
Gravity Form Columns Styling Gravity Forms Web Programmer Blog
Halves (2 Columns) Note: These only work with the "top label" form layout option and are intended to be used in left half/right half pairings to work properly. gf_left_half This places the field in the left column (left half) of a 2 column layout. This only works with the "top label" form layout option. gf_right_half

Admin Columns Pro Gravity Forms addon » ExtraWP
Your Gravity Forms Account User Guides Gravity Forms 2.8 Gravity Forms 2.7 Add-Ons Developers Hooks Actions Filters Add-On Framework Add-On Filters Akismet Filters Confirmations Editor Entries Fields Field Framework Form Components Form Lists gform_form_actions gform_form_list_columns Form Object Form Settings

Admin Columns Gravity Forms addon 1.1.1 Download
Get Help. columns. user5c57f6821bec38.4 (Michael McGarrity) August 18, 2023, 9:35am 1. Hi, I'm about to install the Multiple Columns for Gravity Forms plugin but wonder if this is something I can do as standard with Gravity Forms, without the need for an additional plugin. We have rows of inputs and I just wonder if I can do this without.

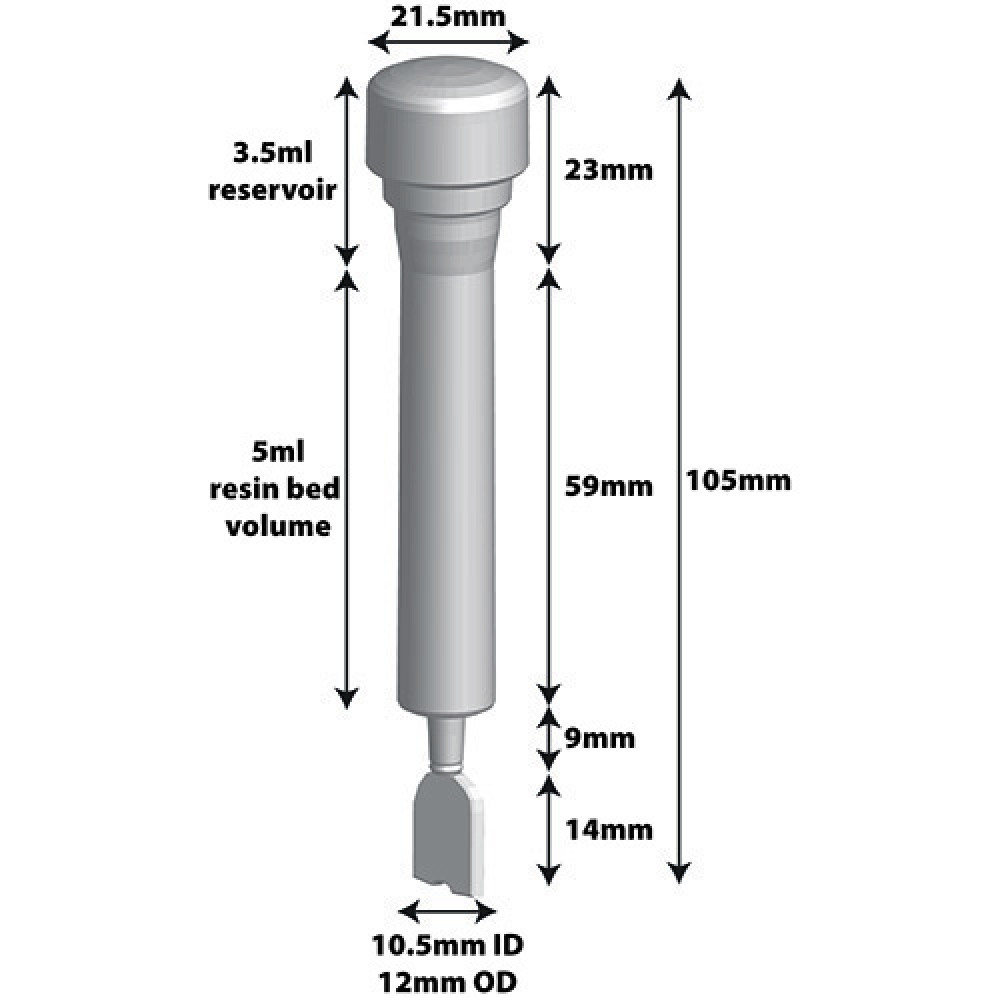
Empty Disposable Gravity Flow Columns, 60 mL Marvelgent Biosciences
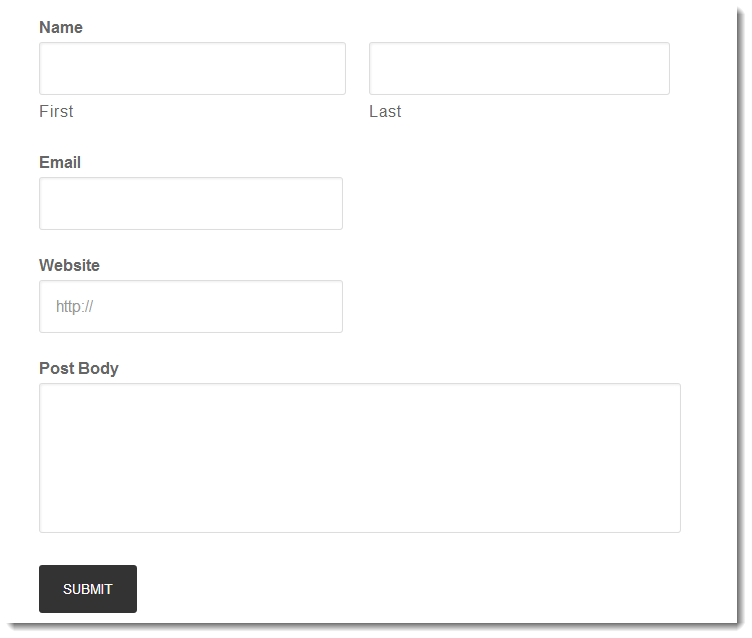
Steps to Create a 2 and 3 Column Layout in Gravity Forms. Login into WordPress admin account and then go to Forms and click on edit link of the form for which you want to create 2 and 3 column layout. Now click on 'Styles & Layouts' option from the form editor menu. This will open the form preview along with ' Styles & Layouts.

