
Cara Membuat Menu Navigasi Pada Blog Ari liket
Sebelum mulai Cara Membuat Navbar Responsive, ada beberapa persiapan yang perlu dilakukan: Siapkan Text Editor (saran: Sublime Text) Siapkan Browser (saran: Chrome atau Firefox) Buat folder project dengan nama "navbar-responsive" atau nama lain yang kamu inginkan. Buat file HTML dengan nama "index.html" atau sesuai dengan keinginanmu.

Panduan singkat dua cara unik dan sederhana membuat menu navigasi
Nav adalah element pada HTML yang dibuat untuk mempresentasikan link navigasi. Bisa dibilang, nav adalah wadah dari link yang akan men direct kita ke halaman lain. Tetapi link yang berada pada element

[Tutorial] Cara Membuat Responsive Mega Menu Navigasi Blogger Seotechman
27 Sep, 2023 On this Content Menu interaktif HTML CSS JavaScript Langkah 1: Struktur Dasar HTML Untuk memulai, mari buat kerangka dasar HTML untuk menu interaktif kita:

Cara membuat menu navigasi di blog CARA WOLES
Slide menu adalah menu navigasi pada website yang akan muncul dengan efek slide dari samping atau dari posisi lainnya setelah tombol menu di klik oleh user. saat ini tahun 2017, menu navigasi model seperti ini sedang sangat di sukai. dan banyak di terapkan oleh para web developer. Kelebihan Slide Menu

CONTOH CARA MEMBUAT MENU NAVIGASI MOBILE
Oleh karena itu, pada artikel kali ini saya akan menginformasikan bagaimana cara membuat menu navigasi responsive sederhana yang bisa dengan mudah untuk Anda praktekkan sendiri. Gambar dibawah berikut adalah tampilan dan bentuk dari menu horizontal responsive yang sudah jadi baik itu tampilan menu horizontal responsive versi desktop ataupun.

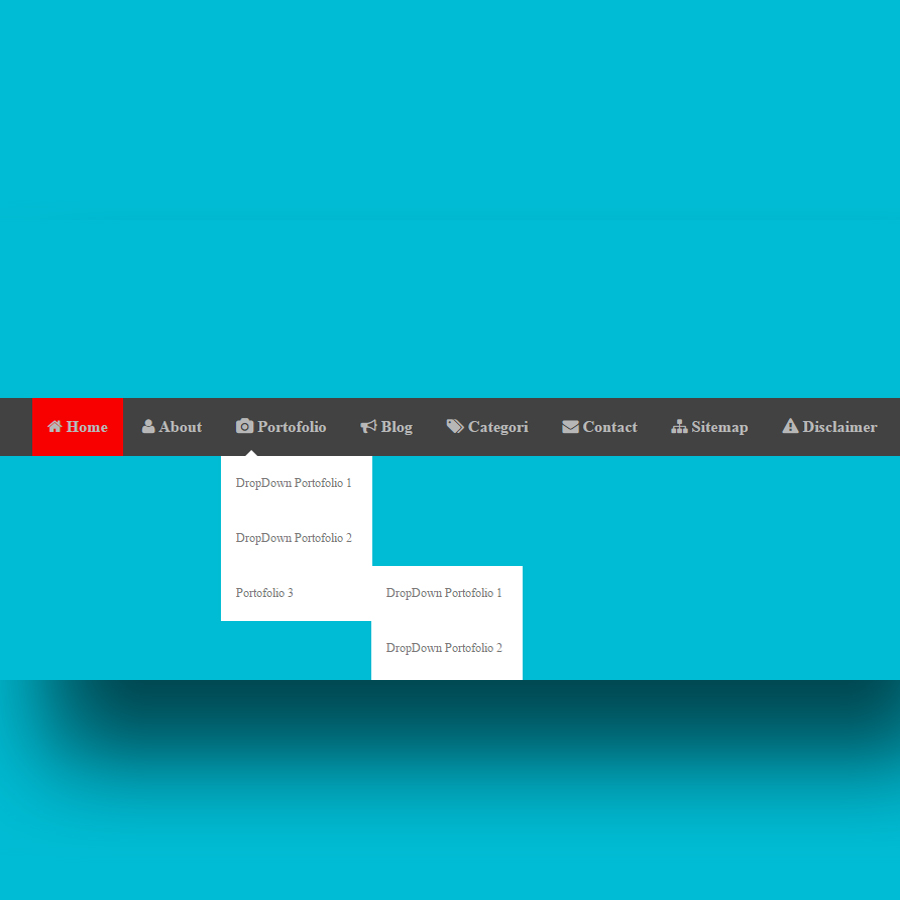
Cara Mudah Membuat Menu Navigasi Multilevel Responsive di Blog Rizki
3 Tips Membuat Desain Menu Navigasi Website yang Baik 1. Pisahkan menu sidebar 2. Letakkan menu navigasi di lokasi standar 3. Beri label menu dengan jelas 4. Tambahkan search bar 5. Gunakan sticky navigation Layanan Logique Digital Indonesia Apa Itu Menu Navigasi Website ?

