
Cara Memasukkan Video, Audio, Gambar dengan HTML Warbyazah
Anda ingin belajar cara memasukkan gambar di HTML? AneIqbal akan memberikan tutorial lengkap dan mudah untuk Anda. Simak langkah-langkah, contoh kode, dan hasilnya di sini. AneIqbal juga menyediakan tutorial HTML lainnya, seperti cara membuat link, file, dan gambar bulat di HTML.

Tutorial cara memasukkan gambar ke HTML YouTube
Langkah-langkah Memasukkan Gambar di HTML Menggunakan Link. 1. Siapkan Link Gambar. Pertama-tama, kamu harus memiliki link dari gambar yang ingin kamu masukkan ke dalam halaman HTML. Link ini biasanya berupa URL yang mengarah langsung ke lokasi gambar tersebut di internet. Kamu bisa mendapatkan link ini dengan cara mengupload gambar ke layanan.

Cara Memasukkan (memuat) gambar di HTML Lengkap BACA CODING
Anda ingin belajar cara memasukkan gambar yang benar di HTML? Baca artikel ini dari Kompas.com yang menjelaskan tag <img> dan cara penulisannya yang benar. Artikel ini juga dilengkapi dengan contoh kode dan hasilnya untuk memudahkan Anda memahami materi.

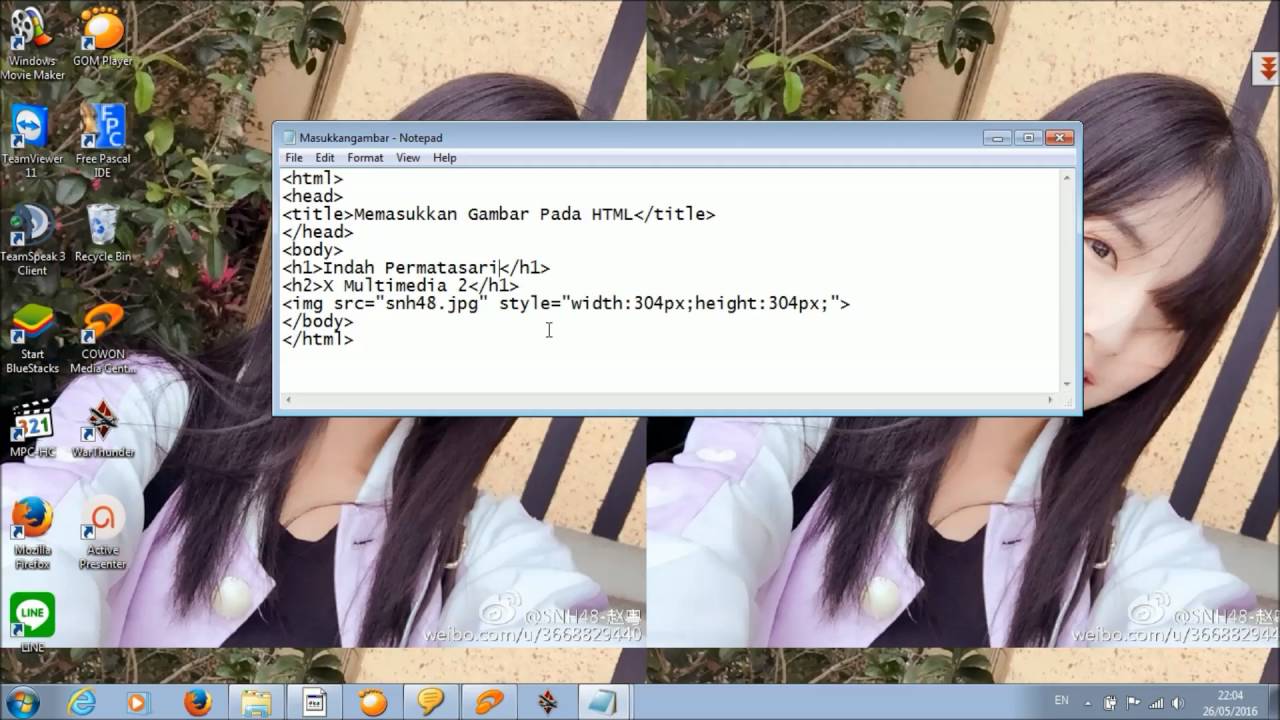
Gambar Memasukkan Gambar Web Html Menggunakan Notepad Youtube Memasukan Font di Rebanas Rebanas
HTML Images - W3Schools is a comprehensive tutorial that teaches you how to add, resize, align, and style images in your web pages. You will also learn how to use the HTML img tag and its attributes, such as src, alt, height, and width. Whether you want to create a photo gallery, a logo, or a border image, this tutorial will help you master the basics of HTML images.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Tutorial HTML/CSS 7 : Gambar HTML, Cara Memasukkan dan Memodifikasi. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Ada beberapa cara untuk.