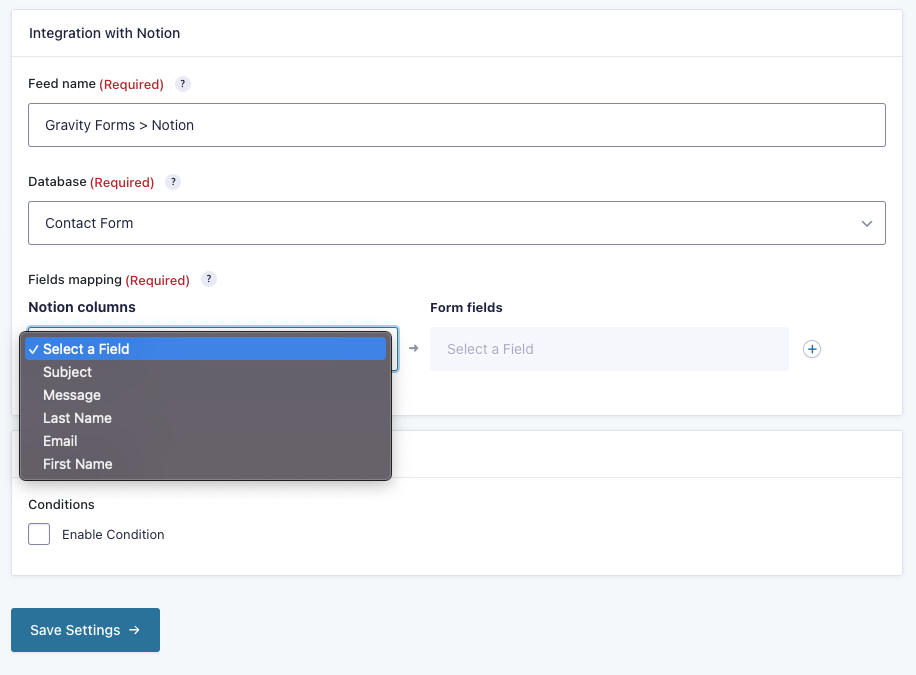
How to Connect Gravity Forms and Notion Gravity Forms
Gravity Forms 2.5 Column Support in Gravity PDF. In the Core PDF templates (and the majority of Universal templates ), column layouts are supported when using Gravity Forms Drag and Drop column feature in the Form Editor. In the Form Editor you to easily build advanced form layouts visually. Fields can be placed into columns and then resize to.

