
Cara Membuat Kotak Script Dalam Postingan Blog Tugas Akhir
Cara membuat Kotak Script dengan Scroll di blogspot. Masukkan kode CSS di bawah ini ke dalam HTML blog. Dasboard blogger -> Tema -> Edit HTML. .post-body pre code, #comments pre code {. display: block; background: #363636; border-left: 5px solid #008c5f; color: #ffffff; font-size: 13px;

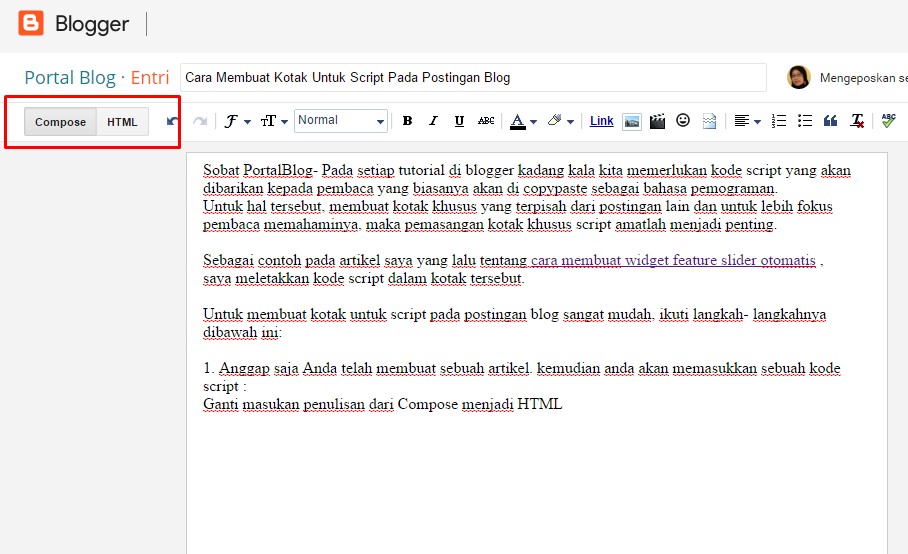
Cara Membuat Kotak Untuk Script Pada Postingan Blog Portal Blog
Menulis skrip atau skenario adalah cara yang bagus untuk melatih kreativitas melalui pembuatan film pendek, film, atau acara TV. Tiap skrip