
Form Validation With Error Message In Codeigniter 3
","stylingDirectives":null,"csv":null,"csvError":null,"dependabotInfo":{"showConfigurationBanner":false,"configFilePath":null,"networkDependabotPath":"/form.

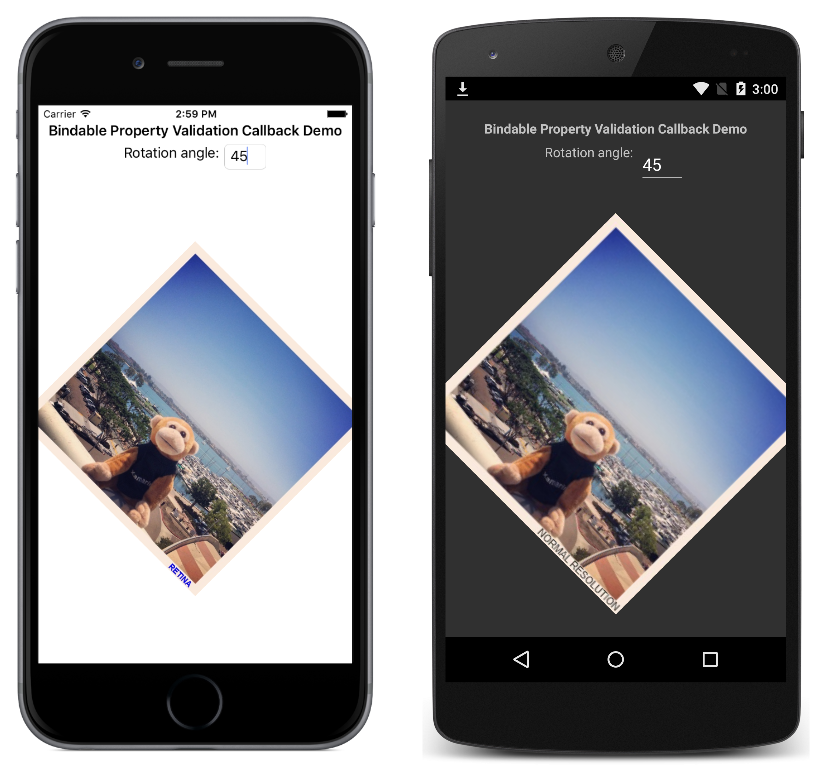
Xamarin.Forms Validation Callback Code Samples Microsoft Docs
disabled inputs will appear as undefined values in form values. If you want to prevent users from updating an input and wish to retain the form value, you can use readOnly or disable the entire
. Here is an example.. handleSubmit function will not swallow errors that occurred inside your onSubmit callback, so we recommend you to try and catch inside async request and handle those.
Registration Form In HTML With Javascript Validation With Source Code
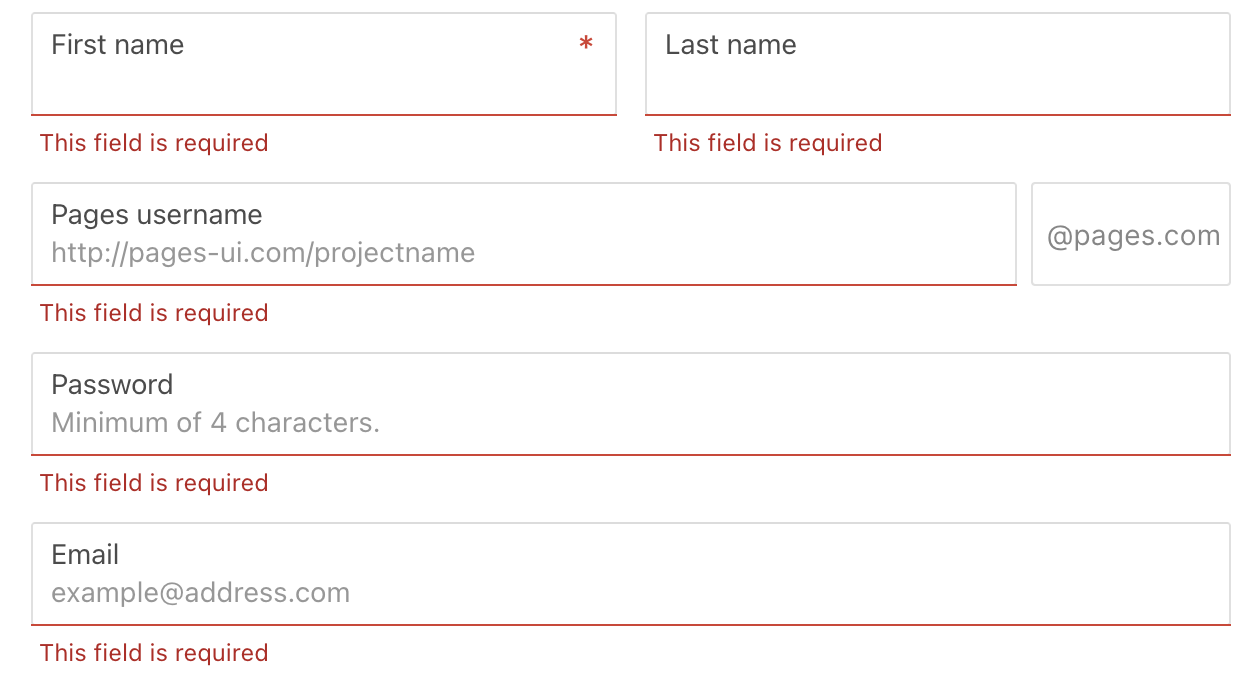
Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls. This article leads you through basic concepts and examples of client-side.

