
GSAP Image Slider Animation With HTML CSS JavaScript TechNewsIdea
Best collection of Automatic image slider. In this collection, I have listed Top 10 Animated Slideshow Examples. Check out these Awesome image slide effect like: #1Responsive CSS Image Slider, #2Pure CSS Image Slider, #3Animated CSS Fading Image Slider, and many more.

CSS Image Slider with Thumbnails in 2021 Css animation examples, Css, Sliders
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit-or -moz-. We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).

Abrumar Peculiar Especificidad css slide out animation Ejecutante carolino casado
We'll use transitions to make the transition smoother. For the black and white thing, what we'll just make the top-most slideshow black and white and the lower/faster slideshow color. To save an HTTP Request, we'll make both of them the same image, and just shift the background position. .images-1 { /* Sprite */ background-position: 0.

37 Interactive Range Slider CSS Designs To Quickly Explore Contents
In this tutorial, I'll show you how to create a cool animated image slider/carousel using only JavaScript and CSS. How to use it: 1. Add images together with next/prev buttons to the slider. In this example, we use Boxicons for the left & right arrows. The data-info attribute is used to define the text to be displayed in the image caption bar.

Top 175 + Slick slider animation effects
One of the things you can do with the 'animation' property of CSS is show a series of slides as a slideshow that plays automatically, i.e., it shows one slide for a few seconds, then the next slide for a few seconds, etc. In the examples below, the slideshow repeats indefinitely. After the last slide the first one is shown again.

How To Make Image Slider Using HTML And CSS With Animations Step By Step Tutorial YouTube
Enjoy this huge, 100% free and open source collection of CSS slider code examples. The list includes CSS slider cards, comparison, fullscreen, responsive, and simple. 1. Onboarding Screens CSS Slider. A set of onboarding screens in HTML/CSS/JS. A personal experiment with layering PNG icons, CSS3 transitions, & flexbox. 2. Image Comparison Slider.

A Pure CSS3 Cycling Slideshow — Smashing Magazine
We need the image to rotate around the center of the big circle that contains our images hence the new value for transform-origin. Since R is equal to 0.707 * S, we can say that R is equal to 70.7% of the image size. Here's a figure to illustrate how we got the 120.7% value:

37 Javascript Landing Page Animations Javascript Answer
To achieve this with CSS, you need to step into the realm of keyframe animations. Create a @keyframes animation that changes the left or transform property over a certain duration, and apply this animation to your slides. It's like setting a music box to play. Wind it up, let it go, and watch the magic unfold!

Animated Image Slider JavaScript & CSS Tutorial YouTube
Animated Image Collapsing Slideshow Transition using SVG. In this animated transition for image slider by the awesome folks at Codrops, we have six different. Handpicked collection of image slider design inspiration. GIF preview HTML CSS copy paste code.

21 Cool Slider Animation Effects Bashooka
110+ CSS Sliders. August 17, 2023. Welcome to our updated collection of hand-picked free HTML and CSS slider code examples. These examples have been carefully curated from various online resources, including CodePen, GitHub, and more. This August 2023 update brings you 11 new items to explore and implement in your projects.

Create a Carousel with CSS Flex (with repeating items in loop)
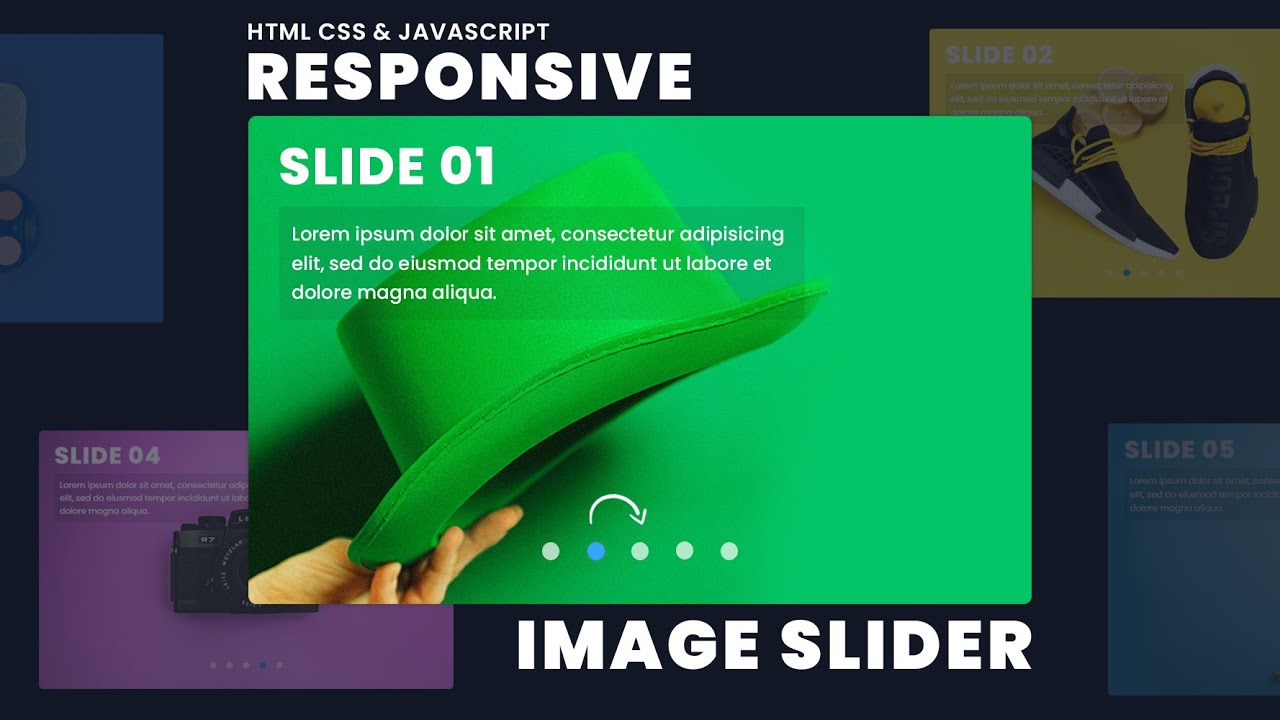
Explore the step-by-step tutorial on creating a dynamic and responsive image slider using HTML, CSS, and JavaScript. Learn to implement navigation buttons, a modal for image enlargement, and discover answers to common questions about image sliders. Elevate your front-end skills with this beginner-friendly project in the JavaScript Projects for Beginners Series.

Custom Animated Range Slider using HTML CSS & JavaScript
This example demonstrates how to slide through images with CSS3 animations, no JavaScript required. The example will slide through each image with optional title and description.

37 Simple Slider Html Css Javascript Javascript Overflow
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

21 Cool Slider Animation Effects Bashooka
First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. You also need to style the dots and make your images responsive.

Slider Animation HTML CSS YouTube
Slides in an element from the right (-300px to 0) w3-animate-opacity. Animates an element's opacity from 0 to 1 in 0.8 seconds. w3-animate-zoom. Animates an element from 0 to 100% in size. w3-animate-fading. Animates an element's opacity from 0 to 1 and 1 to 0 (fades in + fade out) w3-spin. Spins an element 360 degrees.

How To Make Image slider With Animation Using HTML And CSS Web Design With Animation YouTube
Canvas Image Slider is an image slider on codepen.io which uses CSS and the GSAP Tweenmax JavaScript library to create a multilayered lens. The slider moves the layers in lens focus as the animation traverses to the next slide. Next, the slider blurs the layers and loads the next image from the opposite direction.