dimulai dengan premis dan plot yang bagus dan membawa tokoh pada petualangan yang mengubah hidupnya. Dengan kerja keras dan format yang benar, Anda bisa menulis skrip sendiri hanya dalam beberapa bulan!

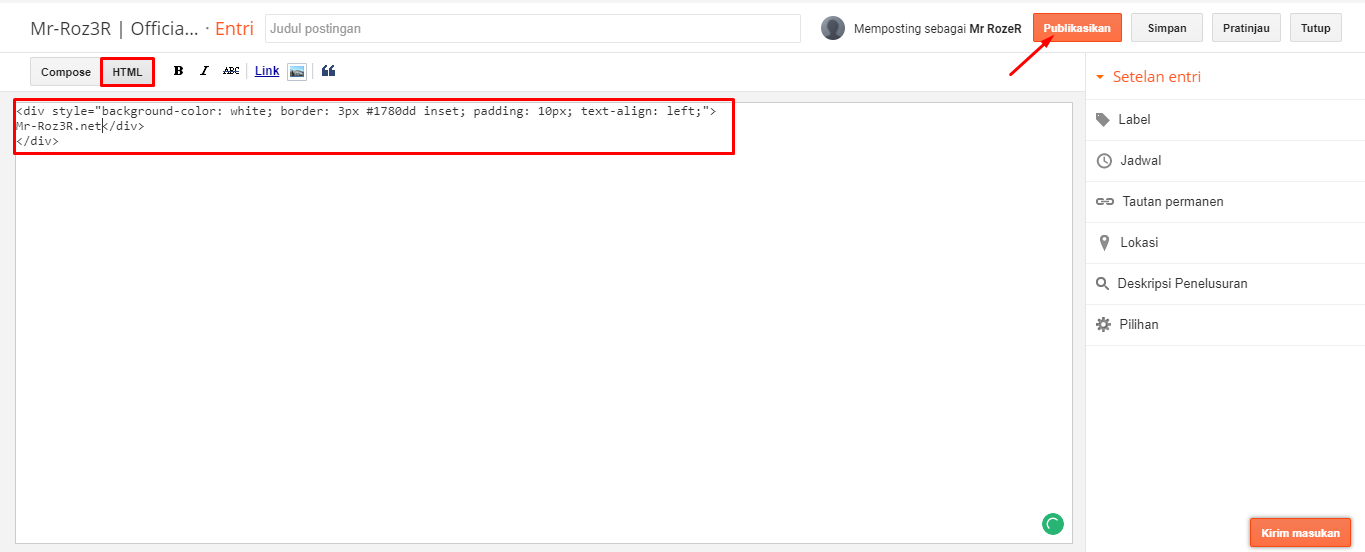
Cara Membuat Kotak Script Di Blog MrRoz3R Kang Iyan
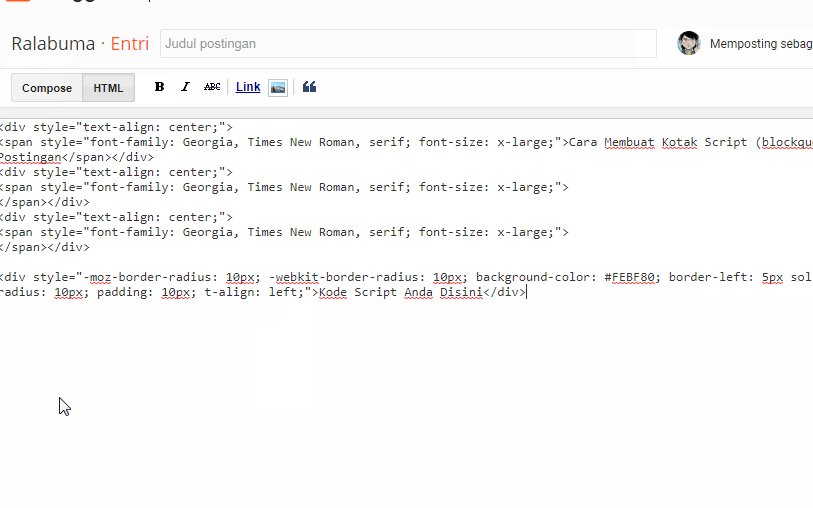
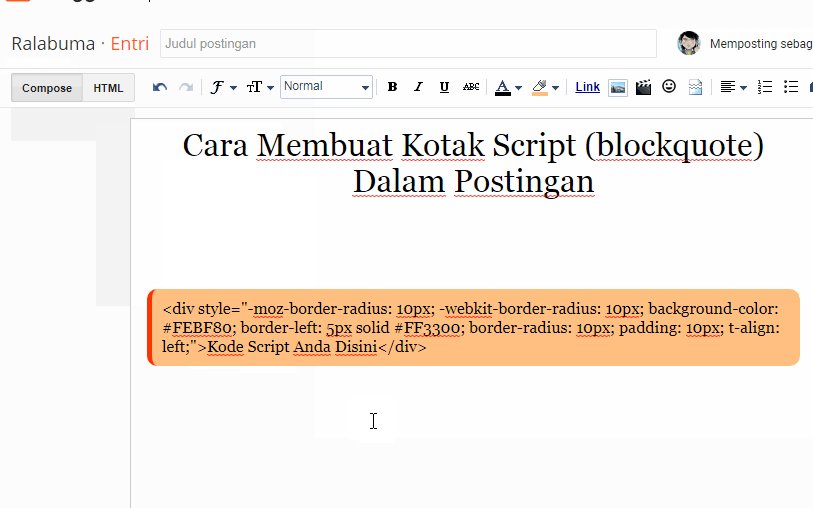
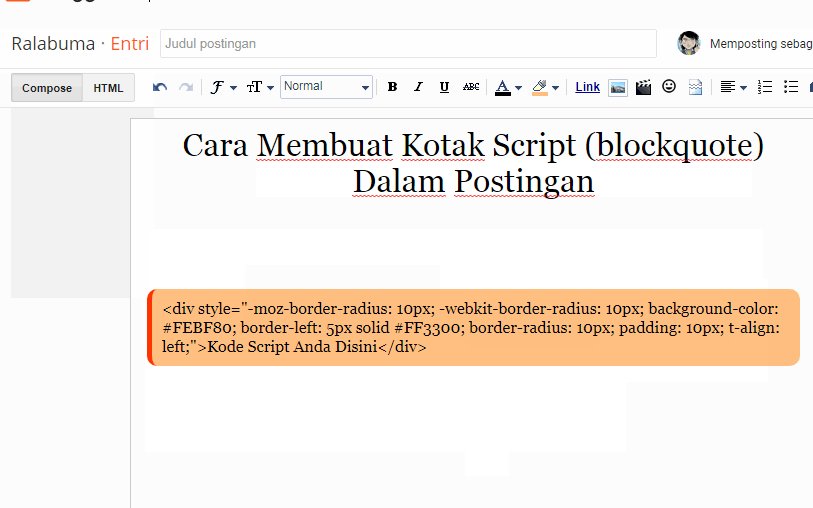
Cara membuat kotak script agar menjadi suatu tulisan terpisah diantara artikel maka metode yang digunakan jangan menggunakan metode compose namun melalui HTML, jika anda