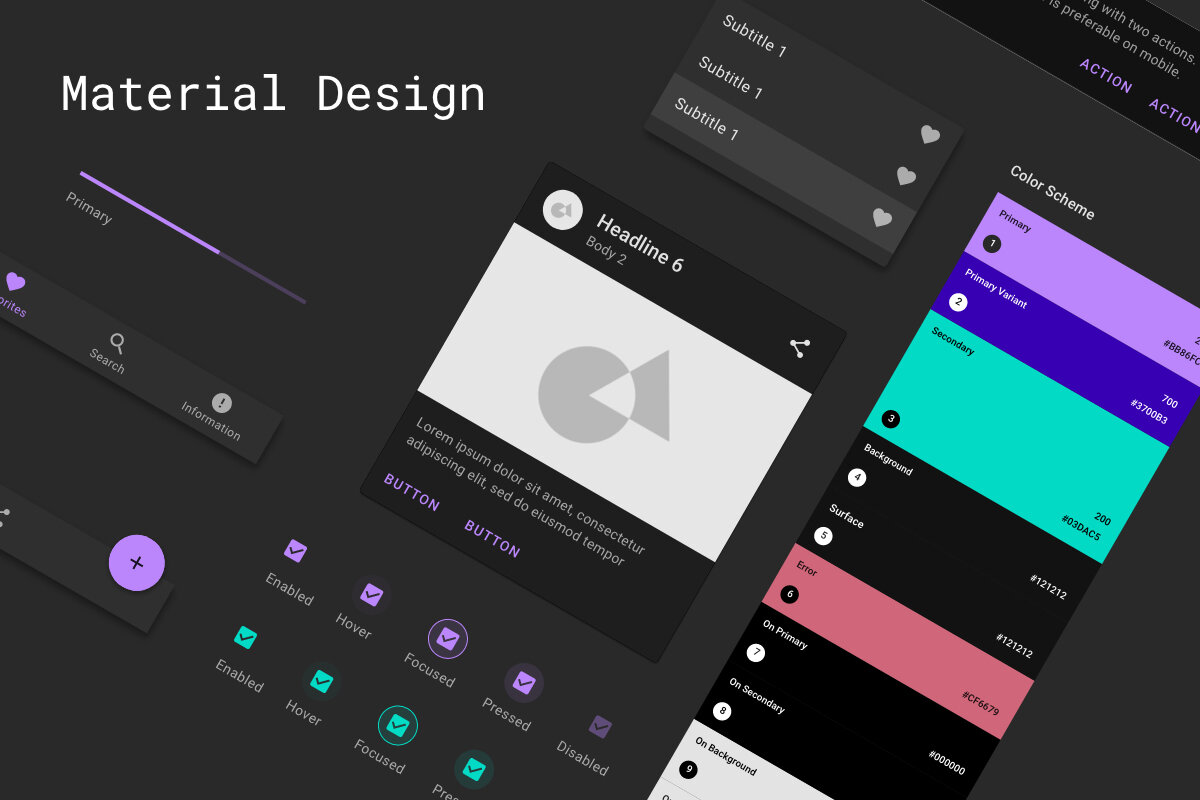
Matta Material design UI Kit CSForm
Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.

Free and Premium UI Kits for Adobe Xd CSForm
Material UI Kit - Free Adobe XD Resource. Home / UI Kits / Material UI Kit. October 30, 2019 Download Resource. As a debut shot, it's my pleasure to share with you this freebie - a Material Design UI kit for Photoshop, Sketch and Adobe XD. Download Resource. Share this resource! Share on facebook. Facebook Share on twitter. Twitter

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
Design systems and UI kits can save you precious time when designing new experiences, giving you many preset colours, character styles and components to start out from so you can focus on original ideas without worrying about reinventing buttons, tickboxes and other components each time.UI kits can save you precious time when designing new

Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes
Google Material (complete) UI Kit specific for webapp. I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
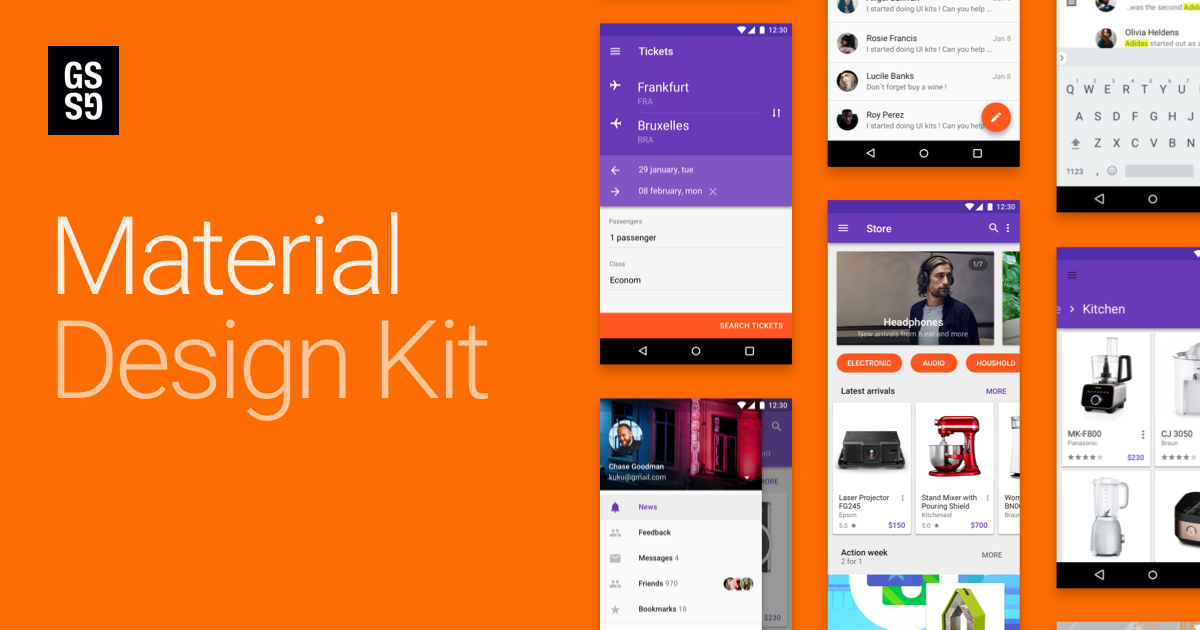
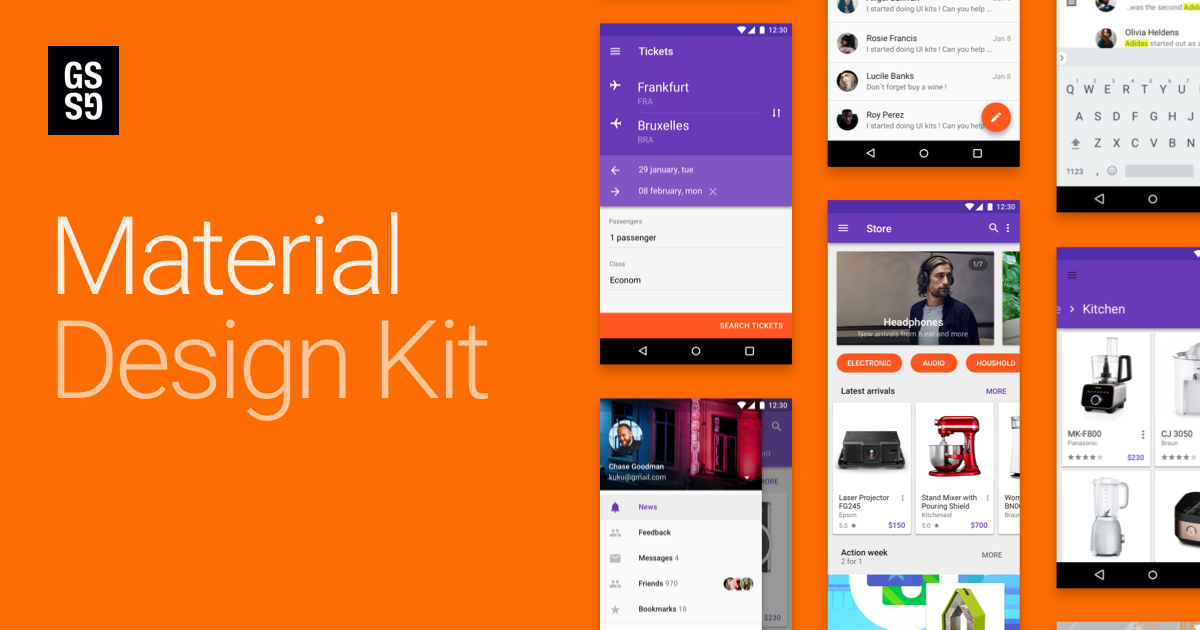
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

