
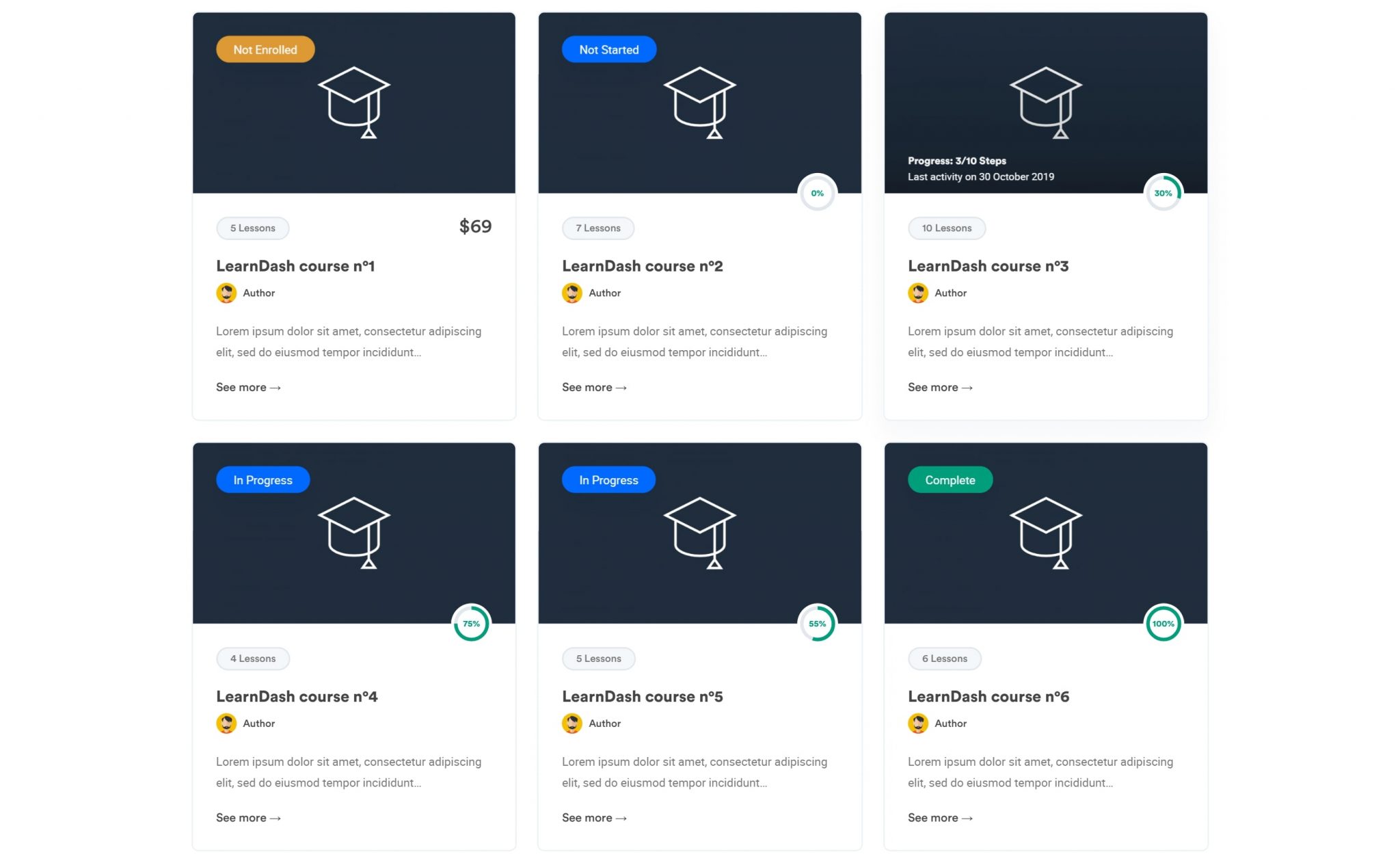
6 Examples of LearnDash Courses and Membership Sites
LearnDash Core Widgets Widgets Similar to blocks & shortcodes, LearnDash widgets provide another way to add dynamic content to your LearnDash site. This article will explain the various ways you can insert widgets, as well as what each LearnDash widget displays. Table of Contents [ show] How to Insert LearnDash Widgets

Top LearnDash Addons To Give Your ELearning Website New Heights
Uses; Uses Description; includes/course/ld-course-functions.php: learndash_get_course_lessons_per_page () Gets the course lessons per page setting. includes/course/ld.

