
Upload Files In MVC
How to upload files in ASP.NET MVC? ASP.NET MVC By TutorialsTeacher 05 Oct 2023 In this article, you will learn how to upload a document in an ASP.NET MVC application using C#. ASP.NET MVC provides a convenient way to handle file uploads in web applications.

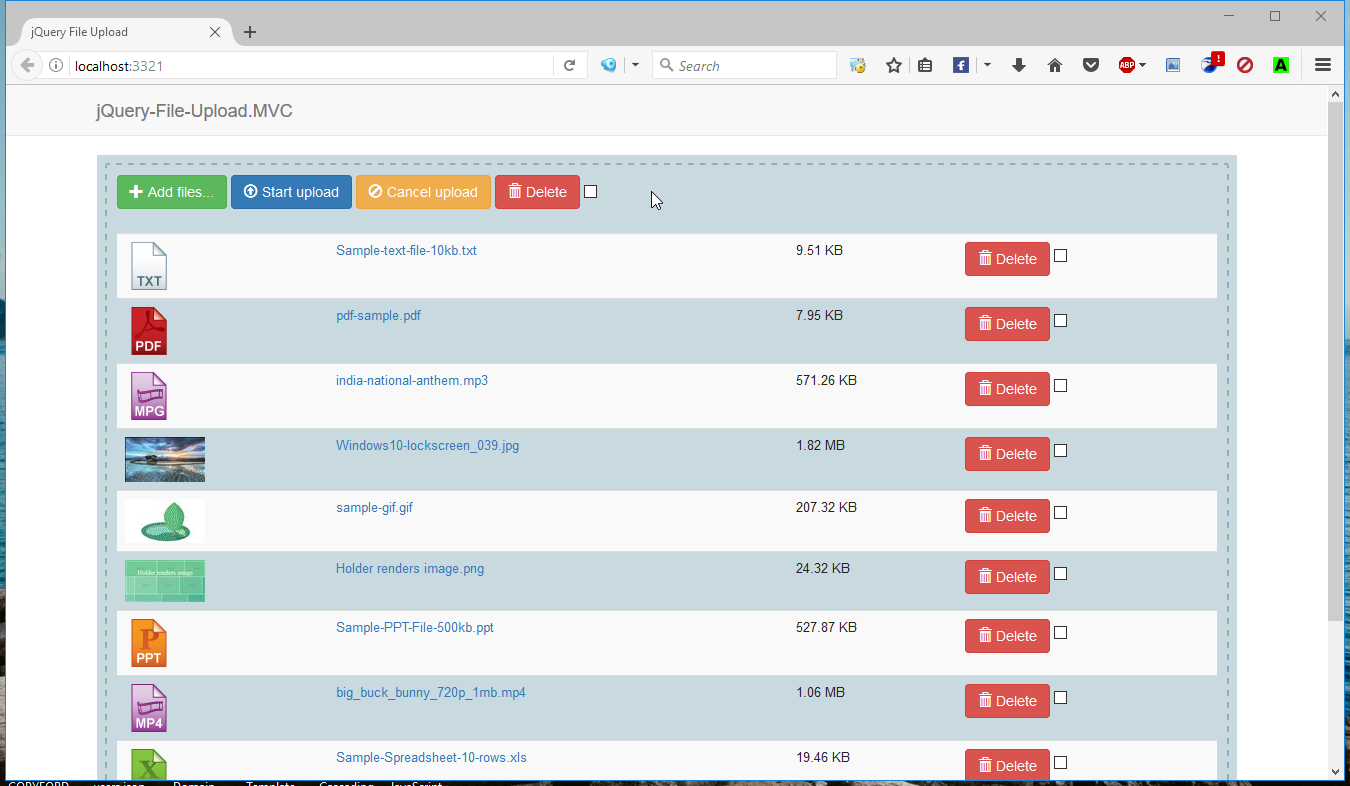
jQuery File Upload in MVC Free Download Download jQuery File Upload in MVC
File upload scenarios Show 4 more By Rutger Storm ASP.NET Core supports uploading one or more files using buffered model binding for smaller files and unbuffered streaming for larger files. View or download sample code ( how to download) Security considerations Use caution when providing users with the ability to upload files to a server.

How to upload file in MVC Advanced MVC 5 concepts YouTube
You can use 'File' method for uploading file and retrieve them. create a folder in your project something likes 'FileUploads' and then upload File in there. I give you a link where you can see full implementation :- Upload,Save and Retrieve Image from database by using their Id in Code First Method. Save this answer.

CRUD with Multiple File Upload, MVC 5 and EF 6 TechBrij
How to upload file in MVC. This is an advanced concept of MVC 5 and in this video, you will learn how to upload file/image in MVC.#uploadfileinMVC #AdvancedM.

