
Cara Mudah Memasang Tombol Share Responsive Button di Blog Cindri Yanto
Dari sekian banyak tombol share, saya suka yang berikut ini. Tampilannya simple tapi bagus banget. Facebook dan Twitter dikhususkan, karena memang kedua medsos itu paling banyak mendatangkan pengunjung. Cara Membuat Tombol Share di Bawah Postingan Blogger. Berikut ini cara memasangnya di template blog dengan posisi di bawah postingan blog.

Cara Mudah Memasang Tombol Share WhatsApp dan sosial media lainnya di
Serieswans | Cara Memasang Widget Reaction Button ShareThis di Blogger - Hallo sahabat blogger, Share This merupakan sebuah platform sudah banyak di gunakan oleh para blogger karena tampilannya yang responsive dan bisa di atur sesuai keinginan kita sendiri. contohnya saja kia akan membuat reaction emoticon (reaction buttons), Tombol Share ke sosial media, dan fitur-fitur yang lainnya yang bisa.

Cara Mudah Memasang Tombol ShareThis Pada Blogger
Cara Memasang Widget ShareThis dan Reaction Buttons di Blogger - Widget Share adalah sekumpulan tombol atau ikon yang berfungsi untuk melakukan sharing. Biasanya Widget ini terpasang di bawah judul artikel blog atau di akhir artikel. Selain itu ada juga Reaction Buttons atau kumpulan emotikon reaksi yang digunakan untuk memberikan penilaian suatu artikel dengan emotikon.

Cara Mudah Memasang Tombol Share Di Blogger
1. AddToAny Share Buttons. AddToAny Share Button adalah plugin share WordPress dengan lebih dari 100 tombol media sosial yang dapat memudahkan pengunjung membagikan konten dari website Anda. Plugin ini mendukung sejumlah media sosial yang banyak digunakan saat ini seperti Facebook, Twitter, Google+, WhatsApp, dan masih banyak lagi.

CARA PALING MUDAH MEMASANG DAN MENERAPKAN TOMBOL SHARE ARLINA
Mulai dari pasang angka 4D, 3D, 2D, Colok Bebas 2D, Colok Jitu, Colok Naga, 50 - 50 (Besar - Kecil - Ganjil - Genap), Shio.. Berikut Langkah mudah cara daftar bandar togel terbesar dan terpercaya 2022 yang mudah di pahami :. dan jika sudah anda bisa langsung klik tombol lanjut kurang lebih 1 menit makan akun toto88 VIP berhasil di.

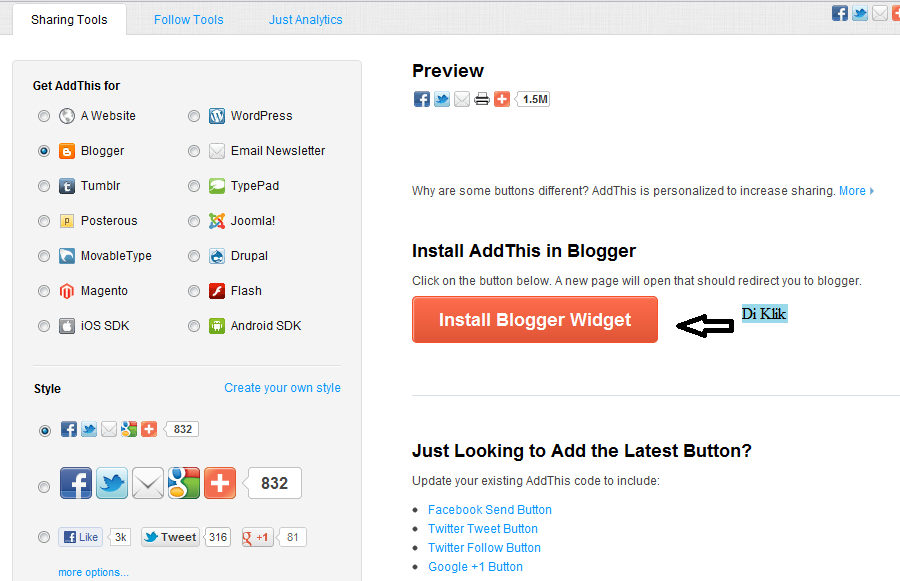
Cara Memasang Tombol Share Diblog Menggunakan AddThis
Social Share atau Bagikan ke Sosial Media berfungsi sebagai alat/tools untuk membagikan postingan baik itu artikel, produk maupun portfolio ke sosial media. banyak plugin-plugin social share yang tersedia di internet seperti AddThis, JsSocial atau ShareThis.Di artikel ini saya akan membagikan tips cara memasang tombol share tanpa menggunakan plugin, keuntungan tanpa plugin social share yaitu.