Laravel 8.0 Form Validation Example Laravel
The reason why dates back to a time when there was little or no support for class autoloading in PHP. The "MY_" prefix when added to a core class name was a way to make sure the file for the parent (core) class (e.g. CI__Form_validation) could be found and instantiated before trying to instantiate the child class (e.g. MY_Form_validation.php) .If you are not trying to extend a core library.

jquery core unobtrusive form validation callback for remote validation Stack Overflow
Validate callback validator → Basic example - FormValidation FormValidation - The best jQuery validation plugin to validate form fields, support Bootstrap, Zurb Foundation, Pure, Semantic, UIKit frameworks

Beginners Form Validation with Easy Email Validation by Dane Mackier Flutter Community Medium
Callback for handling the actual submit when the form is valid. Gets the form and the submit event as the only arguments. Replaces the default submit. The right place to submit a form via Ajax after it is validated.. Validate the form on submit. Set to false to use only other events for validation. Example: Disables onsubmit validation,.

CodeIgniter Form Validation Callback function Tutorial, Mysql, Function
When working with forms that are not created by your code, where you're not implementing the form controller but rather interacting with the form via implementations of hook_form_alter(), you can use the #validate property of the root form element to add additional validation logic in the form of a callback function or method.

formbackendvalidation npm
Chat with fellow EECMS users in the 'codeigniter form validation callback function with multiple arguments issue' ExpressionEngine community discussion forum thread. We use cookies to help make our site work properly and to analyze how our site is used. Some are optional, but none contain your personal information, and we don't use any for ads..

CodeIgniter Form Validation with Callback for Multiple Fields
Form Validation Tutorial ¶ What follows is a "hands on" tutorial for implementing CodeIgniter's Form Validation. In order to implement form validation you'll need three things: A View file containing a form. A View file containing a "success" message to be displayed upon successful submission.

