
Cara menggabungkan HTML dengan CSS Writer Kutamz
Sekian lah tutorial tentang belajar HTML menghubungkan HTML dengan CSS. Belajar HTML Part 1 : Pengertian HTML. Belajar HTML Part 2 : Memilih Text Editor. Belajar HTML Part 3 : Mengenal Tag, Element, Atribut HTML. Belajar HTML Part 4 : Heading Pada HTML. Belajar HTML Part 5 : Format Text Pada HTML. Belajar HTML Part 6 : Membuat Paragraf Pada HTML.

Cara Menggabungkan HTML dengan CSS Terbaru PancalSSH
3 Cara Membuat Form Login dan Form Register Keren dengan Menggunakan HTML dan CSS. 4 1. Memasukkan Source Code HTML di menu index.html dan register.html. 5 1. Desain Format Layout Form Login. 6 2. Memberikan Background Berupa Gambar Di Menu Login.

Cara menghubungkan HTML dengan CSS Hostnic.id
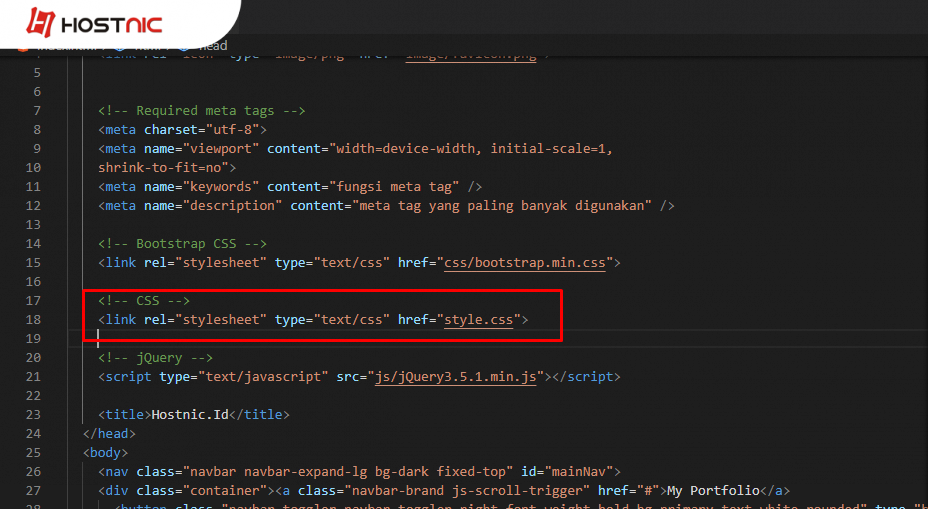
Dalam artikel ini, kami telah memberikan panduan lengkap tentang cara menggabungkan HTML dan CSS untuk menciptakan tampilan web yang menarik. Anda dapat menggunakan CSS internal atau eksternal untuk mengatur gaya visual elemen-elemen di halaman web Anda. Pastikan untuk memahami struktur dasar HTML terlebih dahulu dan mengikuti praktik terbaik.

Cara menggabungkan HTML dengan CSS Writer Kutamz
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features NFL Sunday Ticket Press Copyright.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features NFL Sunday Ticket Press Copyright.

Perbedaan HTML dan CSS pada Tampilan Website
Tutorial Tabel HTML Part 2: Cara Menggabungkan Sel Tabel (atribut rowspan dan colspan) Untuk tampilan tabel, kadang kita butuh membuat tabel dengan jumlah kolom yang berbeda antara baris pertama dan baris lainnya, atau menggabungkan sebuah sel tabel dengan sel lainnya. Untuk keperluan ini, HTML menyediakan atribut rowspan dan colspan.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Dengan cara tersebut CSS akan dimuat terlebih dahulu dan akan diterapkan ke halaman HTML saat dimuat, cara tersebut lebih baik, daripada hanya menampilkan HTML tanpa CSS sampai menunggu CSS dimuat. sebelum HTML5 atribut type digunakan untuk memberitahu browser bahwa script tersebut tipe dokumen text/css

Belajar Part 6 Cara Menggunakan CSS pada HTML HALTEV
Tutorial Mudah, Bagaimana Cara Menggabungkan File HTML & CSS.Video ini menjelaskan tentang bagaimana cara menggabungkan atau mengaitkan HTML dan CSS agar dap.