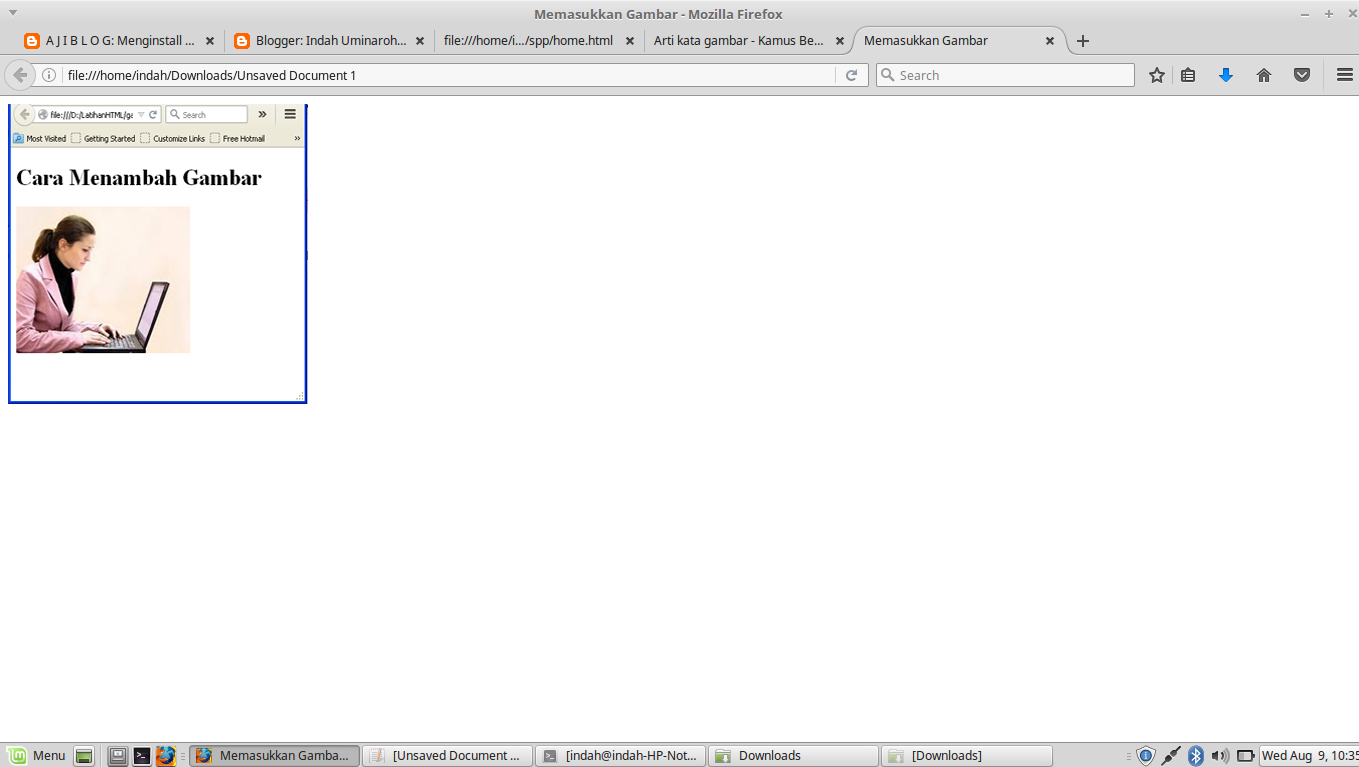
Cara Memasukkan Gambar pada HTML Indah Uminaroh's Blog
cara memasukan gambar pada html atau notpednotpednotpadhtmlcara memasukkan gambar pada html notepadcara memasukkan gambar pada html5cara memasukan gambar pad.