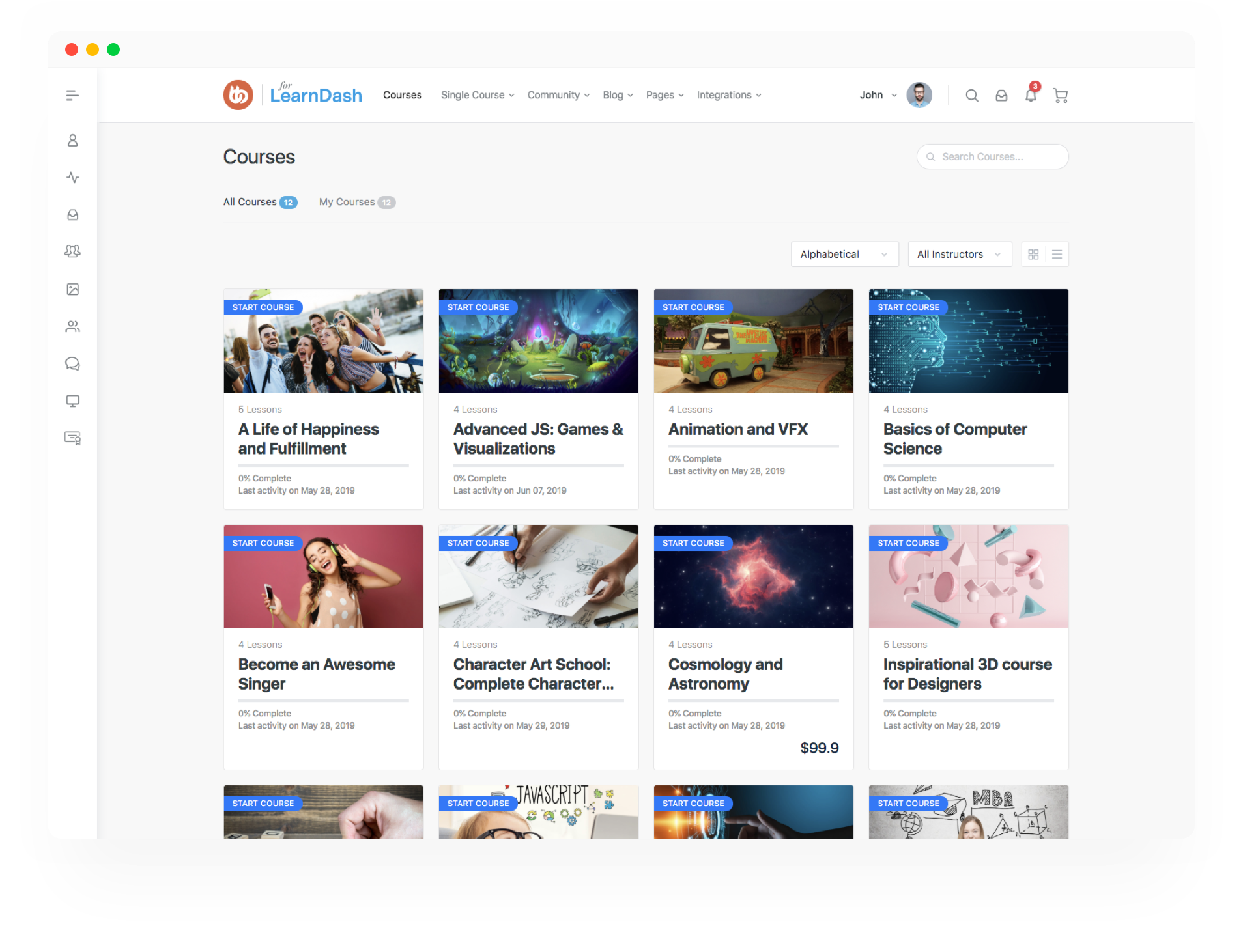
BuddyBoss for Learndash • BuddyBoss
Section 1: Getting Started with LearnDash. Lesson 1: Getting Started with LearnDash Lesson 2: Dashboard Overview: Courses, Lessons, & Topics 2 Topics Expand. Lesson Content. Lesson 2: How to Use the Course Builder to Add Lessons, Topics, and Quizzes 3 Topics Expand. Lesson Content 0% Complete 0/3 Steps Course Settings Overview.