Perbedaan Html Dan Css Dengan Analogi Intipsweb Riview Tips Oke Vrogue
Yuk, langsung saja ikuti panduan lengkap cara membuat website dengan HTML dan CSS berikut ini! 1. Membuat Struktur Project Web. Pertama-tama, buatlah folder penyimpanan proyek website portfolio Anda dan bukalah folder tersebut pada VS Code. Pada tutorial ini, kami menggunakan nama "Web Portfolio". Kemudian, buat folder baru dengan nama images.

Tutorial menggabungkan template html css dengan laravel YouTube
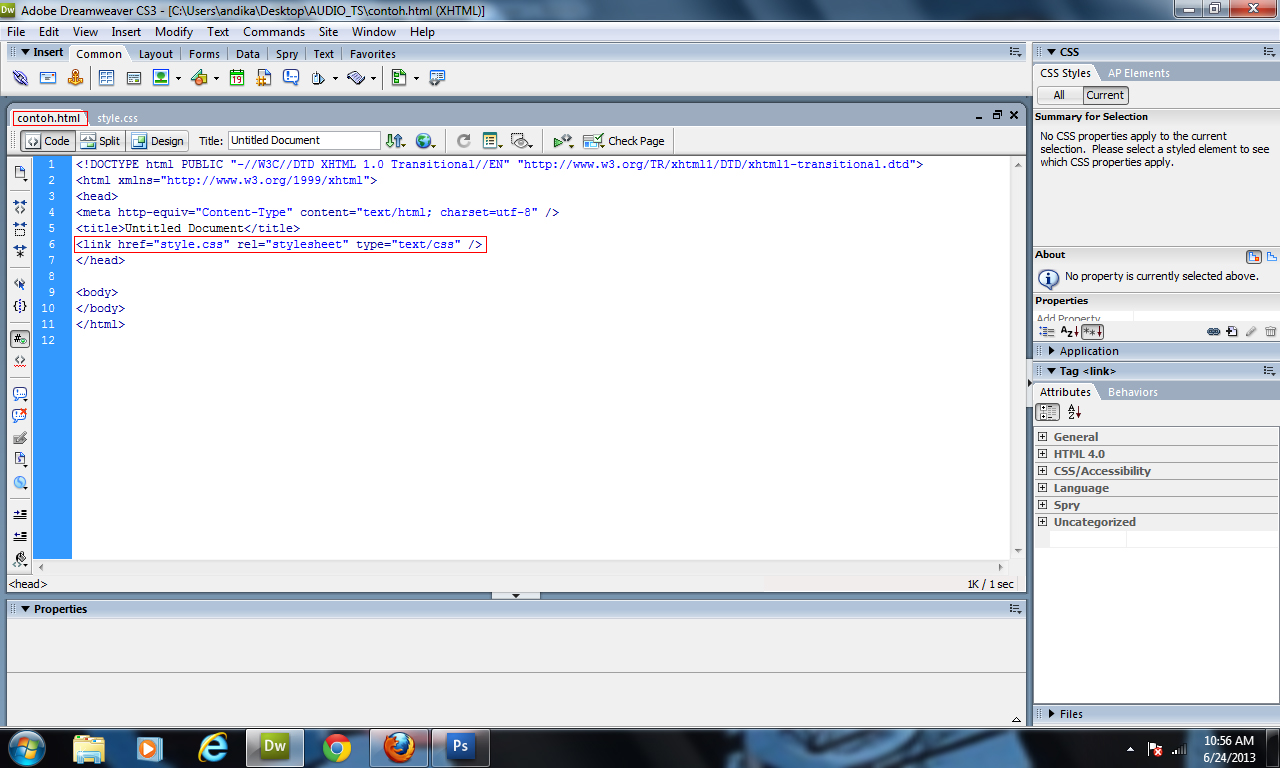
Untuk Cara menggabungkan html dan css menjadi satu file dapat dilakukan dengan 3 cara yaitu inline style, embedded style, link style. nah, agar lebih jelasnya mari kita lihat contoh di bawah ini. 1. inline style inline style adalah cara menghubungkan file css langsung ke elemen html.