membuat suatu halaman statis seperti sitemap atau about biasanya menggunakan metode HTML pada postingan. Setelah anda menaruh kode kotak script tersebut maka kembali pada menu.

Cara Membuat Kotak Script Di Artikel Blog martialwebsite
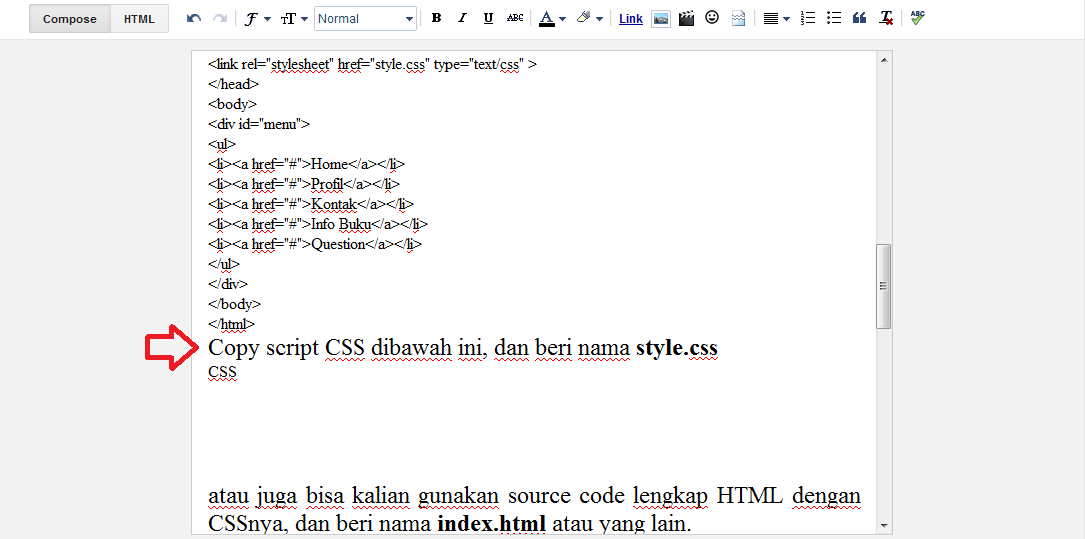
Cara Membuat Kotak Tulisan/Script di Blog Menggunakan Kode HTML. Sudah ada beberapa contoh desain kotak berbeda beda yang Admin jadikan contoh dibawah ini, jika Anda kurang merasa puas dengan desain yang dibuat, Anda bisa kapanpun merubahnya sendiri sesuai versi Anda namun syaratnya harus paham mengenai kode HTML.