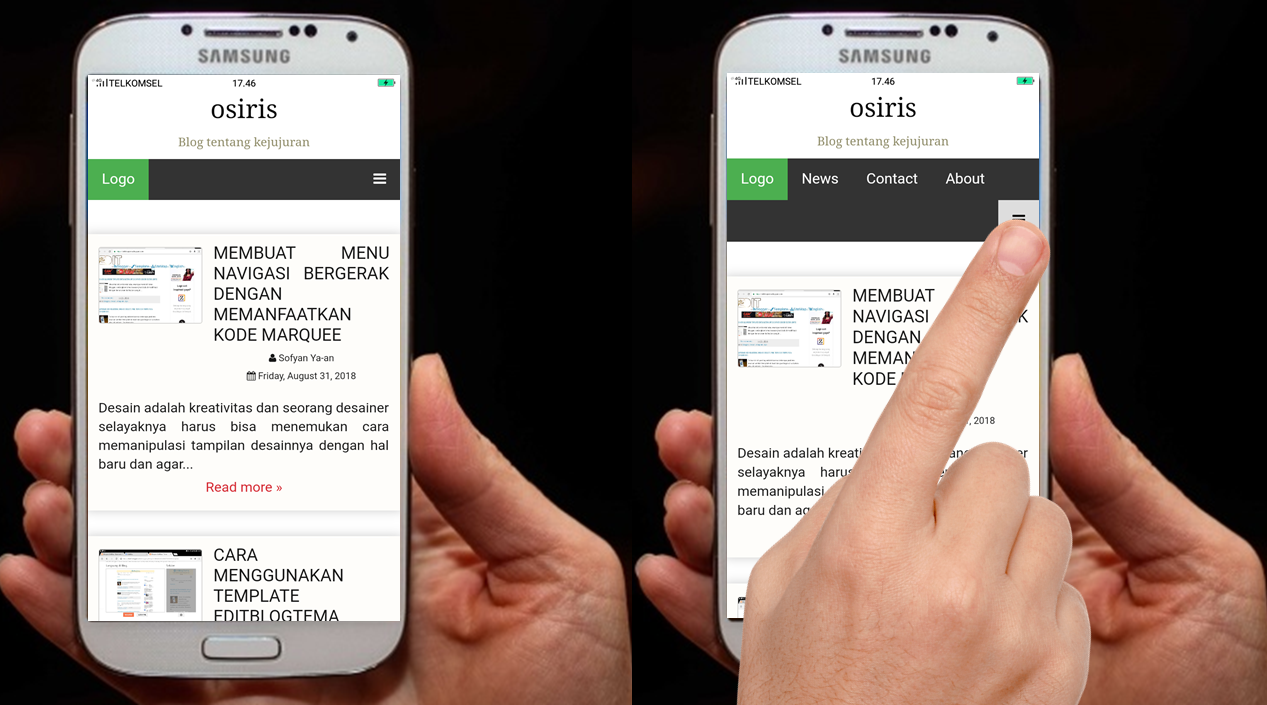
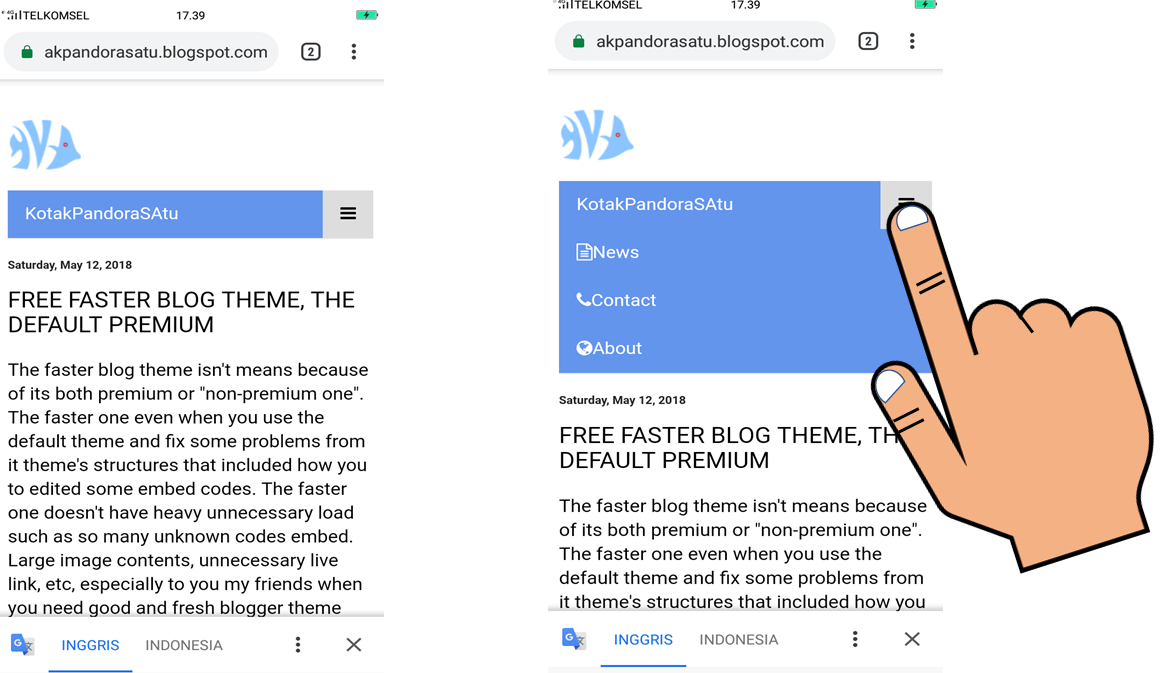
Dua cara gampang membuat menu navigasi untuk tampilan mobile blogspot
Berikut ini adalah manfaat navigasi website yang baik untuk pengunjung dan pemilik website: 1. Menurunkan Bounce Rate. 61 persen pengunjung pergi karena sulit untuk menemukan yang mereka cari di website Anda. Itulah kenapa, Anda harus menawarkan navigasi website yang baik untuk membantu mereka.