Cara Menggabungkan HTML dengan CSS Terbaru PancalSSH
Mengedit Gambar Dalam CSS: Menggabungkan Teknik. Monty Shokeen. Feb 25, 2022 • 5 min read. Bahasa Indonesia. HTML/CSS CSS. This post is part of a series called Editing Images in CSS. Editing Images in CSS: Blend Modes. Indonesian (Bahasa Indonesia) translation by Yosef Andreas (you can also view the original English article) Dalam dua.

Mengenal Html Dan Belajar Dasar Dasar Html Untuk Membangun Website Vrogue
Cascading Style Sheet (CSS) merupakan aturan untuk mengatur beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupak.

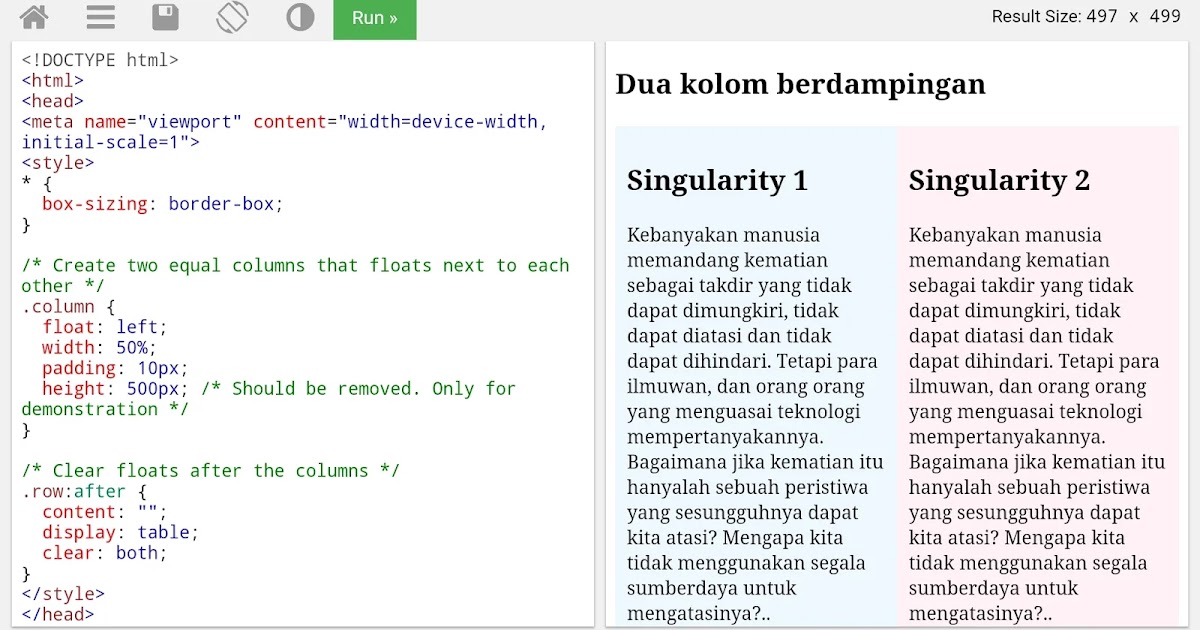
CARA MEMBUAT DUA KOLOM SEJAJAR DENGAN CSS
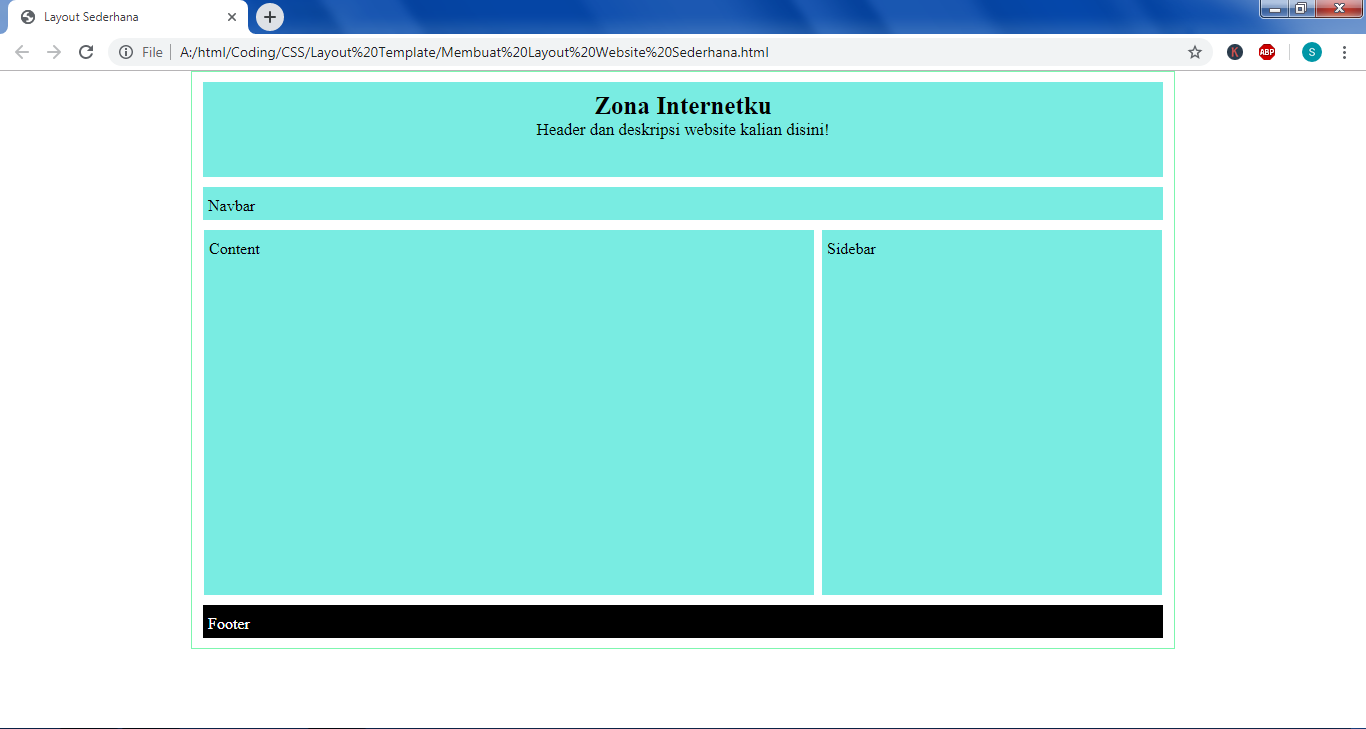
Cara membuat navbar mudah. Sebelum kita mengedit navbar, langkah sebelumnya adalah menghubungkan file HTML kita dengan file CSS yang akan kita buat nanti. Yuk langsung ajah…. Buka aplikasi VS Code lalu open folder Website/project kalian. Kemudian buat file style.css didalam folder Website/project kalian. Buka file html kalian lalu masukan.

