
Tutorial HTML Part 14 Menghubungkan HTML dengan CSS Biongo Attacker
3. Mulai Tulis Kode HTML. Setelah rencana layout dan tool siap, Anda bisa mulai menulis kode untuk memulai cara membuat website dengan HTML. Langkah-langkahnya mungkin bervariasi tergantung pada editor kode yang Anda gunakan, tapi proses dasarnya tetap sama.

Cara Mudah Menghubungkan HTML dan CSS Awonapa Website dan Blogging
Dengan cara tersebut CSS akan dimuat terlebih dahulu dan akan diterapkan ke halaman HTML saat dimuat, cara tersebut lebih baik, daripada hanya menampilkan HTML tanpa CSS sampai menunggu CSS dimuat. sebelum HTML5 atribut type digunakan untuk memberitahu browser bahwa script tersebut tipe dokumen text/css

Cara menghubungkan Script HTML dan CSS Artikel Tentang IT
Anda ingin membuat website yang lebih menarik dan dinamis dengan CSS? Pelajari cara memasukkan CSS ke HTML dengan mudah dan cepat di tutorial ini. Anda akan belajar tiga cara berbeda untuk menghubungkan CSS dengan HTML, yaitu inline, internal, dan external. Ikuti langkah-langkah dan contoh kode yang disediakan oleh AneIqbal dan buat website Anda lebih keren dengan CSS.

Menghubungkan file HTML dengan CSS by CodingWatch YouTube
Ketika tag skrip digunakan dalam file HTML, metode ini disebut inlining. Hal ini berarti tidak ada file JS eksternal yang digunakan sebagai gantinya javascript dimasukkan ke dalam file HTML. Pada seri Tutorial HTML/CSS kali ini, Codekey akan membahas tentang cara menghubungkan HTML dengan JavaScript. Jika Anda ingin belajar tentang cara.

Cara menghubungkan Script HTML dan CSS Artikel Tentang IT
Inside that you have "html", "CSS" and "Script" name folders. You want to connect the "style.css" from CSS folder to "index.html" of html folder, for that type: in the above tag, the attribute showing: first forward slash '/': to look into previous folder. CSS: folder name. Second forward slash '/': to look into CSS folder. style.css: file name.

Tutorial HTML Part 14 Menghubungkan HTML dengan CSS Biongo Attacker
Cara Mengubah Warna Link di HTML. Warna default link adalah biru, ini bisa kita ubah dengan style CSS. Warna bisa kita berikan untuk teks dan latar belakang (background). Caranya: Tambahkan atribut style kemudian isi dengan style css untuk mengubah warna, yakni color (untuk teks) dan background-color (untuk latar).

Cara Menghubungkan HTML dan CSS Article Plimbi Social Journalism
belajar cara menghubungkan fileHTML dan CSS. Belajar Menghubungkan HTML dengan CSS. Kali ini kita akan belajar html dan css agar file untuk HTML dan file untuk CSS tidak tercampur, dan mempercepat efektifitas pembuatan website jika website lebih dari 1 page.

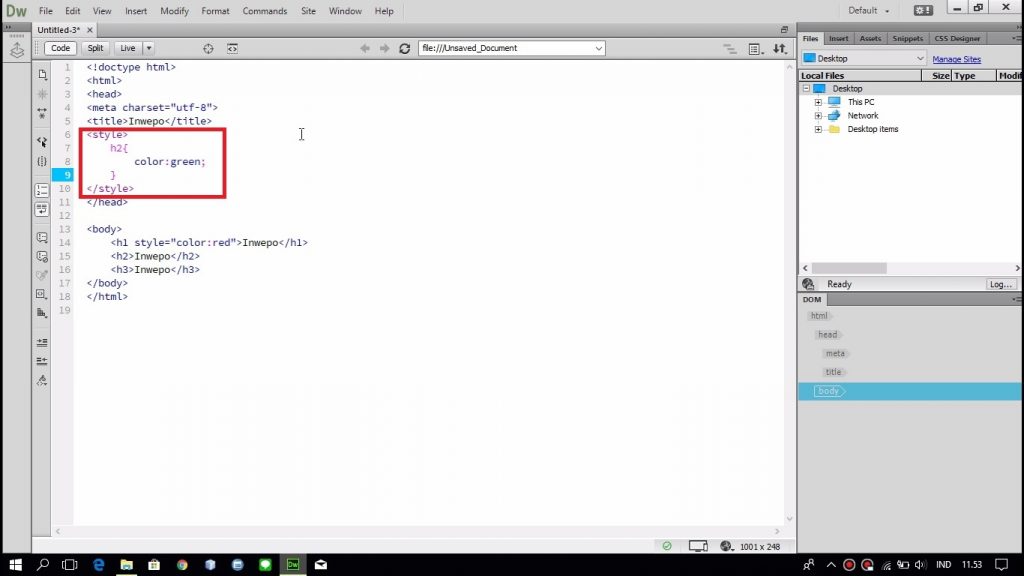
Cara Membuat dan Menghubungkan CSS Dengan HTML Inwepo
Langkah-langkah Menghubungkan HTML dengan CSS. 1. Membuat File CSS. Pertama-tama, buat file baru dengan ekstensi .css. Contohnya, kamu bisa membuat file dengan nama style.css. 2. Menulis Kode CSS. Setelah file CSS dibuat, kamu dapat menulis kode-kode CSS di dalam file tersebut. body { background-color: lightblue; } h1 { color: navy; text-align.