tutorial jozz tutorialjoz Cara Mudah Memasang Tombol Share Whatsapp
Cara singkat dan lengkap memasang tombol reaksi pengunjung atau reaction button dengan sharethis pada blog. Jika kalian seorang pengguna sosial media yang aktif pasti tidak asing dengan emoticon yang dapat mengekspresikan perasaan kita secara, kita juga dapat menambahkan tombol raksi pada artikel blog loh.. mari ikuti cara menambahkan tombol.

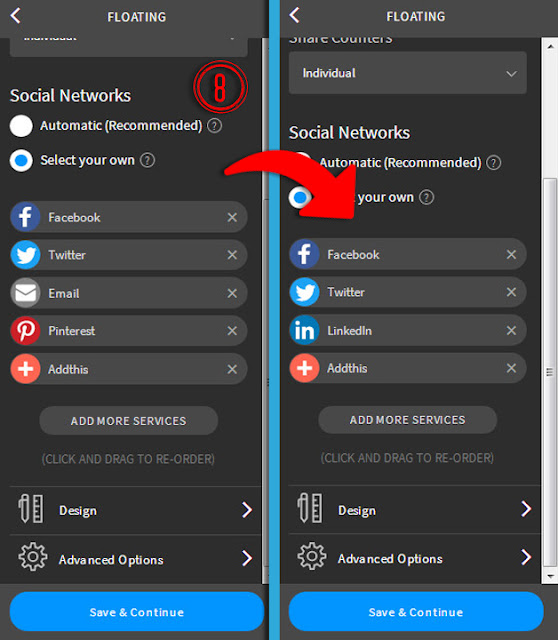
2 Cara Memasang Tombol Share Melayang Di Samping Blog Phoenix Marco
Buatlah tata letak tombol dengan menggunakan CSS. Cara membuat tombol share dengan plugin . Jika Anda ingin memasang tombol share secara cepat dan mudah, maka plugin adalah pilihan yang tepat. Ada banyak plugin yang tersedia untuk website berbasis WordPress, seperti AddToAny, ShareThis, dan Social Warfare.