LearnDash Course Grid Addon 2.0.8 WP NULLED
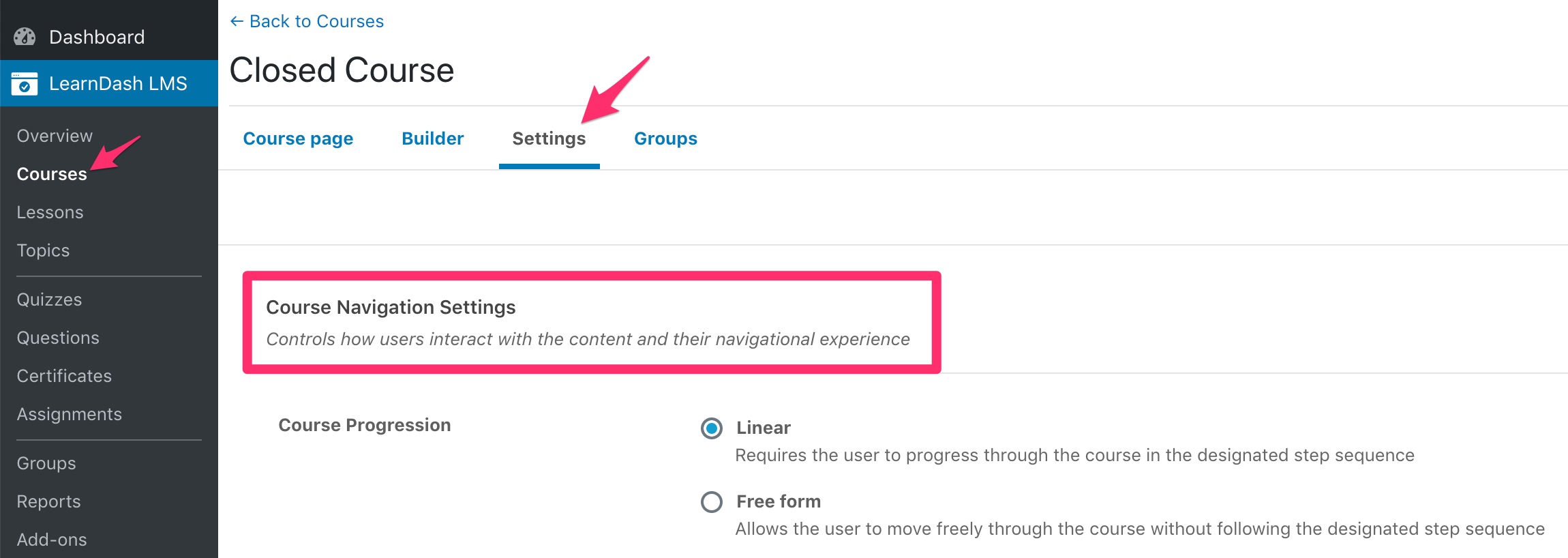
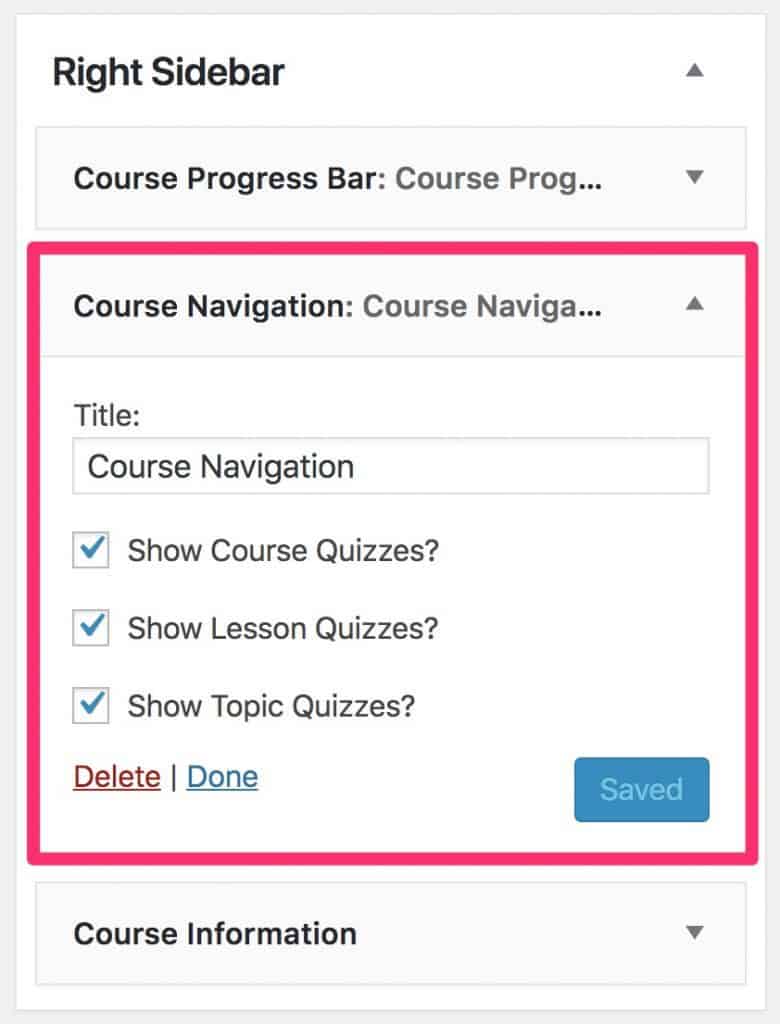
Locate the section titled "Course Navigation Settings" Linear vs. Free form As the course creator, it's up to you how you want to let your users navigate through your course. You have two options: Linear (default) Requires the user to progress through course steps in the order in which you've laid them out.
LearnDash YouTube
The Course Dashboard allows you to get an excellent overview of the success and status of your course all in one place. Table of Contents [ show] Accessing the dashboard If you are viewing the course list ( LearnDash LMS > Courses ) page, clicking on a course title will redirect you to the Dashboard tab where the dashboard is displayed.

