
Tutorial Tabel HTML Part 4 Cara Menggabungkan Sel Tabel (atribut rowspan dan colspan) YouTube
Jika Anda siap untuk memulai, mari kita mulai dengan membuat file HTML dan menghubungkannya dengan file CSS untuk memulai perjalanan Anda dalam menerapkan desain dengan HTML dan CSS! Contoh Kode 1. Buat File HTML. Buatlah file baru dengan ekstensi .html, misalnya index.html. Ini akan menjadi file utama halaman web Anda.

dibimbing.id Cara Menggabungkan HTML dan CMS
Cascading Style Sheet (CSS) merupakan aturan untuk mengatur beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupak.

Cara Menggabungkan HTML dan CSS
Yuk, langsung saja ikuti panduan lengkap cara membuat website dengan HTML dan CSS berikut ini! 1. Membuat Struktur Project Web. Pertama-tama, buatlah folder penyimpanan proyek website portfolio Anda dan bukalah folder tersebut pada VS Code. Pada tutorial ini, kami menggunakan nama "Web Portfolio". Kemudian, buat folder baru dengan nama images.

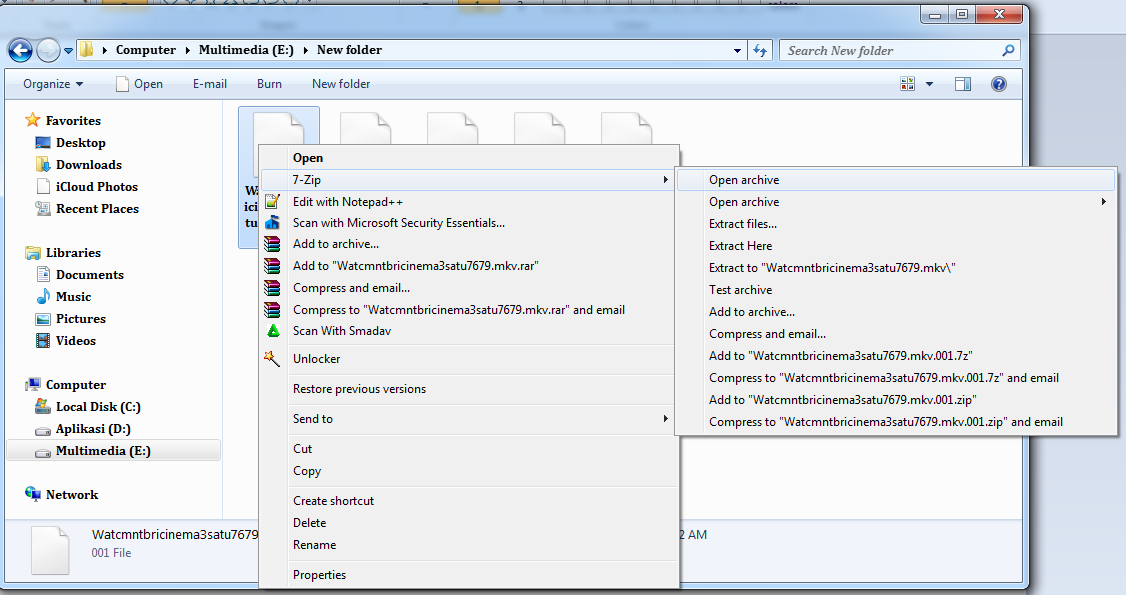
Cara menggabungkan file file part
Cepat dan Mudah HTML Penggabungan Unggah dokumen HTML dan klik tombol "Menggabungkan". Ini akan menggabungkan file menjadi satu dan memberi Anda tautan unduhan untuk mendapatkan hasilnya. Gabung HTML dari Anywhere Ia bekerja dari semua platform termasuk Windows, Linux, Mac Os, Android dan iOS. Semua file diproses di server kami.

Cara menggabungkan HTML dengan CSS Writer Kutamz
3 Cara Menggabungkan File HTML dan CSS yang Harus Kamu Ketahui, Belajar Part 6 Cara Menggunakan CSS pada HTML HALTEV.. Cara menggabungkan html dan css menjadi satu file Samuelpasaribu, Menggabungkan HTML dan CSS untuk pemula YouTube.

