
39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
25+ Contoh Coding HTML untuk Pemula. Agar tidak bingung, sebaiknya Anda mengenal dulu beberapa istilah untuk belajar HTML: Tag: awalan instruksi atau perintah yang akan dibaca browser. Misalnya: tag

Contoh Script Html Yang Keren Toast Nuances Otosection Riset
The utilization of HTML just as CSS improves this footer model for clients to incorporate into the task. The format of this layout is spotless and appealing. Demo/Code. 6. CSS Fixed Footer. The structure you can see is a fixed footer. You can place your preferred substance in the footer underneath. Anyway the footer gets obvious on look down.
Script Html Keren Isupercoder
The following is a multi-functional login and registration form created in HTML, CSS, and jQuery. Basically, it displays two buttons for login and registration. When a user clicks the button, a popup modal fired with login & signup tabbed form. Users can easily switch between the "Sign in" and "New account" tabs.

Coding Art Using HTML , CSS and JAVASCRIPT
Live Demo. "Restaurant Hugo" is a standout addition to the curated collection of 20+ restaurant websites developed using HTML, CSS, and JavaScript. Crafted by Themefisher, this website is a testament to the power of responsive design, ensuring seamless accessibility across a variety of devices. With its use of cutting-edge web technologies.

Animasi Html Keren Azka Gambar
Contoh Ngoding Web Portofolio. Pertama buka teks editor kamu. Setelah dibuka kita akan membuat folder proyek terlebih dahulu. Kamu dapat menyimpan folder di sembarang tempat. Ok langsung saja. Kita akan membuat 2 buah file. Diantaranya index.html dan style.css. Kode Lab: index.html. 1.

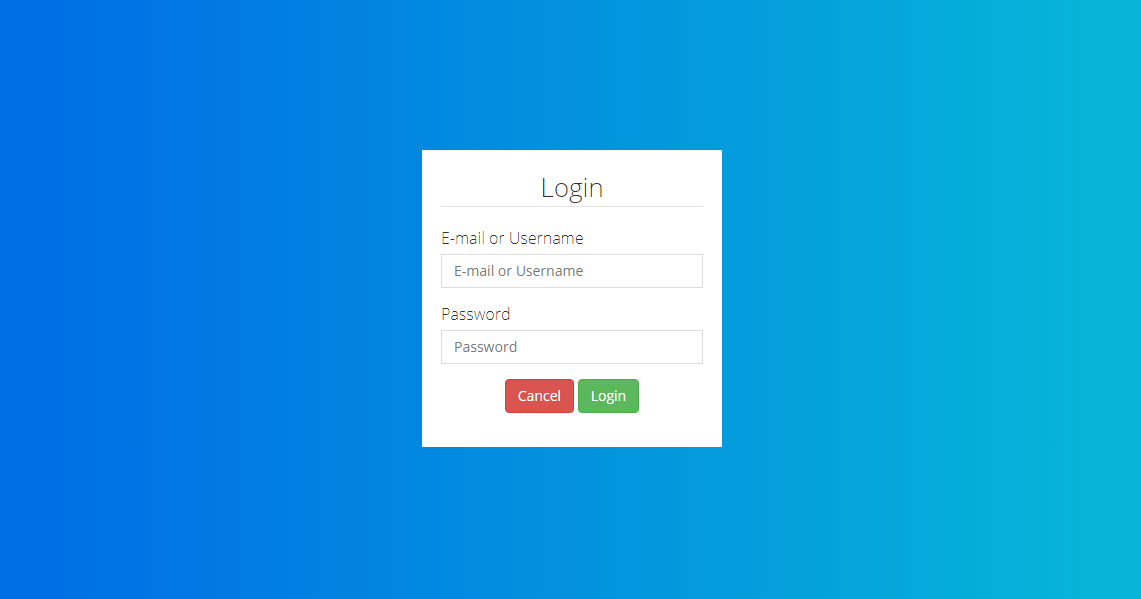
Form Login Keren Dengan HTML CSS Tutorial Untuk Pemula
Mega Menu CSS Examples Snippet. The following lists of top designs demonstrate every one of the instances of Navigation bars with live demos and code, so continue perusing. 1. HTML CSS Responsive FlexBox Navbar/Nav with Scroll Spy. This uses an advanced and exquisite looking responsive navigation bar.

Cara Desain Form Login Keren hanya dengan HTML dan CSS 1[Tutorial HTML CSS & Javascript
Berikut ini adalah contoh coding HTML dan CSS website yang bisa kamu download secara gratis dan terdiri dari bermacam-macam website, mulai dari situs pribadi, blog, web sekolah, universitas/kampus, web perusahaan/company profile, commerce, toko online, landing page, dll.Sangat cocok untuk pemula yang lagi belajar koding, ataupun kamu yang lagi ingin tahu cara membuat website atau blog sendiri.

Script Html Membuat Biodata Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. All examples are easy to add to your own project. 1. Mega Dropdown. A responsive and easy to customise mega-dropdown component. Links: Tutorial, Demo. 2.

Coding Concept with Html Code Stock Photo Image of online, application 155503904
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.

Html coding background Royalty Free Vector Image
Avana. Avana is a free minimal portfolio HTML template ideal for creative agencies that want to better showcase their own portfolio. The template is built on Bootstrap and takes advantage of Google Fonts and nice appearing animations on scroll. Designed and released by the creative team at Designstub. Download. css.