Cara Memasukkan Gambar pada HTML Indah Uminaroh's Blog
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara Memasukkan (memuat) gambar di HTML Lengkap BACA CODING
Apakah kamu ingin membuat halaman web yang lebih menarik dengan gambar? Jika iya, kamu perlu tahu cara memasukkan gambar di HTML dengan benar. Di sko.dev, kamu akan belajar cara menggunakan tag 'img' untuk menampilkan gambar di web, serta atribut-atribut penting yang harus kamu ketahui. Ikuti tutorial mudah dan jelas ini untuk meningkatkan kemampuan HTML kamu.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Tutorial HTML Dasar Lainnya. Belajar HTML Part 1 : Pengertian HTML. Belajar HTML Part 2 : Memilih Text Editor. Belajar HTML Part 3 : Mengenal Tag, Element, Atribut HTML. Belajar HTML Part 4 : Heading Pada HTML. Belajar HTML Part 5 : Format Text Pada HTML. Belajar HTML Part 6 : Membuat Paragraf Pada HTML. Belajar HTML Part 7 : Membuat Table Pada.

Cara Menambahkan Gambar Pada Html
Memasukkan Gambar. Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan.

Cara Menampilkan Gambar di HTML. PART 3 YouTube
Tutorial Dasar Html #6 - Cara Memasukkan Gambar Pada Htmlcara memasukkan gambar pada html notepadcara memasukkan gambar pada html5cara memasukan gambar pada.

Cara Memasukkan Gambar di HTML
Yuk Intip 4 Cara Mudah Memasukkan Gambar di HTML. Situs web mana pun terlihat lebih menarik dengan gambar. Lebih dari sekadar pelengkap, gambar memberikan ketenangan pikiran kepada pengunjung situs web Anda dan memungkinkan mereka membaca seluruh konten blog Anda. Artikel ini merinci panduan praktis untuk menyisipkan gambar dalam HTML.

Cara Menampilkan Gambar Di Css bonus
Secara default tag

Cara Memasukkan dan Mengatur Gambar di HTML Sahabatartikel.co.id
Cara Memasukkan Gambar di HTML. Supaya gambar bisa tampil pada website, mari simak beberapa cara memasukkan gambar di HTML berikut ini dengan HTML editor manapun yang Anda sukai: Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan.

Cara Menambahkan Gambar pada HTML Belajar Image HTML Gambar HTML
Di dalam video ini akan dijelaskan bagaimana cara menambahkan gambar di web html. Untuk menambahkan gambar menggunakan tag img. Gambar yang digunakan dapat d.

Cara Memasukkan Gambar Ke Halaman Html Di Blog Siswa Modern
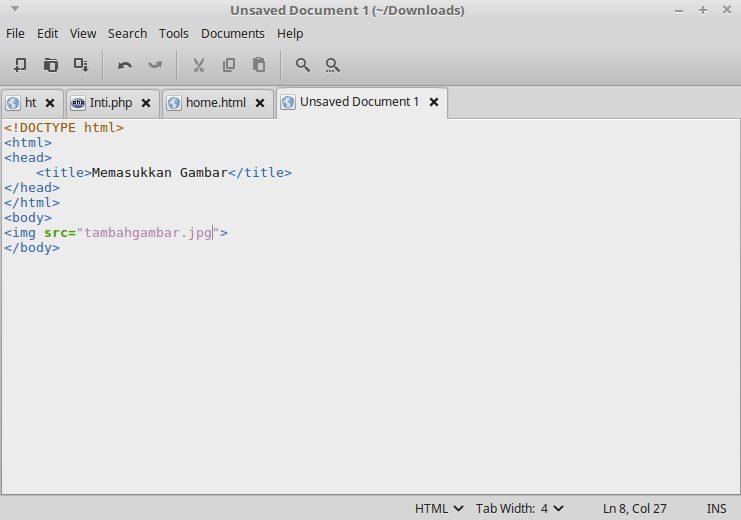
#47 Cara memasukkan gambar pada html. Dalam tutorial ini kita akan belajar bagaimana memasukkan gambar ke dalam html. Gambar dapat meningkatkan desain dan tampilan halaman web. Memasukkan Gambar ke Halaman Web. untuk memasukkan gambar ke halaman web, gunakan tag gambar. Tag gambar (img) tidak memiliki tag penutup.