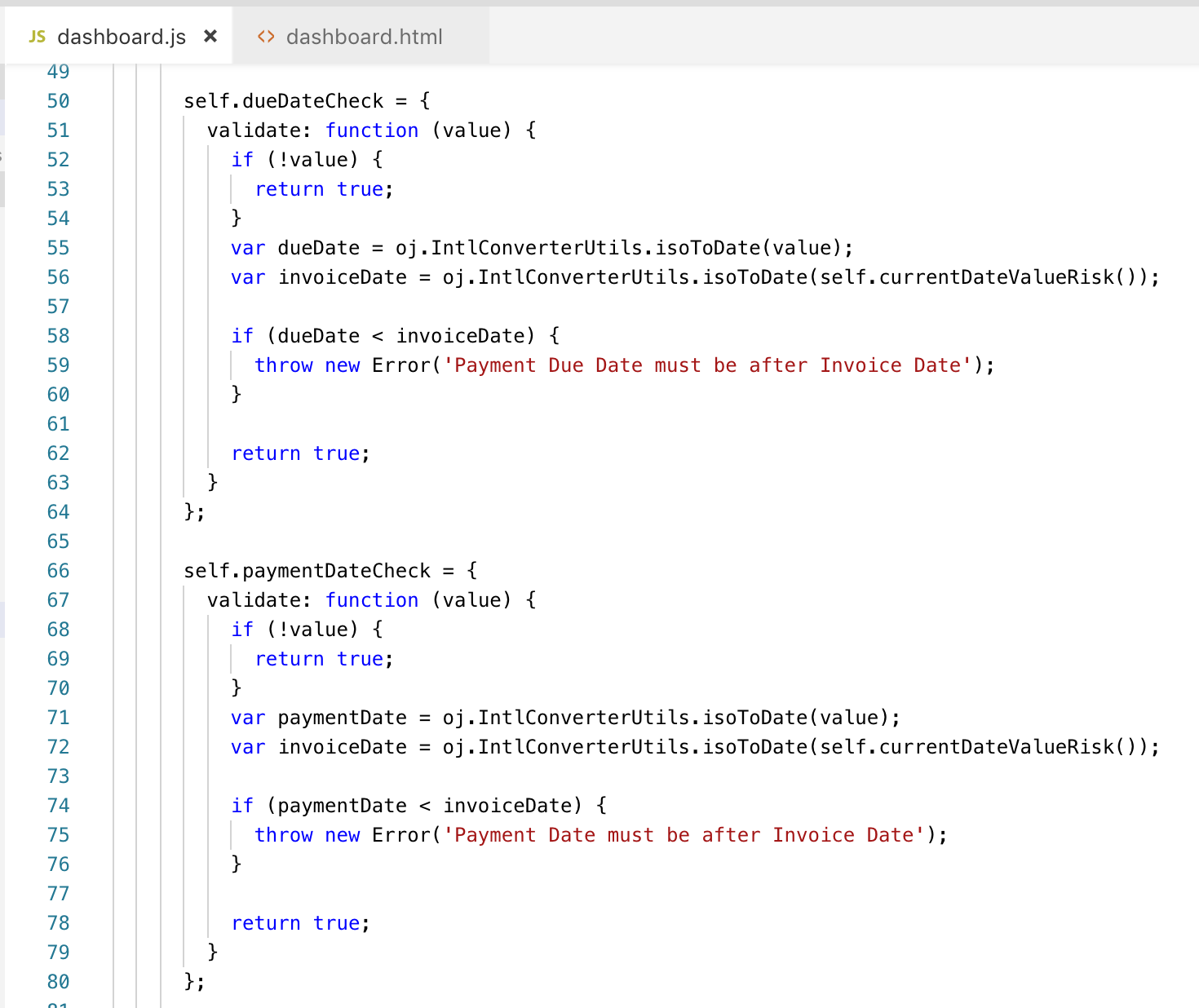
Andrej Baranovskij Blog Cross Field Form Validation in Oracle JET
Email validation, Password validation, String and number validation…etc. Note: For more details read this page on the official documentation But in some specific circumstances you will need to be more accurate with data filtering, more customizable, and for those situations, CodeIgniter adds a callback function, also it is important to remember our tutorial integrate recaptcha with.