PEMROGRAMAN WEB 7 Cara Menghubungkan CSS dengan HTML YouTube
Belajar HTML Menghubungkan HTML dengan CSS. Sudah sampai di tutorial Belajar HTML Part 16 : Menghubungkan HTML dengan CSS. tutorial Menghubungkan HTML dengan CSS ini merupakan tutorial HTML yang bisa di bilang termasuk ke dalam salah satu tutorial HTML yang paling terpenting. karena jika kita tidak mengetahui cara menghubungkan HTML dengan CSS secara otomatis pasti kita tidak mengetahui.

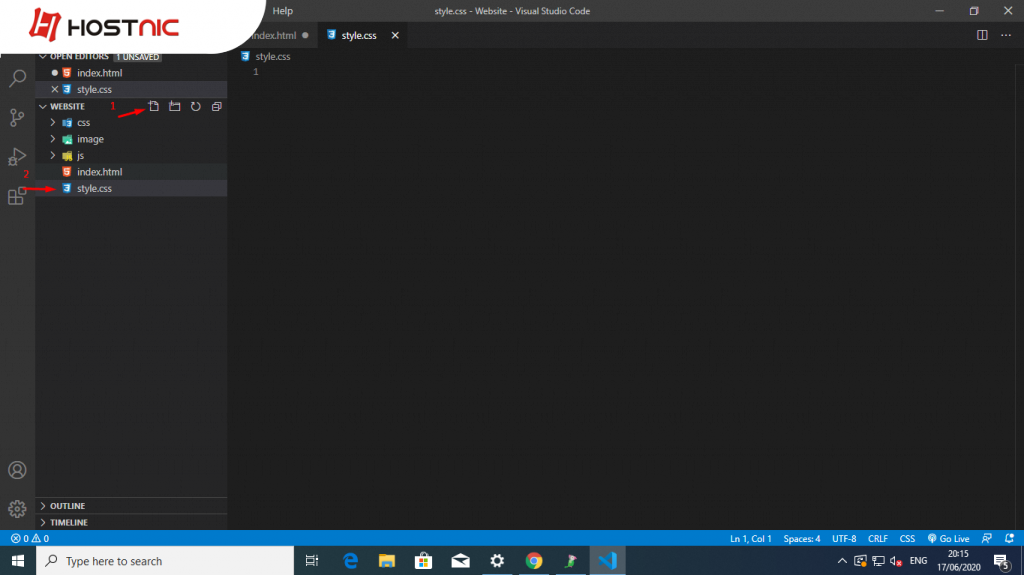
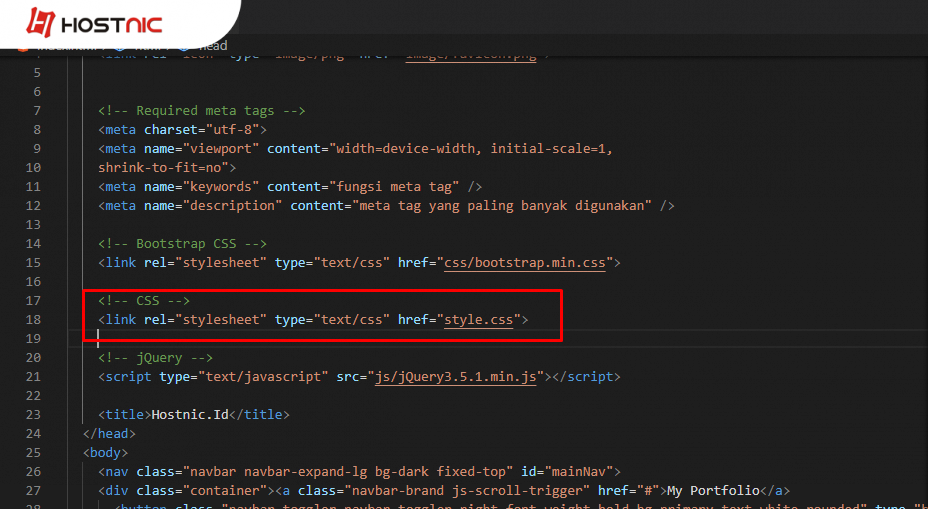
Cara menghubungkan HTML dengan CSS Hostnic.id
Untuk memulai menggabungkan HTML dan CSS, pertama-tama anda harus membuat file HTML dan CSS. File HTML berisi struktur halaman web sedangkan file CSS berisi style yang akan diterapkan pada halaman web. Anda bisa membuat file HTML dan CSS dengan menggunakan editor teks biasa seperti Notepad atau Sublime Text. Membuat File HTML. Untuk membuat.