Tutorial menggabungkan template html css dengan laravel YouTube
Untuk menghubungkan CSS kita bisa menggunakan 3 (tiga) cara yakni : 1. Eksternal Style Sheet. 2. Internal Style Sheet. 3. Inline Style Sheet. Selanjutnya kita akan membahas masing - masing cara tersebut secara ringkas. Ketiga cara tersebut mempunyai keunggulan masing - masing dalam mendesain website.

6 Cara Menggabungkan File PDF Secara Online dan Offline Menjadi Satu [Terlengkap] Galoveti Project
Kita sudah belajar cara menulis CSS di HTML. Ada tiga cara yang digunakan, yakni Internal CSS, Eksternal CSS, dan Inline CSS. Gunakanlah sesuai pada tempatnya dan pastikan hanya menggunakan satu saja biar konsisten. Selanjutnya silahkan pelajari tentang: Sintaks Dasar CSS yang Harus kamu pahami; Selektor pada CSS; Selamat belajar! 🙌. Buka.

15 Cara Menggabungkan File Menjadi Satu Terbaru (Terlengkap)
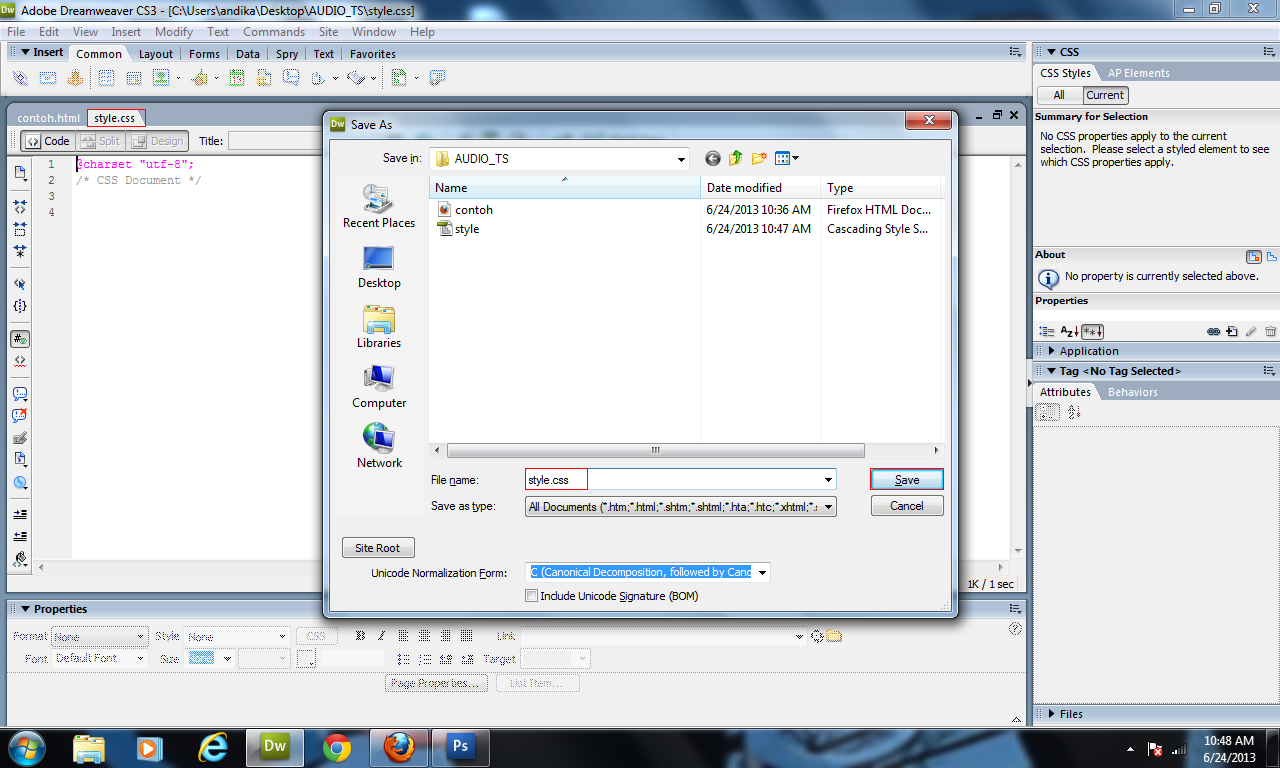
Cara membuat navbar mudah. Sebelum kita mengedit navbar, langkah sebelumnya adalah menghubungkan file HTML kita dengan file CSS yang akan kita buat nanti. Yuk langsung ajah…. Buka aplikasi VS Code lalu open folder Website/project kalian. Kemudian buat file style.css didalam folder Website/project kalian. Buka file html kalian lalu masukan.