CARA MEMBUAT MENU NAVIGASI BLOGGER RESPONSIVE DROPDOWN YANG BENAR DAN
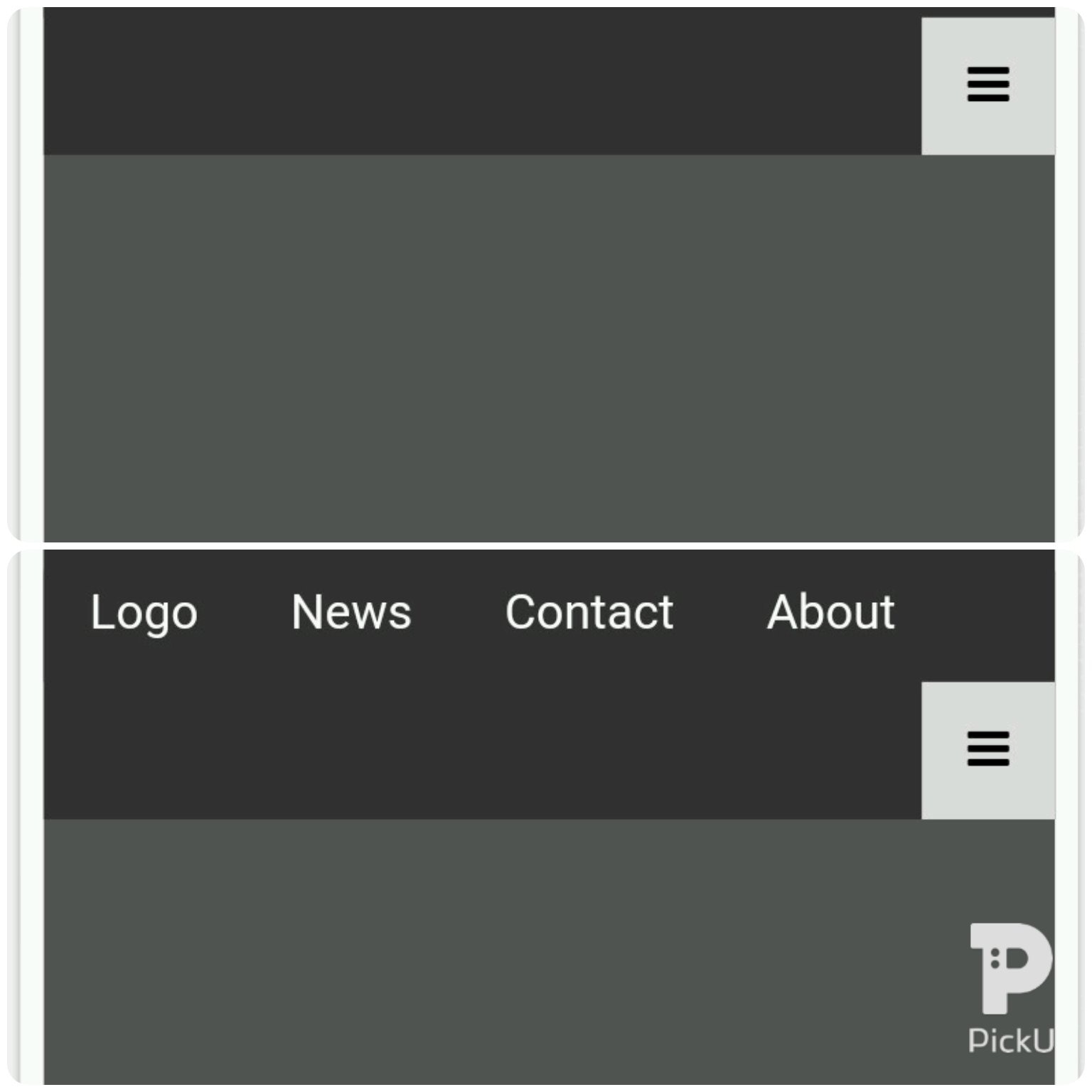
1. Cara pertama: Menampilkan hanya 3 menu pada bar navigasi, namun disamping sangat terbatasnya sub-menu yang dapat ditampilkan, karena salah satu atau semua menu bisa menjadi vertical susunannya, Saya melihat ini sedikit bermasalah dengan penyesuaian pada setiap ukuran layar yang lebih kecil. Apalagi jika Anda memilih ukuran font yang lebih besar.