LearnDash Gridbuilder ᵂᴾ
Using our Design Upgrade Pro Plugin for LearnDash, you can take control of your LearnDash course navigation widget styles. 17 different options for complete.

Course Progression LearnDash Support
[uo-course-navigation] The Lazy Loading Navigation module will inherit styles used for the standard Course Navigation widget in LearnDash. You can also add an extra title above the navigation widget using the module Settings, but in most cases we recommend leaving it blank.

LearnDash LMS Tutorial Create An Online Course Guide
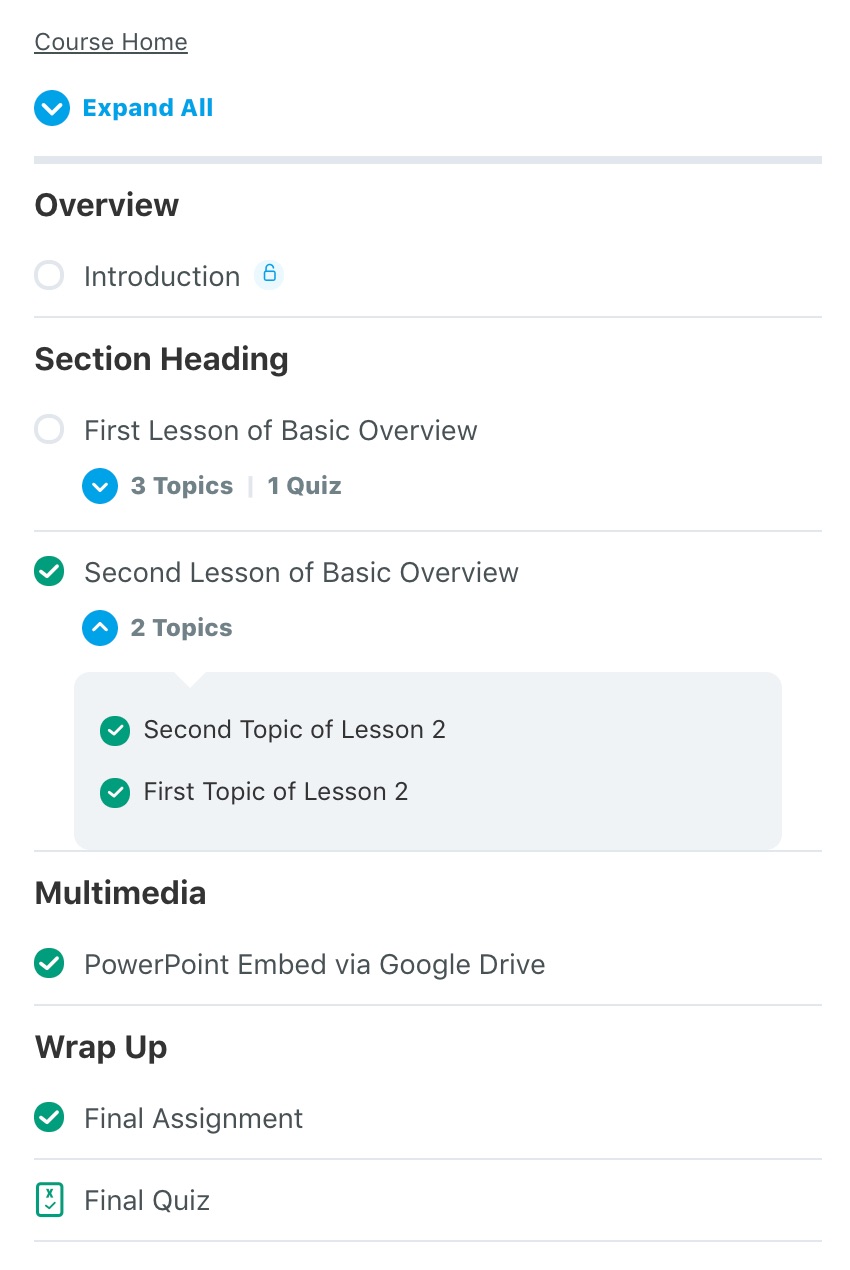