Cara Membuat Kotak Script Responsive Keren Untuk Blog Dunia Programming
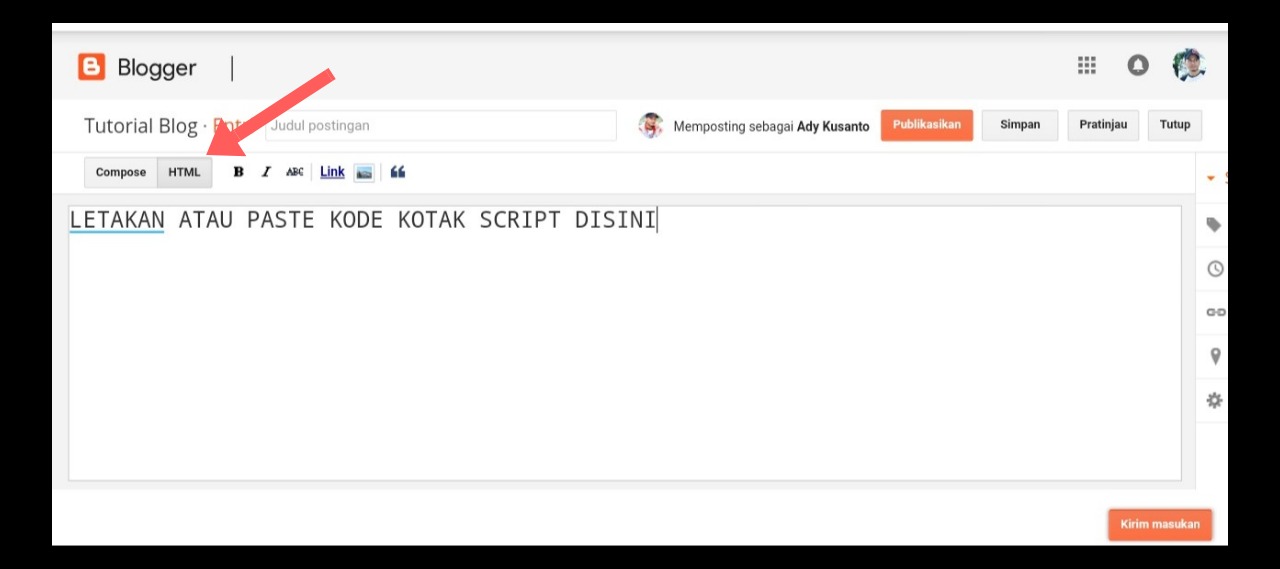
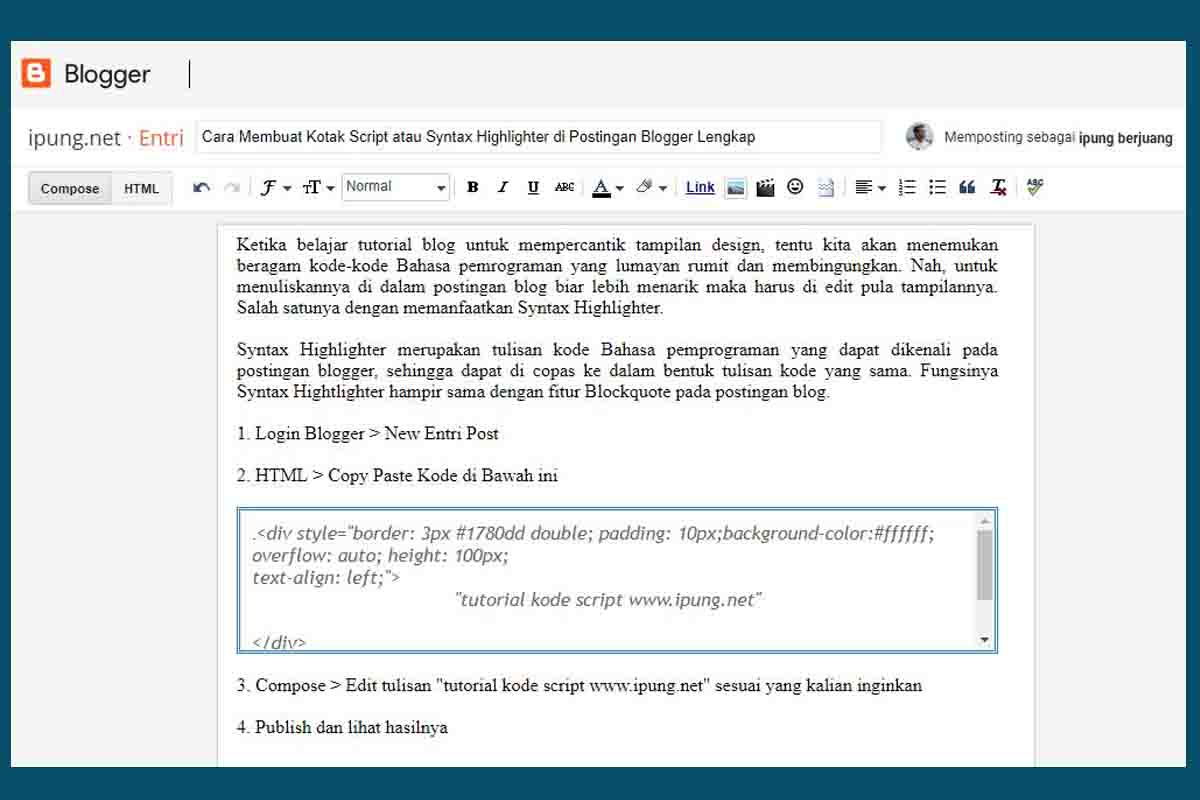
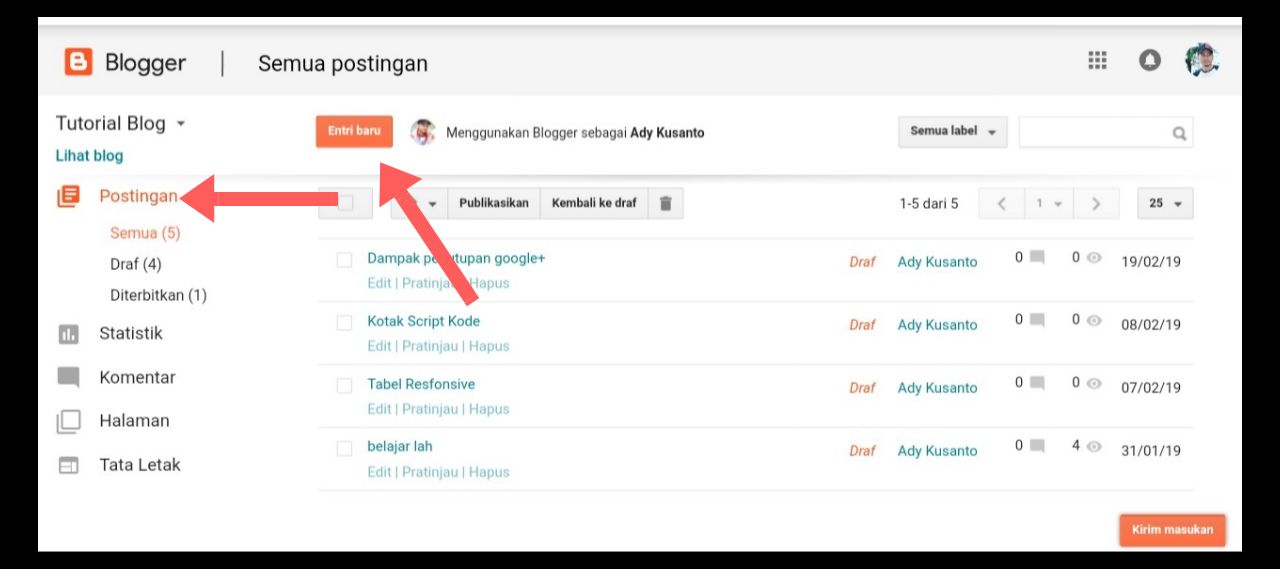
Nah kali ini admin akan membagikan sebuah tutorial bagaimana cara membuat kotak script di blog memasang maupun membagikan variasi kotak script agar postingan blog sobat menjadi rapi dan indah. Bagaimana tertarikkah sobat untuk mencobanya, oke langusng saja ikuti langkah langkah berikut ini : 1. Login ke dashboard blogger anda, setelah masuk.