Cara menggabungkan HTML dengan CSS Writer Kutamz
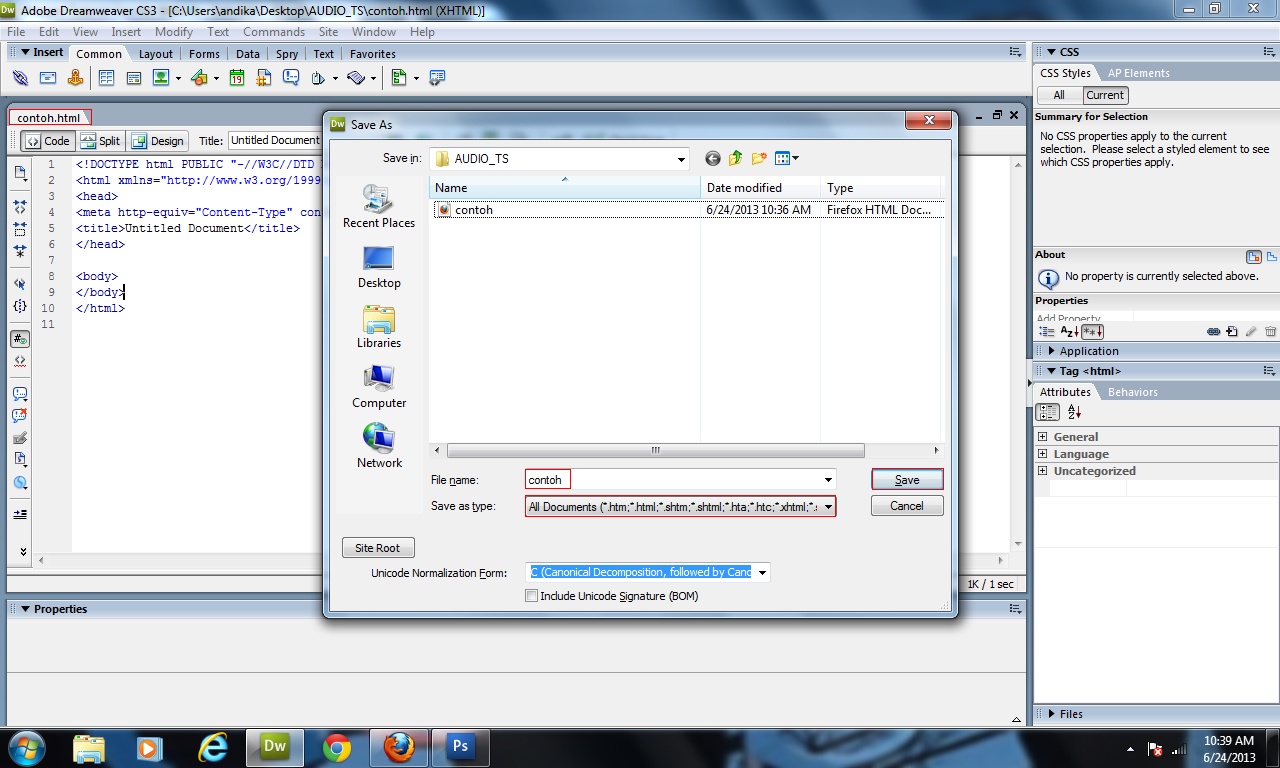
HTML digunakan untuk struktur dasar situs web, CSS digunakan untuk styling, dan JavaScript digunakan untuk menambah interaktivitas. Di artikel ini, kita akan membahas cara menggabungkan ketiganya. Tahap Pertama: Buat File HTML. Pertama-tama, kamu perlu membuat dokumen HTML. Ini adalah langkah paling dasar dan penting pertama dalam menggabungkan.

Menggabungkan HTML & CSS YouTube
Tersedia 3 Metode yang Perlu Diketahui. Ketika ingin membuat sebuah gaya pada situs HTML tentu memerlukan file CSS sebagai lembar gaya HTML tersebut. Artikel ini akan menjelaskan bagaimana cara menggabungkan file HTML dan CSS. Dalam pembuatan CSS ini pun beragam, ada CSS Inline, CSS Internal dan CSS Eksternal.

CARA MEMBUAT HALAMAN WEBSITE DENGAN HTML DAN CSS
Dalam dunia pengembangan web, menggabungkan HTML dan CSS adalah kunci utama untuk menciptakan tampilan web yang menarik, konsisten, dan responsif. Dalam artikel ini, kita akan menjelajahi bagaimana…