Cara menghubungkan HTML dengan CSS Hostnic.id
Ada 3 cara menghubungkan HTML dan CSS. 1. css diletakkan sebagai atribut pada tag html / inline. 2. css diletakkan dalam dokumen html/internal (Tag, ID, Class). 3. css diletakkan di file terpisan sebagai file.css. Semua penjelasan dan keterangan sudah dimasukkan di dalam kode contoh. Jadi silahkan ketikkan kode html dan css di bawah ini.

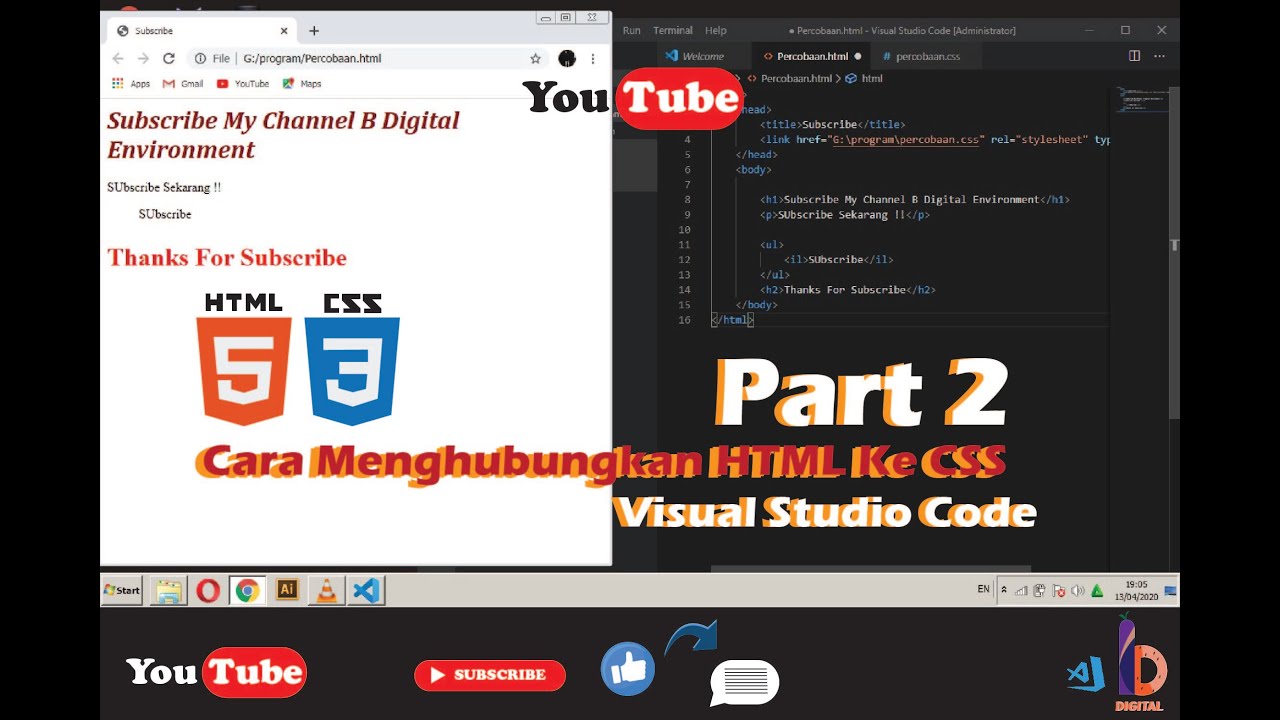
Cara Menghubungkan Html Ke Css With Visual Studio Code YouTube
Yuk, simak terus sampai selesai! 3. Tambahkan kode pada file style.css. Setelah index.html selesai, cara membuat website HTML dan CSS selanjutnya adalah menambahkan kode pada file style.css. Langkah ini bertujuan untuk membangun tampilan halaman yang lebih cantik, menarik, dan interaktif.

Cara Mengaitkan atau Menghubungkan file HTML dan CSS CHIKA KAIZEN
Tutorial CSS #02: Cara Menulis CSS di HTML. #CSS #HTML. Pada tutorial sebelumnya, kita sudah berkenalan dengan CSS . Berikutnya, kita akan belajar gimana cara menulis CSS di HTML. Ada tiga cara menulis CSS di HTML: Internal CSS -> ditulis di dalam tag