hermancell CARA MENGGABUNGKAN FILE YANG BER EKSTENSI 001, 002, DAN SETERUSNYA
Tersedia 3 Metode yang Perlu Diketahui. Ketika ingin membuat sebuah gaya pada situs HTML tentu memerlukan file CSS sebagai lembar gaya HTML tersebut. Artikel ini akan menjelaskan bagaimana cara menggabungkan file HTML dan CSS. Dalam pembuatan CSS ini pun beragam, ada CSS Inline, CSS Internal dan CSS Eksternal.

Belajar Part 6 Cara Menggunakan CSS pada HTML HALTEV
file html berhasil di hubungkan dengan css terbukti dengan berhasilnya syntax css yang kita buat untuk mengatur element heading 1 html di atas. syntax color pada css di atas merupakan perintah untuk menetapkan warna font/text, font-family untuk mengatur font yang di gunakan dan text-align untuk mengatur rata text. syntax css di atas merupakan syntax css yang paling dasar yang akan kita.

Cara Membuat Website dengan HTML dan CSS Terbaru 2022 YouTube
Kali ini gua ngasih cara dapat bisa terhubung ke cssjangan lupa untuk like subscribe share and comment nya yasemoga bermanfaat#htmldancss#html#css
cara menggabungkan html css dan javascript
Sebelum menggabungkan HTML dan CSS, penting untuk memahami struktur HTML dan CSS. Struktur HTML terdiri dari tag seperti , , , , , , , , dan lain-lain. Struktur CSS terdiri dari selector, properti, dan nilai. Selector menentukan element HTML yang akan diterapkan style, properti menentukan apa yang akan diterapkan style, dan nilai menentukan.

Cara menggabungkan file dengan mudah dan cepat YouTube
Cara ini memisahkan kode HTML dan CSS, sehingga membuat kode menjadi lebih terorganisir dan mudah dikelola. Untuk menggunakan CSS eksternal, Anda perlu membuat file terpisah dengan ekstensi .css yang berisi kode CSS Anda. Selain itu, penting untuk menyertakan file CSS eksternal di dalam dokumen HTML Anda.

Menggabungkan HTML & CSS YouTube
Tutorial Mudah, Bagaimana Cara Menggabungkan File HTML & CSS.Video ini menjelaskan tentang bagaimana cara menggabungkan atau mengaitkan HTML dan CSS agar dap.

4 Cara Menggabungkan File JPG (Tutorial Bergambar)
Berikut ini adalah cara menggabungkan html dan css menjadi satu file, agar lebih jelasnya mari kita lihat contoh di bawah ini.. Untuk Cara menggabungkan html dan css menjadi satu file dapat dilakukan dengan 3 cara yaitu inline style, embedded style, link style. nah,.

Cara Menggabungkan File PDF menjadi Satu YouTube
Oke sekarang kita akan menggunakan Bootstrap dari file zip ini. Ekstrak folder css dan js ke dalam folder belajar-bootstrap.. Sejauh ini kita sudah mengenal Bootstrap, mulai dari sejarah hingga cara menggunakan Bootstrap pada HTML. Pada tutorial berikutnya, kita akan menggunakan cara pertama dan cara kedua, karena lebih mudah.