How to upload file in MVC How to Upload File using MVC Fileupload in mvc
asp.net mvc 5 - MVC 5 file upload - Stack Overflow MVC 5 file upload Ask Question Asked 3 years, 3 months ago Modified 3 years, 3 months ago Viewed 995 times 0 Can someone help me out here. I've been following tutorials on how to use fileupload using MVC 5, but the file keeps failing to upload.

File upload in Core MVC (Single or Multiple files) QA With Experts
1. Overview In previous tutorials, we introduced the basics of form handling and explored the form tag library in Spring MVC. In this tutorial, we focus on what Spring offers for multipart (file upload) support in web applications. Spring allows us to enable this multipart support with pluggable MultipartResolver objects.

MVC 5
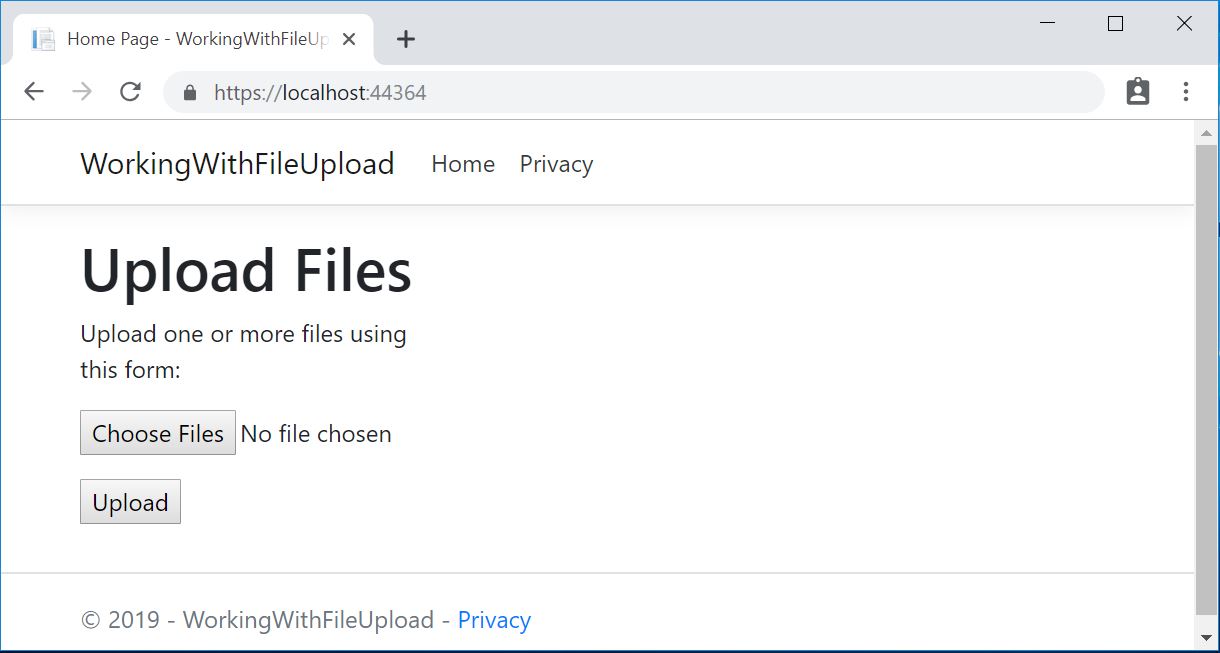
File Upload is the process of uploading files from the user's system to the web application's storage. ASP.NET Core MVC actions support uploading of one or more files using simple model binding. We have covered the file upload support in ASP.NET Core Web API in detail in the article Uploading Files With .NET Core Web API and Angular.

MVC 5 CKEditor & CKFinder & File Upload Kullanımı MVC Dersleri YouTube
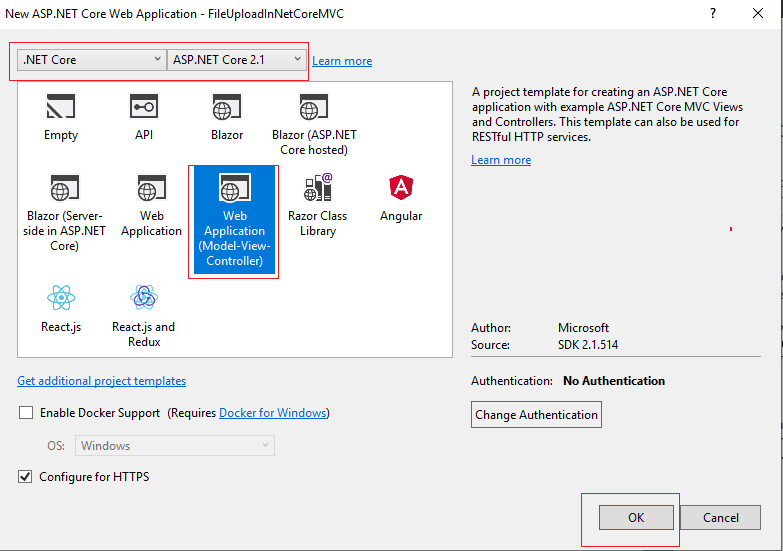
Create ASP.NET Core MVC 5 Project. On the Visual Studio, select Create a new project from Get Started. Select ASP.NET Core Web Application. Input Project Name and select Location for new project. Select ASP.NET Core 5.0 Version and select ASP.NET Core Empty Template. Click Create button to finish.