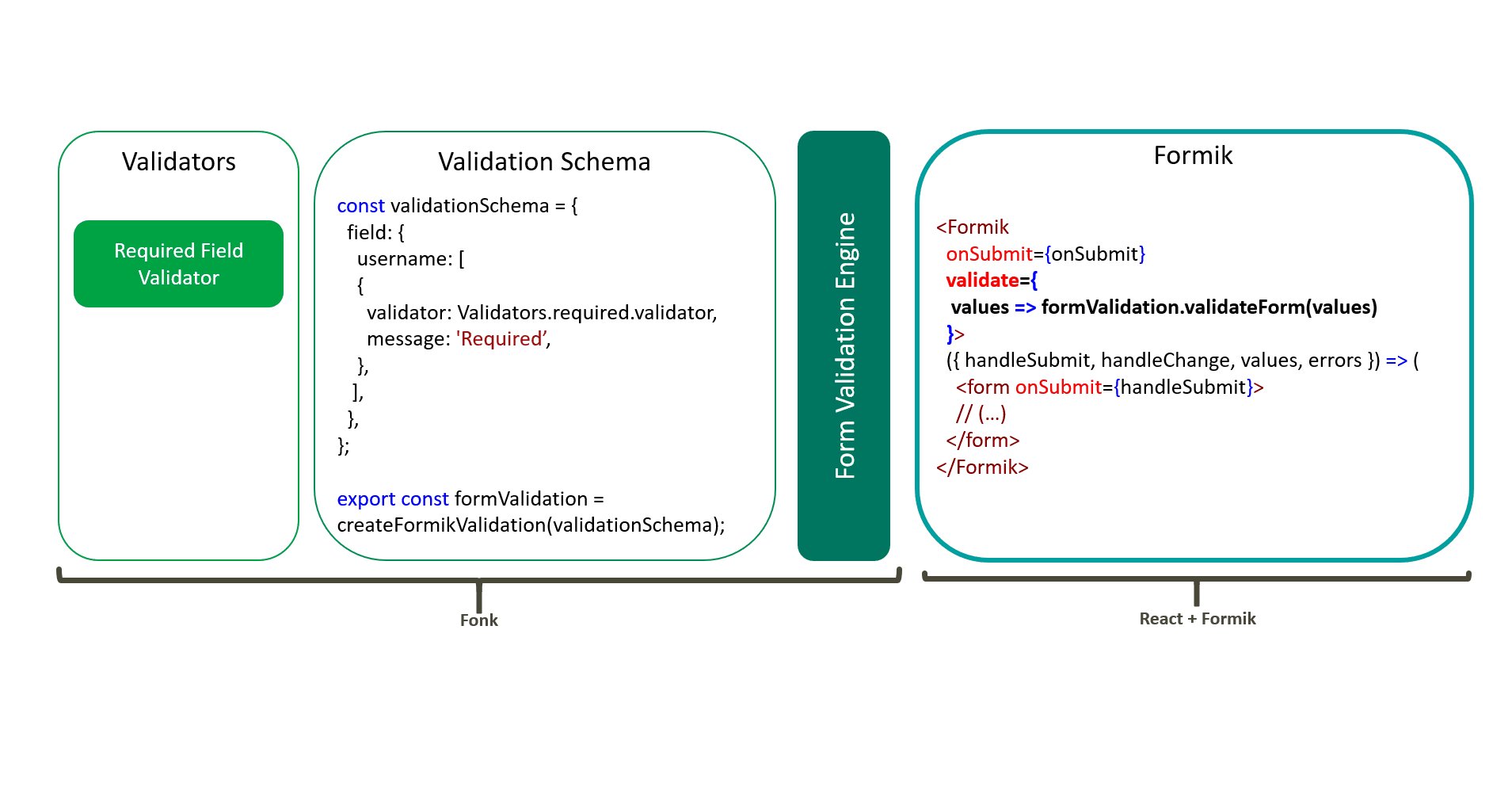
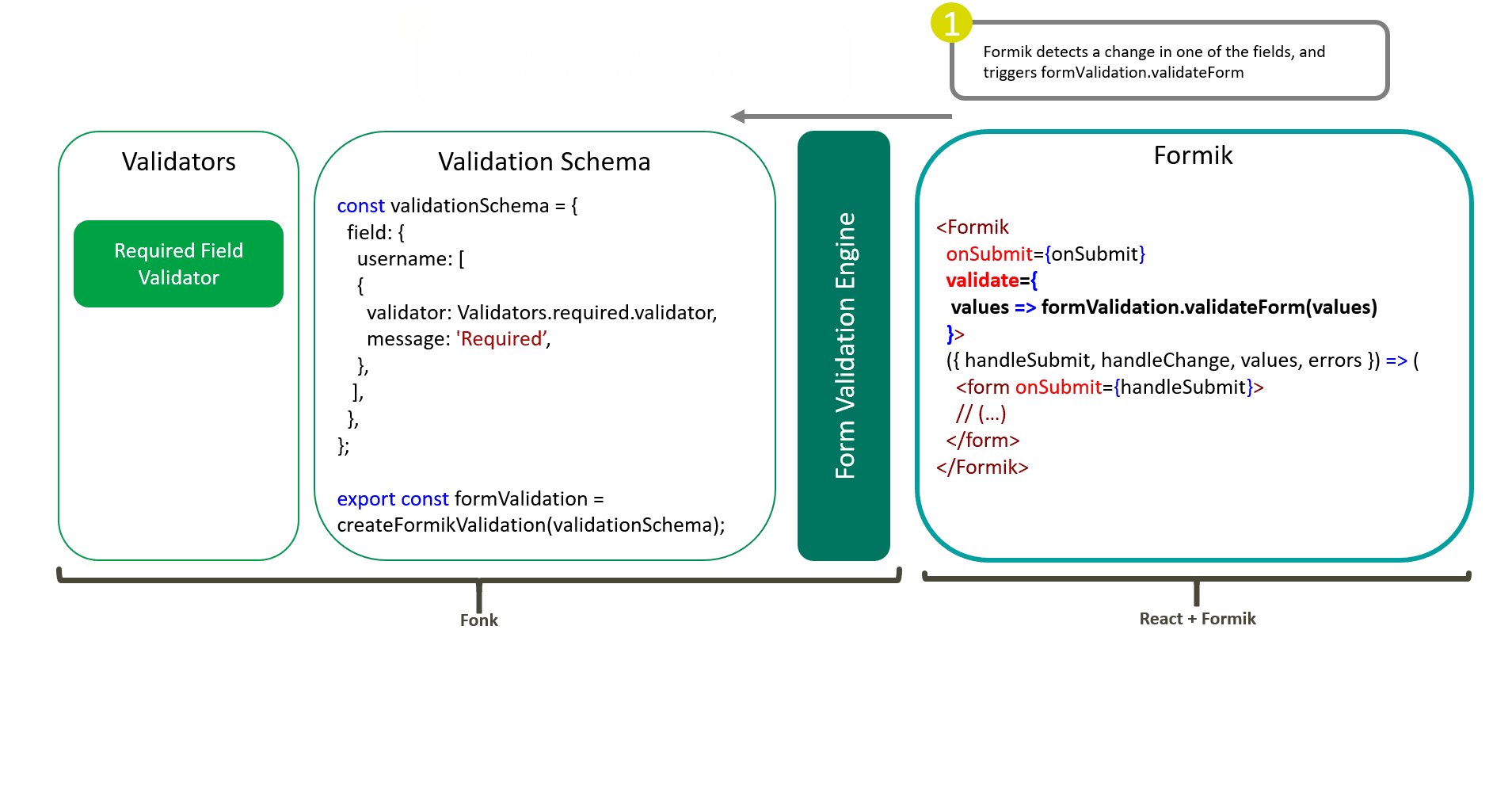
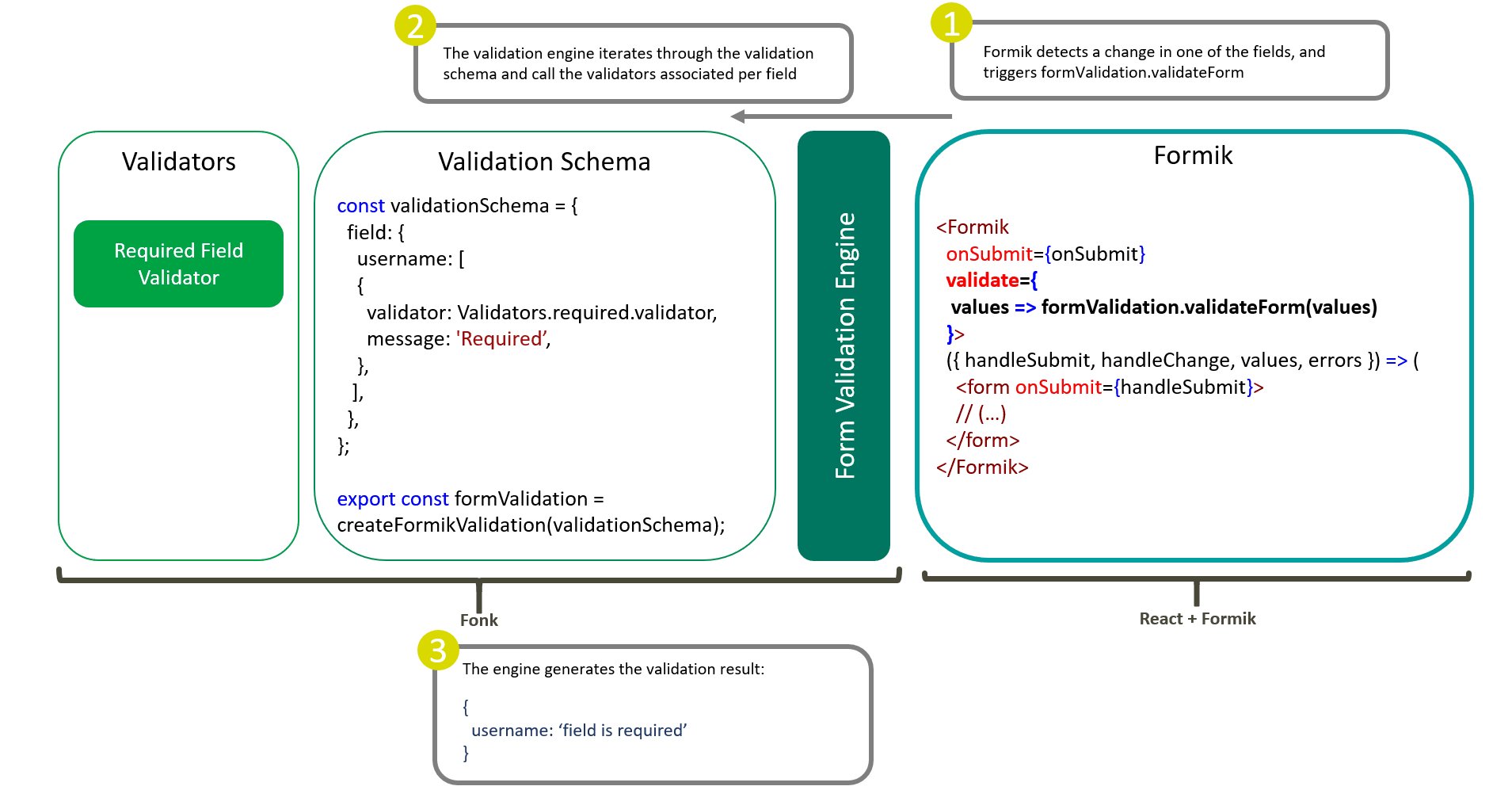