Cara Desain Form Login Keren Hanya Dengan Html Dan Css 1 Tutorial Vrogue
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

Contoh Script HTML Sederhana dalam pembuatan Website Dardura
Daftar Isi. 5 Contoh HTML Keren yang Siap dipakai untuk Latihan Mendesain Website dan Bekal Menjadi Web Developer Handal. 1. Contoh HTML untuk Membuat Web Biodata atau CV. 2. Contoh HTML untuk Membuat Form yang Rapi dan Modern. 3. Contoh Kode untuk Mendesain Tampilan Web Media Sosial. 4.

The 8 Best Sites for Quality HTML Coding Examples MakeUseOf
Step 1 - Membuat Desain Web. Pembuatan web dimulai dengan desain. Kalau tidak ada desain, nanti kita akan kesulitan dan tidak akan tahu mau buat apa. Biasanya desain web dikerjakan oleh desainer, setelah itu diserahkan ke programmer untuk diubah menjadi HTML. Pada project ini, kita akan membuat tiga halaman web, yakni home, contact , dan about.

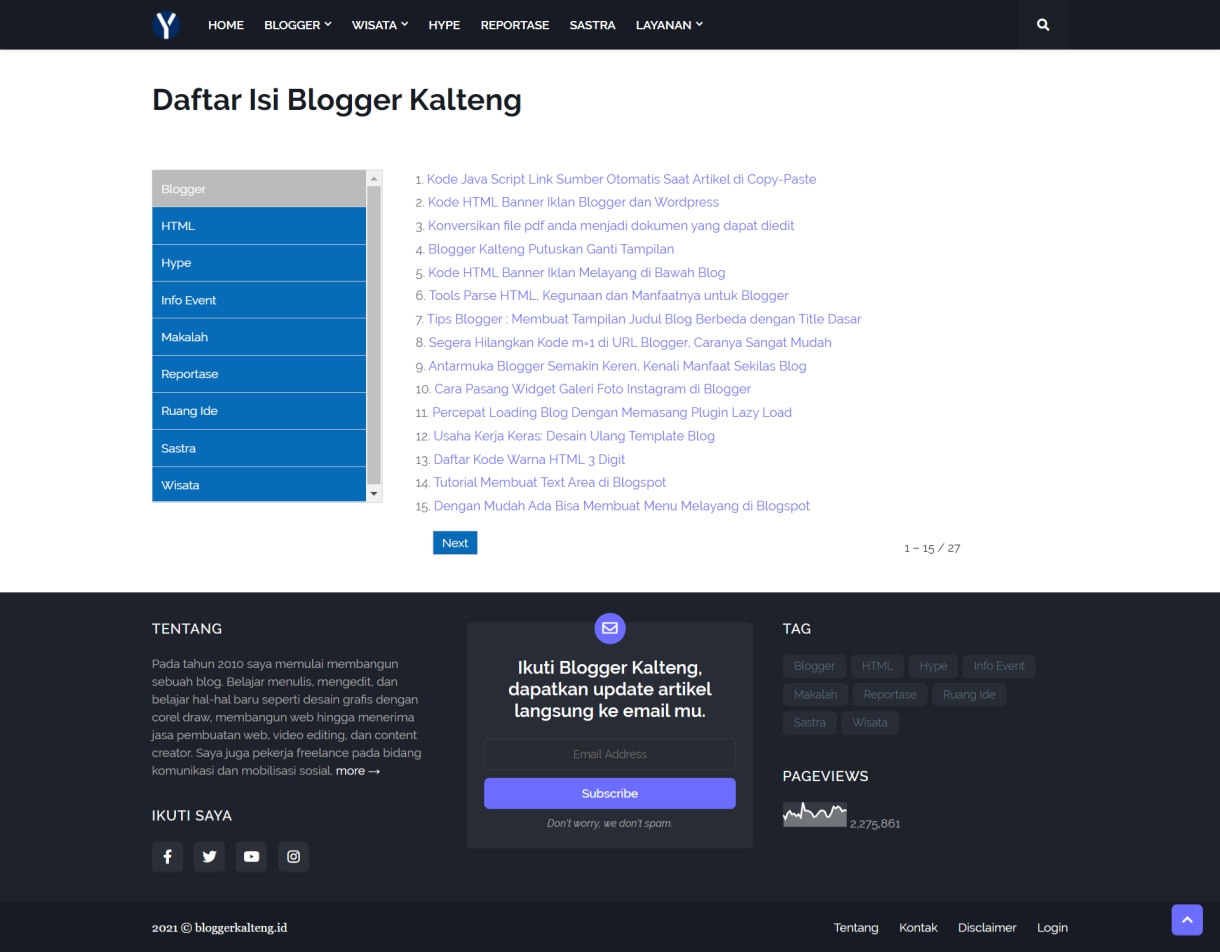
Kode HTML Membuat Daftar Isi Blog, Tampilannya Keren
1. Simple footer website. Here's an example of one of the most common footers for websites. A simple - yet beautiful - footer made of 4 columns containing basic information and social sharing buttons. In this case, each column contains a title with an original underline, but you can customize this to your needs. 2.

Contoh Coding Html Keren USA Momo
Here you can find a collection of various kinds of forms which are created using only HTML and CSS. The forms are classified and you can choose the type you would like to use. The below-mentioned forms are free to copy and use. You just need to click on the form name or image, then you will see the editor's page with the code and the result.

Contoh Coding HTML untuk Membuat Berbagai Jenis Website
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.. Large collection of code snippets for HTML, CSS and JavaScript. CSS Framework. Build fast and responsive sites using our free W3.CSS framework.