Navigation - LearnDash Dev Docs Browse: Home / @package: Navigation learndash_get_course_lessons_list () Function: Gets the lesson list output for a course. @since: 2.1.0 | Uses: 11 functions | Used By: 9 functions @package: LearnDash / Navigation Source Files: includes/course/ld-course-navigation.php learndash_get_course_quiz_list ()

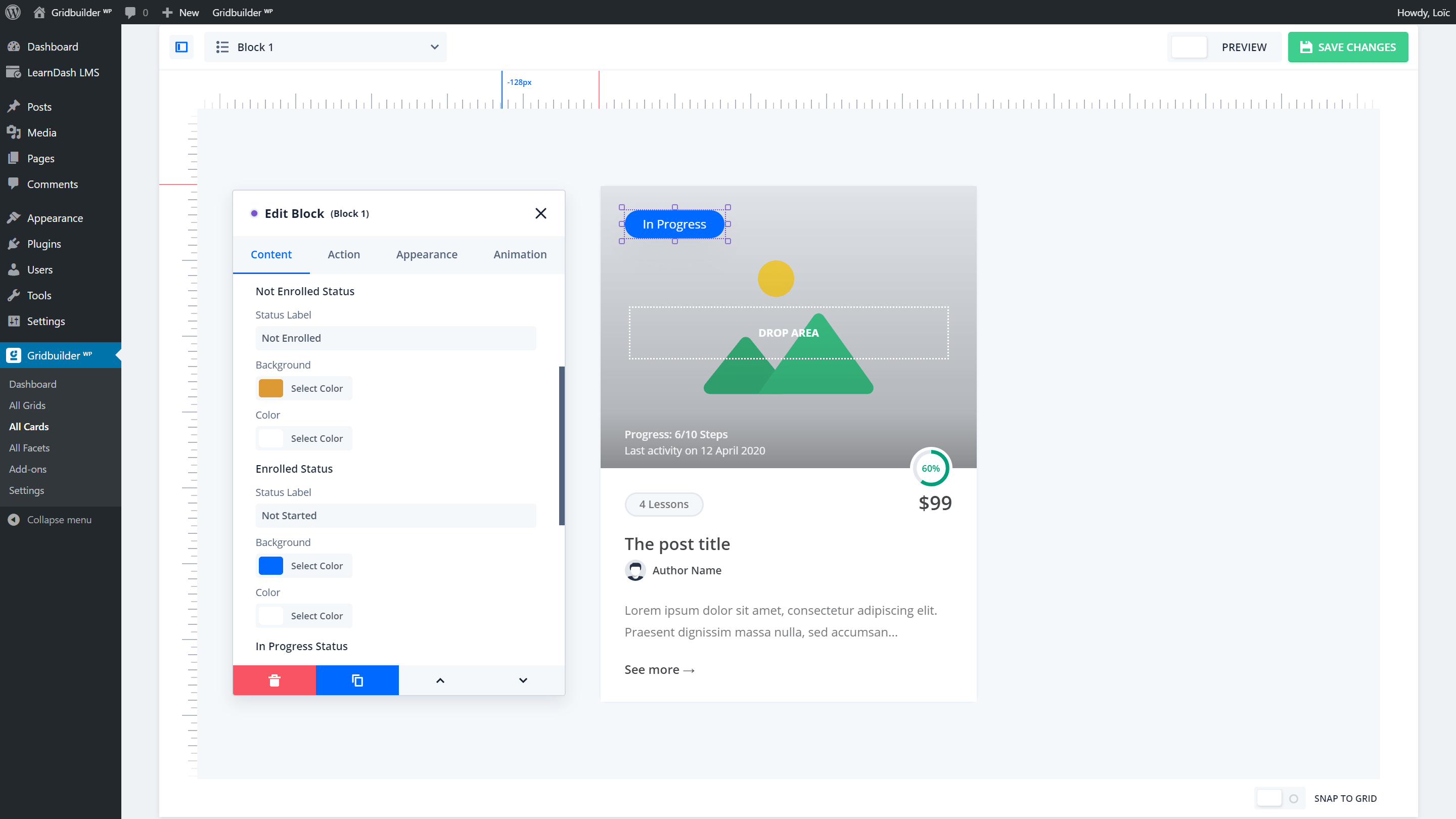
How to Display Course Title Over the Image in LearnDash Course Grid
LearnDash will automatically add a course content table with a list of lessons, topics & quizzes associated with the course below your course description. Course page content is your own custom information that will be displayed as soon as the page is loaded, immediately underneath the "Course" tab. Table of Contents [ show]