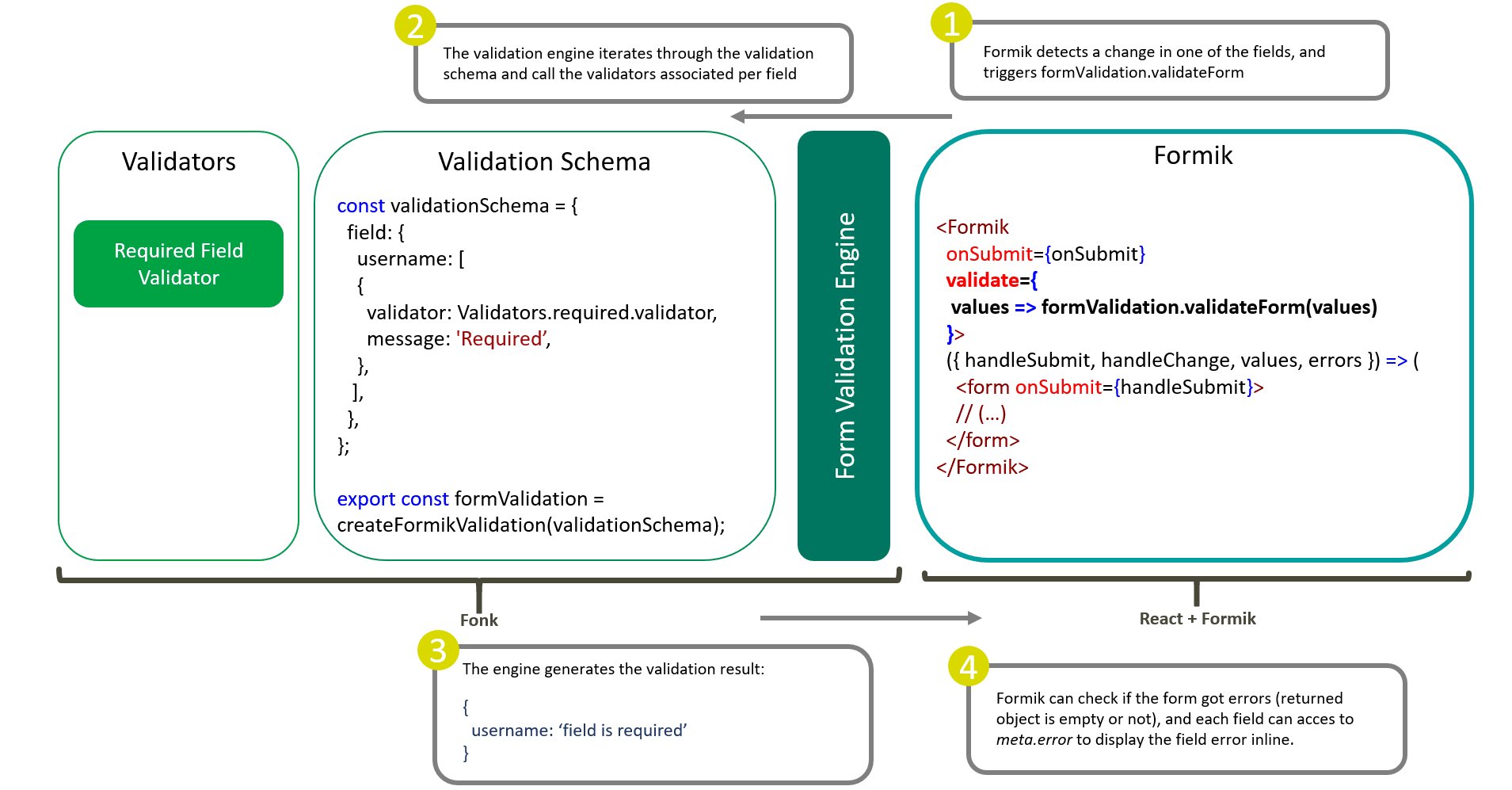
Validating Forms with Formik + Fonk Basefactor
If you want to return a dynamic message, the callback function must return an object containing the valid and message members: function ( input ) { // input is an object of