Material Design UI Kit
Latest Adobe XD Resources Shopping 3D Illustration Pack September 14, 2021 UI Kit for Agency, Saas & Seller September 12, 2021 Ultimate UI Kit September 10, 2021 Landing Page Design For Cosmetic Products September 8, 2021 Geometric Food Patterns September 6, 2021 iOS Food Delivery App September 4, 2021 Clean & Modern Dashboard September 1, 2021

Material Design Adobe XD UI Kit Freebie Supply
Treat yourself to this free Material Design UI kit made with Adobe XD by designer Sherwan. UI Kit From Google Material Design Guidelines. adobe experience design, adobe xd mac, adobe xd ui kit, adobexd, google material design, material design ui kit, xd ui kit. Download and like our article.

Material Design Colors for Adobe XD InstaUX Free Sketch, Adobe XD Resources, UI Kits, Icons
This free Material Design mobile UI kit from Emma Drews can be downloaded in either Adobe XD, Sketch, or Photoshop formats. Navigo Transportation Free iOS Mobile UI Kit Fully customizable, 60+ screens (organized in 6 categories), and iOS-ready, the Navigo Transportation kit is the perfect free platform for designing your next iOS mobile app.

Pin on Adobe XD UI Kits
This, of course, also applies to your Google UI kit XD file. In circumstances like these linked components show all their true power. Linked components allow you to have only one source file (a style guide or a design system, like in this case) with all the elements in the UI of your project and to use them in other Adobe XD files.

Material You UI Kit Adobe Xd
Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations. Material UI for Figma Material UI for Sketch Material UI for Adobe XD Third-party resources UXPin Material UI for UXPin: A large UI kit of Material UI components.

Adobe xd kits easternopm
1 2 3 4 5. 10. Looking for a free Adobe XD UI kit? Here's a great selection of the best XD UI kits created by the XD community. Curated by XDGuru.com

Aggregate 61+ material design components sketch seven.edu.vn
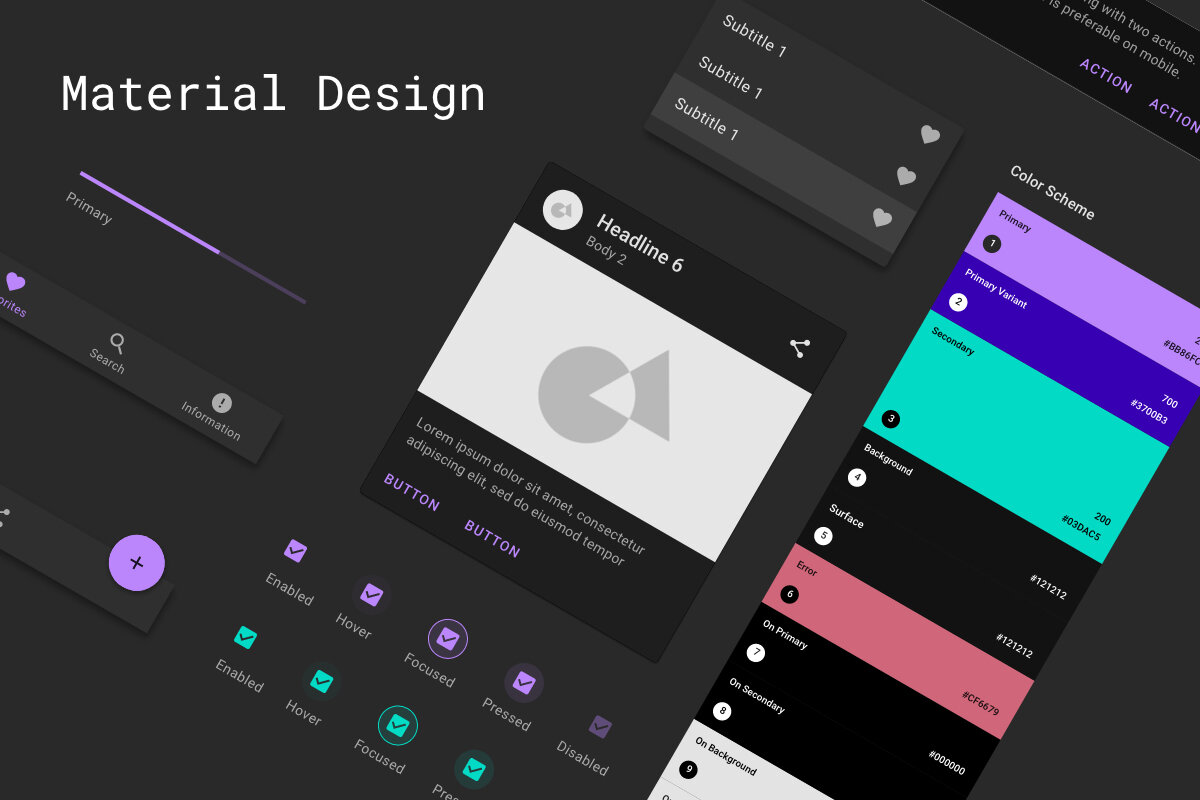
The whole Material Design theme is ready to use and customize. The styles depend on shared variables which makes them easily customizable and consistent. The kit includes the whole Material Design color palette. Change font and color styles to match your product branding in minutes.

Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch
Adobe XD Design Kit Download includes separate files for light and dark theme Material components and styles Figma Baseline Design Kit Light theme components and styles. Customize and save as a Figma library for easy re-use Sketch Design Kit Light and dark theme components provided in the same file Figma Dark Theme Design Kit

Adobe Releases New UX Design Tool Adobe Experience Design XD
How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
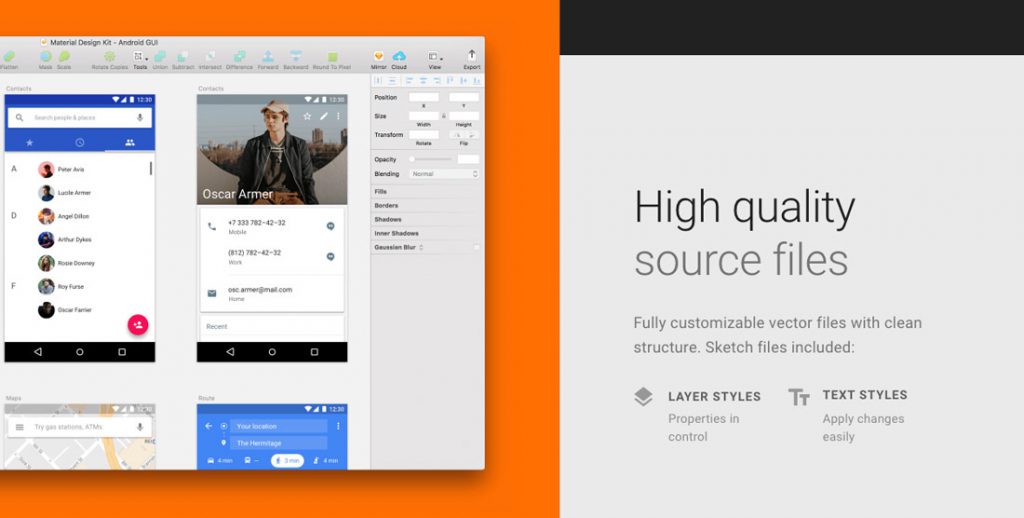
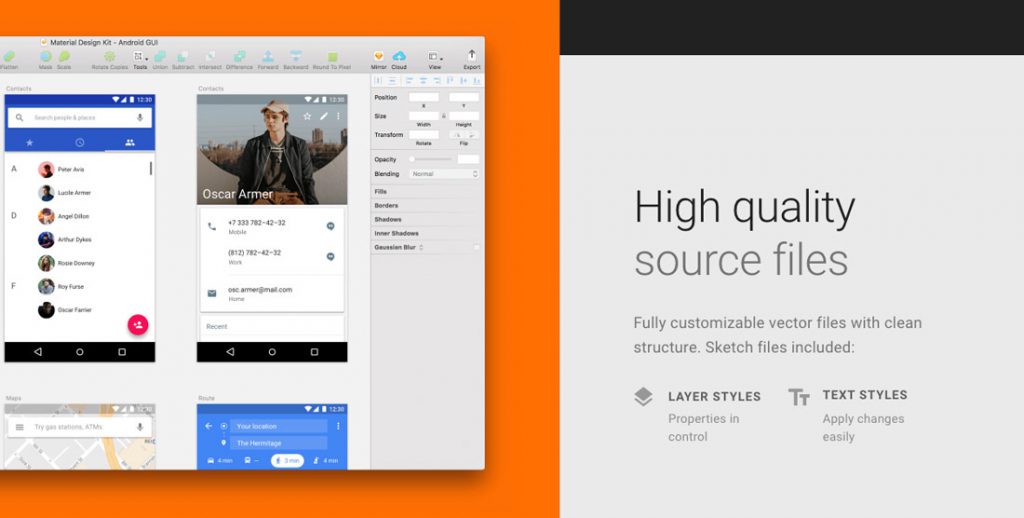
TOPICS How to 8.9K Translate Report 1 Correct answer Rishabh_Tiwari • Adobe Employee , Jul 12, 2022</p><img src ="https://s3-alpha.figma.com/hub/file/2809632108/1bc81f0c-50e6-4933-93c1-267d0832101f-cover.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=figma.webp';"><br><h3>Figma</h3><p>Xd adobe. Matta - Material Design UI Kit is fully compatible with Adobe Xd. Pixel Perfect. All components and elements are coherent and perfectly fitted with each other.. Matta - Material Design Mobile UI Kit - Bundle. $ 35.00 $ 71.00 • 120+ Mobile Screens • Compatible with Sketch, PSD and Xd • Over 1000 Components</p><img src ="https://cdn.freebiesupply.com/images/large/1x/material-design-ui-kit-xd.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-material-ui-kit-for-adobe-xd-freebie-supply.webp';"><br><h3>Free Material Ui Kit For Adobe Xd Freebie Supply</h3><p>app design. interface design. Adobe XD. free. download. android. This is an ui kit for those who are tired of remaking the same components every time they start a new project. Every measurement and value carefully put together from the component section in material.io.</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://marathimovies.online/blog-de/hoodies-herren-große-größen.html">Hoodies Herren Große Größen</a></li><li><a href="https://marathimovies.online/blog-de/nelkensamstagszug-moers-2023.html">Nelkensamstagszug Moers 2023</a></li><li><a href="https://marathimovies.online/blog-de/bumerangferse-ohne-loch-anleitung-anfänger.html">Bumerangferse Ohne Loch Anleitung