AltUpdater WP Plugin by AltUpdater
Easy navigation to all registered courses Responsive design so it can be viewed on mobile devices With the new profile, your users will immediately know which courses they are enrolled and their current status.

Hiding LearnDash Course Navigation
Description Shortcode that shows the course navigation for previous step, next step, and return to course links. Parameters $atts (array) (Optional) An array of shortcode attributes. 'course_id' (int) Course ID. Default false. 'post_id' (int) Course Step ID. Default false. 'user_id' (int) User ID. Default false. Default value: array () $content

LearnDash for WordPress How to Create an Online Learning Course
Get started Crafting Your Course Start by finding your course topic and structuring lessons for online learning Start crafting Promoting Your Course Monetize your course by learning about marketing to your audience's needs. Start promoting UPCOMING Webinars Meet LearnDash: Feature Walkthrough Register now Past Webinars Explore all past webinars

LearnDash Gridbuilder ᵂᴾ
When you use the LearnDash course navigation widget, and navigate to a lesson, topic or quiz page, you'll see a "Return to [Course]" link appear at the bottom. No surprise, this brings you back to the course page. But what if you wanted to customize the "Return to [Course]" link? Hide the "Return to" part and just display the course title?

How to Change Font Size in LearnDash Course Navigation Widget
Here is an overview of the open-registration, group program: Course Duration: 2-Day / 1- Night (approximately 18 hours of instruction). Start / End Times: 0900 Day One / 1600 Day Two. Fee: $650 per person (please note that this fee already reflects our Military Discount ). Location: Quebec Run Wild Area (see below for more detail).

LearnDash Design Plugin Customize 100+ LearnDash Elements
As mentioned in the caveats above, if you're using section headings, they will all be visible… which will look weird with most of your lessons hidden. Use this additional CSS to hide them. .learndash-wrapper .ld-focus .ld-focus-sidebar .ld-course-navigation .ld-lesson-item-section-heading { display: none; } And that's how you hide all.

Widgets LearnDash Support
Displays the navigation for a LearnDash course or lesson. Conditionally Display Content. Show/hide content for certain LearnDash users and groups, as well as course progress. LearnDash Shortcode Description [visitor] Displays content if a user is NOT enrolled in a course.