Cara Memasang Tombol Share Addthis
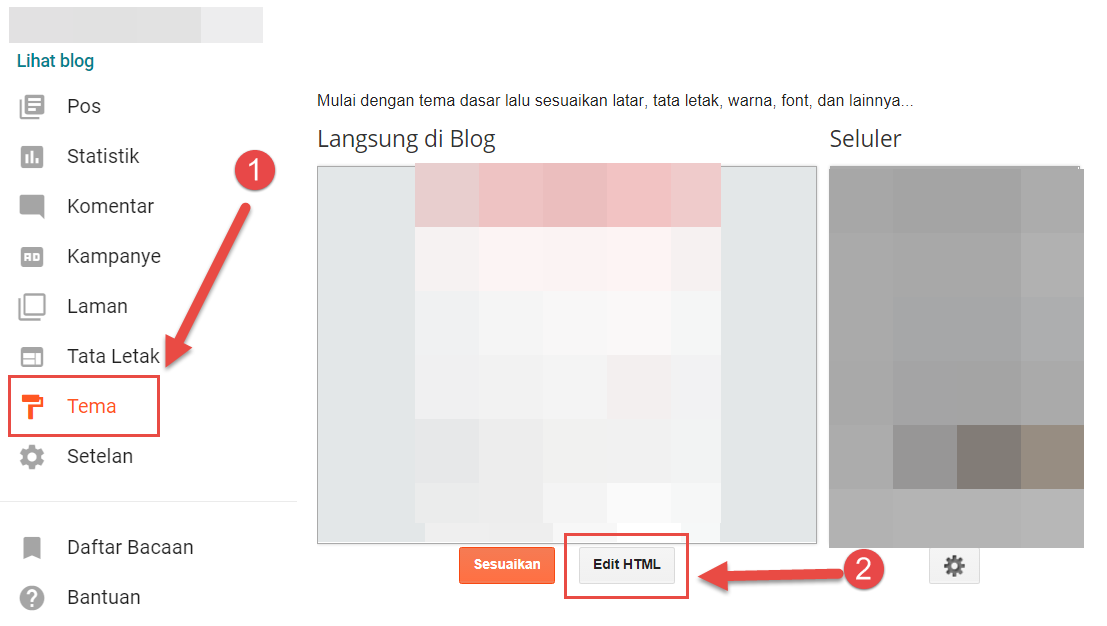
Cara Memasang Tombol Reaksi di Postingan Blogger Dengan ShareThis - Jika berbicara tentang tombol reaksi di postingan blog pastinya sudah tidak asing bagi sobat blogger. Tombol reaksi yang di gambarkan dengan emoji senang hingga kesal ini bisa sobat pasang di blog yang sobat kelola yang tujuannya tentu saja untuk mengetehui umpan balik pengunjung ketika selesai membaca postinggan blog kita. Cara memasang kode Sharethis-- Tombol Berbagi Sosial di Bawah Posting Blog -- cukup mudah. Tombol berbagi ke media sosial ini lengkap, mulai share ke Facebook, Twitter, hingga WhatsApp (WA). Penampakannya seperti ini: Cara Pasang Kode Sharethis - Tombol Berbagi Sosial di Bawah Posting Blog 1. Tema > Edit HTML Anda bisa membuat tombol share di website Anda dengan mudah, hanya dengan mengikuti 3 langkah berikut ini: Langkah 1: Pilih Plugin atau Kode Sumber yang Sesuai. Ada dua cara utama untuk membuat tombol share di website Anda, yaitu menggunakan plugin atau kode sumber. Plugin adalah aplikasi tambahan yang bisa Anda pasang di website Anda untuk. Cukup mudah bukan cara memasang tombol sharethis ini pada blog, karna pengaturannya pun mudah kita hanya perlu mengaturnya ke dalam situs sharethis tanpa harus mengedit html pada blog. Disamping itu banyak fitur menarik juga yang disediakan oleh situs sharethis ini terutama fitur Tombol Reaksi Emoticon Pada Postingan Blogger yang telah saya. 1. Install dan Aktifkan Plugin Share. Apabila belum memiliki plugin ini, mulai langkah-langkahnya dengan menginstalnya lebih dulu. Buka dashboard WordPress lalu temukan Plugins -> Add New Plugin di sidebar kiri. Cari Social Warfare di direktori plugin WordPress, lalu install plugin tersebut dengan mengklik Install Now. Ekosistem Terbuka. Dengan Quick Share, kini kita tidak perlu bingung cara mengirimkan file ke sesama Samsung, ke sesama Android bukan Samsung, ke rekan kita yang jauh, bahkan ke perangkat bukan Android, seperti PC, perangkat Apple, dan lainnya. Sumber: news.samsung.com. Untuk sesama Samsung, Android, atau Windows PC, kita bisa mengirimkan file. Cara memasang tombol share kali ini kita akan menggunakan pihak ketig, yaitu Sharethis. Caranya sangat gampang sekali, tinggal pasang kode JavaScript langsung jadi deh… tanpa harus pergi ke menu template yang sangat merepotkan khususnya bagi pemula seperti saya ini. Selesai untuk registrasi dan mendapatkan instruksi tombol share! selanjutnya kita menuju tahap pemasangan di blog caranya mudah kok! Cara pasang tombol sharethis di blog pada HTML Teman semua. 2. Pada Entri draf Menu samping pilih Tema (Template) "Klik Edit HTML" 3. Paste /Tempel instruksi ShareThis Pada HTML di bawah instruksi berikut di HTML.
Cara Memasang Tombol Share Addthis Blogcilik

Cara Mudah Memasang Tombol Share Responsive Button di Blog Cindri Yanto

Cara Memasang Tombol Share Di Postingan Blog Ngawi Cyber

Cara Memasang Tombol Share Addthis Blogcilik

Cara Membuat dan Memasang Tombol Share di Samping Blog SEO INDIE
CARA MEMBUAT TOMBOL SHARE MELAYANG DI BLOG MUDAH

Cara Mudah Memasang Tombol Share Responsive Button di Blog Cindri Yanto