Membuat Menu Navigasi Website Dengan Tampilan Mobile Apps YouTube
Cara Membuat Menu Navigasi Tampilan Mobile Pada Elementor. Menu hanya muncul saat di akses melalui HPDownload script CSS nya disini https://bit.ly/2P4XBHN🟡.

CARA MEMBUAT MENU NAVIGASI MOBILE FRIENDLY DENGAN MUDAH
Tampilan menu pada navbar.. Dalam artikel ini, kita telah menjelajahi cara membuat sebuah navbar menggunakan Tailwind CSS. Tailwind CSS adalah sebuah framework yang kuat dan fleksibel yang memungkinkan pengembang web untuk dengan mudah membuat dan menyesuaikan komponen seperti navbar. Kami telah membahas langkah-langkah dasar yang meliputi.

Cara Membuat Menu Navigasi Blog Lengkap Satu Persatu Dunia Freak
Cara Membuat Navbar Responsive Dengan HTML Dan CSS Untuk membuat program ini (Cara Membuat Navbar Responsive Dengan HTML Dan CSS). Pertama, Kamu perlu membuat dua File. Satu File HTML dan satu lagi adalah File CSS.

Cara Mudah Membuta Menu Navigasi Responsive (mobile friendly) Dengan
Berikut ini adalah cara paling mudah untuk membuat menu navbar pada tampilan mobile (handphone) dengan html, css, dan javascript. menu ini biasa disebut menu.

4 MENU NAVIGASI BLOG MOBILE SIMPEL DAN MUDAH DIBUAT
Navbar atau menu navigasi pada website kita harus responsive saat diakses menggunakan berbagai perangkat. Dalam tutorial ini, kamu akan diajarkan langkah-langkah untuk membuat navbar responsive menggunakan HTML dan CSS. Pengertian Website Responsive

Cara Membuat Slide menu Navigasi di Blogger systemauni
Setelah mengetahui membuat navbar dengan HTML dan CSS, berikut akan dijelaskan beberapa langkah yang dapat Anda ikuti untuk menambahkan efek transisi dan animasi pada navbar: 1. Transisi Saat Hover. Gunakan pseudo-class :hover dalam CSS untuk memberikan efek transisi saat pengguna mengarahkan kursor ke tautan navbar.

Cara Membuat Side Menu Navigasi di Tampilan Mobile Dengan CSS
Cara Membuat Menu Navigasi Horizontal Efek Scroll Versi Mobile. 1. Buka akun blogger anda. 2. Pilih menu layout (tata letak). 3. Karena tampilan menu biasanya berada di bawah header, maka pilih add gadget (tambahkan gadget) yang berada di bawah header. 4. Selanjutnya Pilih html/ javascript.

CARA BUAT MENU NAVIGASI BLOG BUAT PEMULA TUTORIAL BLOG YouTube
Ada tombol, bar navigasi responsif, tab, tooltips, carousel, dan lain sebagainya. Namun, bahkan dengan semua mainan yang diberikan Bootstrap, itu masih kehilangan pola yang sangat populer: navigasi off-canvas. Pendekatan ke navigasi set menu ini keluar dari area yang terlihat (kanvas), memberikan lebih banyak ruang untuk fokus pada konten utama.