Cara Membuat Kotak Script atau Syntax Highlighter di Postingan Blogger
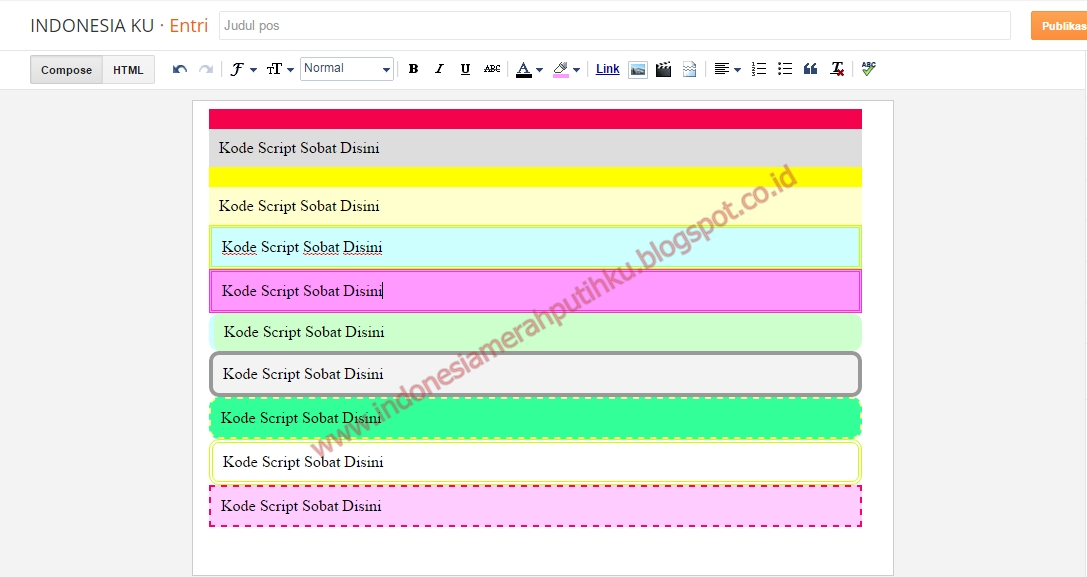
Untuk membuat kotak tanpa scrool caranya juga sama dengan cara yang sudah saya jelaskan diatas, hanya yang berbeda adalah kode scripnya saja. Berikut ini saya berikan beberapa kode script membuat kotak tanpa scrool, silahkan anda pilih sesuai selera anda karena beda script maka akan menghasilkan bentuk kotak yang berbeda pula

Kumpulan Cara Membuat Kotak Script Unik, Keren, Dan Responsive Terbaru
Kode atau script HTML sebaiknya ditulis dengan rapi. Salah satu caranya dengan memberikan dasar (background) atau kotak script HTML yang menarik. Untuk membuat kotak script HTML di postingan blog ada 2 cara yaitu: Menambahkan CSS atau style dari mode HTML di postingan blog. Melalui edit HTML template dengan menambahkan CSS atau style dan.

Panduan Cara Membuat Kotak Script Ke Dalam Postingan Blog Segaris
Cara Membuat Script Box Keren di Postingan Blog. 4 menit. Cara Membuat Kotak Scroll di HTML Blog - Dalam dunia blogging, script box atau kotak skrip menjadi salah satu komponen yang sangat sering dibutuhkan dalam penulisan artikel blog. Terlebih lagi bagi mereka yang menerapkan niche atau topik seputar teknologi dan coding.

Cara Membuat Kotak Script Di Artikel Blog martialwebsite
Nah, itu dia cara membuat script box/kotak html di dalam postingan. Sebenarnya masih banyak kode script box yang ada, kamu bisa mengganti warna atau ukuran sesuai dengan keiinginan kamu. Ganti kode #0180cf untuk mengganti warna border, #0180cf untuk mengganti warna background, dan Merah untuk kode html kamu.

Cara Membuat Kotak Script Tanpa Scroll Di Posting Blog PDF
Pada pembahasan sebelumnya saya sudah pernah membahas tentang cara membuat kotak dalam sebuah HTML. Pada pembahasan kali ini saya akan sedikit mengulas kembali tentang cara membuat sebuah box dengan bantuan dari javascript jquery.. Langkah selanjutnya kita akan membuat script javascript-nya, dan letakkan dibagian elemen head