Anfänger</a></li><li><a href="https://marathimovies.online/blog-de/happy-valentinstag-lustig.html">Happy Valentinstag Lustig</a></li><li><a href="https://marathimovies.online/blog-de/vokuhila-männer-2023.html">Vokuhila Männer 2023</a></li><li><a href="https://marathimovies.online/blog-de/hauptstadt-von-kolumbien.html">Hauptstadt Von Kolumbien</a></li><li><a href="https://marathimovies.online/blog-de/maracuja-torte-chefkoch.html">Maracuja Torte Chefkoch</a></li><li><a href="https://marathimovies.online/blog-de/kleiner-tiergarten-berlin.html">Kleiner Tiergarten Berlin</a></li><li><a href="https://marathimovies.online/blog-de/der-dicke-fette-pfannkuchen-original-text.html">Der Dicke Fette Pfannkuchen Original Text</a></li><li><a href="https://marathimovies.online/blog-de/gartenmöbel-metall-vintage.html">Gartenmöbel Metall Vintage</a></li><li><a href="https://marathimovies.online/blog-de/tortellini-mit-tomatensoße.html">Tortellini Mit Tomatensoße</a></li><li><a href="https://marathimovies.online/blog-de/thomas-hagedorn-mallorca.html">Thomas Hagedorn Mallorca</a></li><li><a href="https://marathimovies.online/blog-de/2er-split-push-pull.html">2er Split Push Pull</a></li><li><a href="https://marathimovies.online/blog-de/weihnachtssprüche-kostenlos-herunterladen.html">Weihnachtssprüche Kostenlos Herunterladen</a></li><li><a href="https://marathimovies.online/blog-de/handlauf-holz-bauhaus.html">Handlauf Holz Bauhaus</a></li><li><a href="https://marathimovies.online/blog-de/grog-bei-erkältung.html">Grog Bei Erkältung</a></li><li><a href="https://marathimovies.online/blog-de/lafer-gans-erst-kochen-dann-braten.html">Lafer Gans Erst Kochen Dann Braten</a></li><li><a href="https://marathimovies.online/blog-de/adidas-zx-5020.html">Adidas Zx 5020</a></li><li><a href="https://marathimovies.online/blog-de/geburtstagsgruß-beste-freundin.html">Geburtstagsgruß Beste Freundin</a></li><li><a href="https://marathimovies.online/blog-de/cote-azur-mit-hund.html">Cote Azur Mit Hund</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright © 2024 Marathimovies Online</p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
</body>
</html>