Form validation example using AngularJs with Bootstrap in MVC application ASPMANTRA
The purpose of the Callback constraint is to create completely custom validation rules and to assign any validation errors to specific fields on your object. If you're using validation with forms, this means that instead of displaying custom errors at the top of the form, you can display them next to the field they apply to.
[Solved] Callback function in Codeigniter with multiple 9to5Answer
(04-10-2017, 11:02 AM) RBX Wrote: (04-10-2017, 03:51 AM) InsiteFX Wrote: Try this: That should do it. For now, I've avoided the callback validation rule. (04-10-2017, 03:53 AM) salain Wrote: According to the documentation your callback should not start with the underscore see callback This rule applies to router, and not the PHP itself, therefore it shouldn't cause a problem, and it really.

How to Add a Request to Callback Form in WordPress
Build a form validation engine using custom React Hooks, from scratch, without having to learn a single form library. Read on to learn how!. Change the handleSubmit function to call validate instead of callback, passing in the values stored in the Hook's state. useForm.js. const handleSubmit =.

How to Add a Callback Request Form to Your Website (Templates)
Your callback method should also return false in case the validation fails. A null return value is ignored. Change your callback return statement to: return isEMIDMatch; or perhaps even more succinctly albeit less readable: return checkEMIDExists(emidVal);

Form Validation
Using callback validator. The first solution is to use the callback validator.. The callback function simply ignores validation logic and returns true if the conditions don't happen. Otherwise, perform your specific logic to check the field validity. One more thing, even when the field validation is ignored, the plugin still adds the success class to the container as well as shows the tick icon.