Gravity Forms 2.5 Launches With an Overhauled UI and Focus on Accessibility WordPress Tavern
Add multiple columns (and multiple rows of multiple columns) to a Gravity Form. Visit the developers website to purchase or download this third-party add-on. This plugin is supported by the developer on their site. We do not provide direct support for this add-on. Effortlessly create multi-column layouts in Gravity Forms to enhance form design.

Align Gravity Forms Fields Side by Side In 2 Columns
To create columns in the editor, drag and drop fields directly into a column drop zone and the editor will automatically add the column and re-size existing fields. Select the Field in the editor. Grab the Field Handle. Drag the Field over the Column Drop Zone. Drop the Field and the Columns will automatically adjust.

Discontinuous gravity columns with oneway slabs, twoway transfer with beam.png Josh Taylor's
First of all, you need to add CSS class name on the whole form. Use either two-column or three-column, depending on what kind of layout you want to achieve. 3. Section breaks. Once you did this, you can refer the following image - for every column you need, you'll want to add custom CSS class on section break.

Gravity flow Columns
The "gform_entry_list_columns" filter in Gravity Forms allows the columns set to be displayed on the Entry List page to be changed. This allows different columns to be displayed for each form. Usage. The following would apply to all forms: add_filter( 'gform_entry_list_columns', 'your_function_name', 10, 2 );

Introducing Fillable PDFs for Gravity Forms CosmicGiant
Halves (2 Columns) These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5.. This class is deprecated by the submit button being built directly into the Form Editor in Gravity Forms 2.6. gf_simple_horizontal Note: This only works with the "top label" form layout option..

Admin Columns Pro Gravity Forms AddonDownload 5, v1.2.
CSS Ready Classes for column layout are deprecated in Gravity Forms 2.5. Instead, use the drag-and-drop editor to arrange your fields into columns. To add a Ready Class to one of your form fields, you can use the Custom CSS Class setting in the Appearance tab of a field's settings:

Gravity Forms CSS Ready Halves 2 Columns Form css, Wordpress tutorials, Css
Method 2: Grouping fields using Columns. Method 3: Grouping fields using Sections. Limitations of the Section field in Gravity Forms: Method 4: Grouping fields using collapsible sections. Method 5: Grouping fields using Nested Forms. Tutorial: How to group fields using GP Nested Forms. Transform your field data collection process with GP Nested.

Empty Disposable Gravity Flow Columns, 30 mL Marvelgent Biosciences
Gravity Forms CSS Ready - A helpful video using Gravity Forms CSS Ready - Halves 2 Columns. Display 2 fields side by side on the form.#wordpress #gravityform.

Gravity Forms Wordpress Plugin 2.4.18.3
Free Gravity Forms 2.5 Demo - Sign up for a free 2.5 demo to experience 2.5 for yourself! Check out the new form editor, create forms using drag-and-drop column control, and get comfortable with 2.5. A Guide to Gravity Forms 2.5 - Our 2.5 guide gives you all the information you need on 2.5 and is packed with links to further resources.

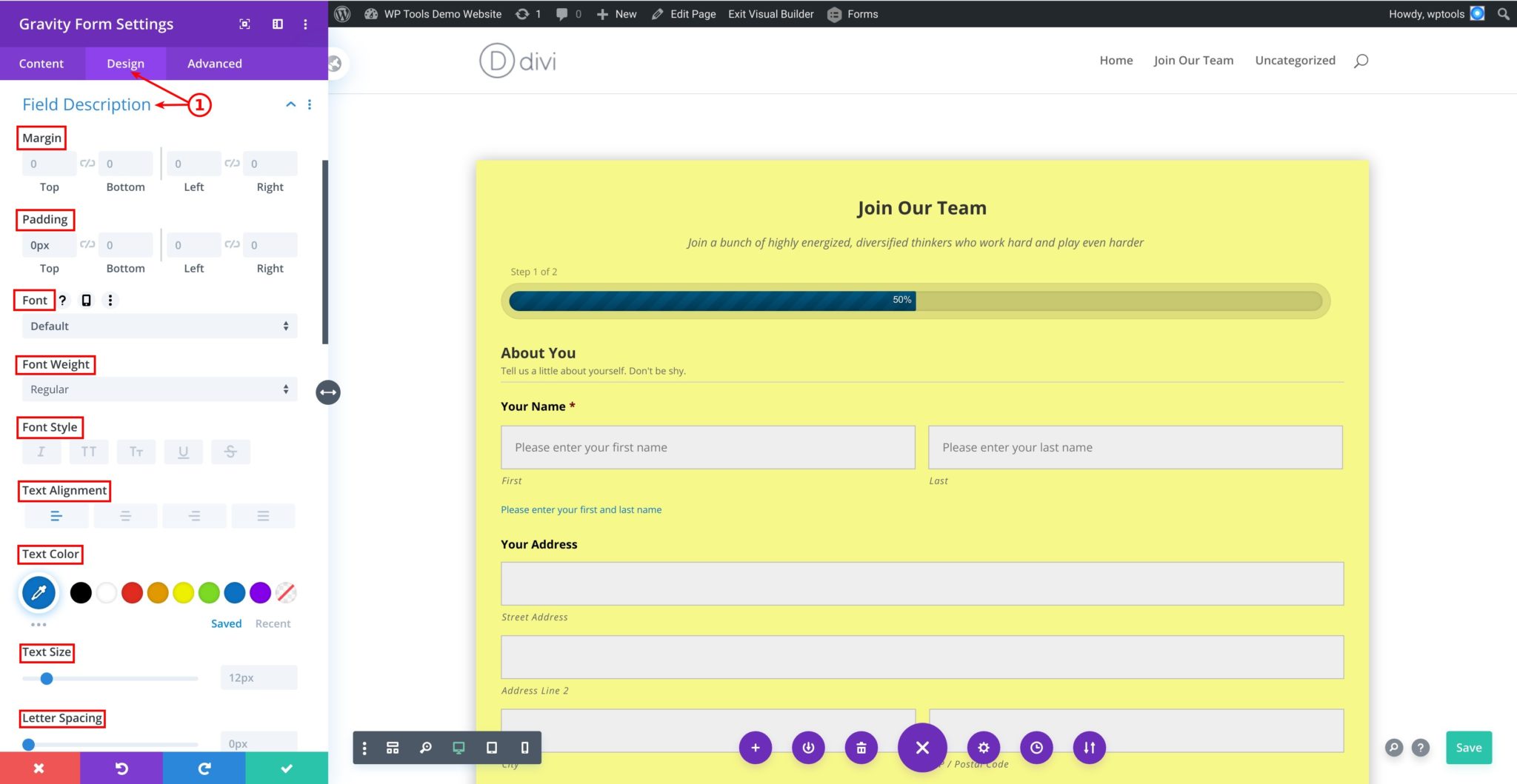
Style Gravity Forms Label, SubLabel, Field Description & Field Wrapper In Divi Theme WP Tools
For example, in the past (prior to Gravity Forms version 2.5),. While the Gravity Forms editor already lets you control your form's styling and set up multi-column designs, Gravity Forms CSS Ready Classes can give you even more control over different areas of your forms.

Gravity flow Columns
How to Make a Two Column Gravity Form tutorial. Using Gravity Forms to make 2 column layouts is pretty easy. Get Gravity Forms: https://MikeShamon.com/gravit.