Uploading files in MVC using AJAX Stack Overflow
File Upload widget with multiple file selection, drag&drop support, progress bar, validation and preview images, audio and video for jQuery. Supports cross-domain, chunked and resumable file uploads. Works with any server-side platform ( ASP.NET, PHP, Python, Google App Engine, Ruby on Rails, Java, etc.) that supports standard HTML form file.

File Upload in MVC (Single and Multiple files upload example) QA With Experts
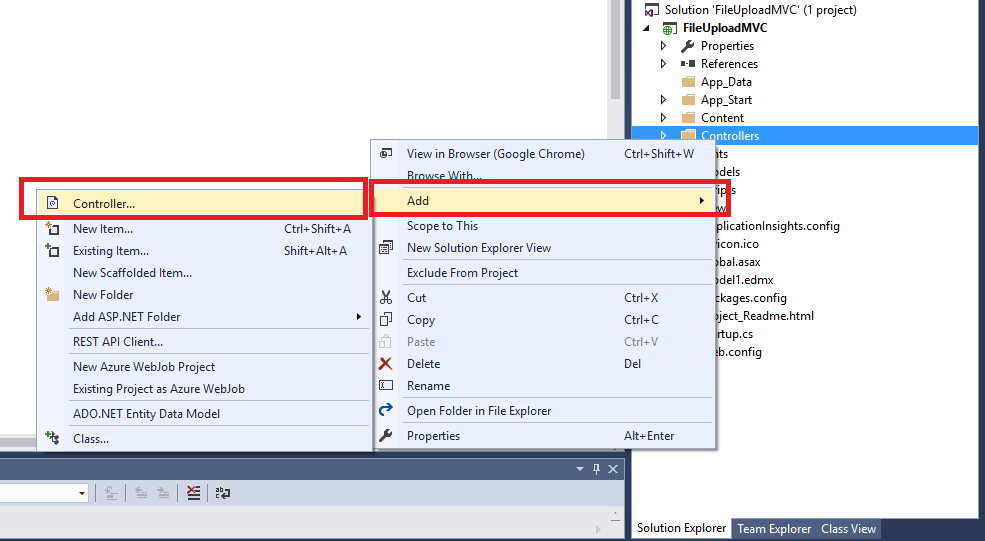
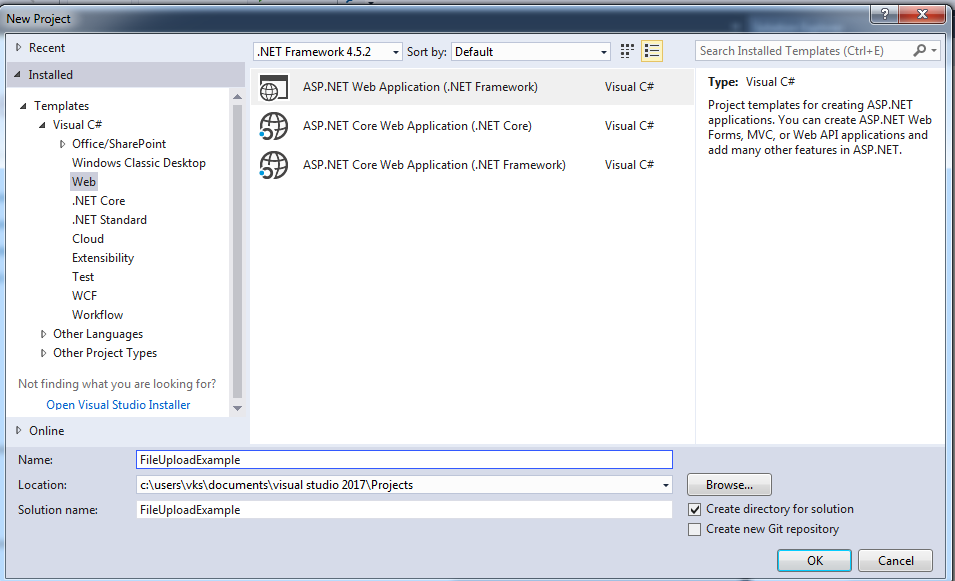
Open Visual Studio. Go to File->New->Project. Give FileUploadDownload as project name or give a suitable name to the application. Click OK. Now, select MVC as a template and then click OK. Now we add a folder to the application where we store all uploaded files and name it as UploadedFiles.

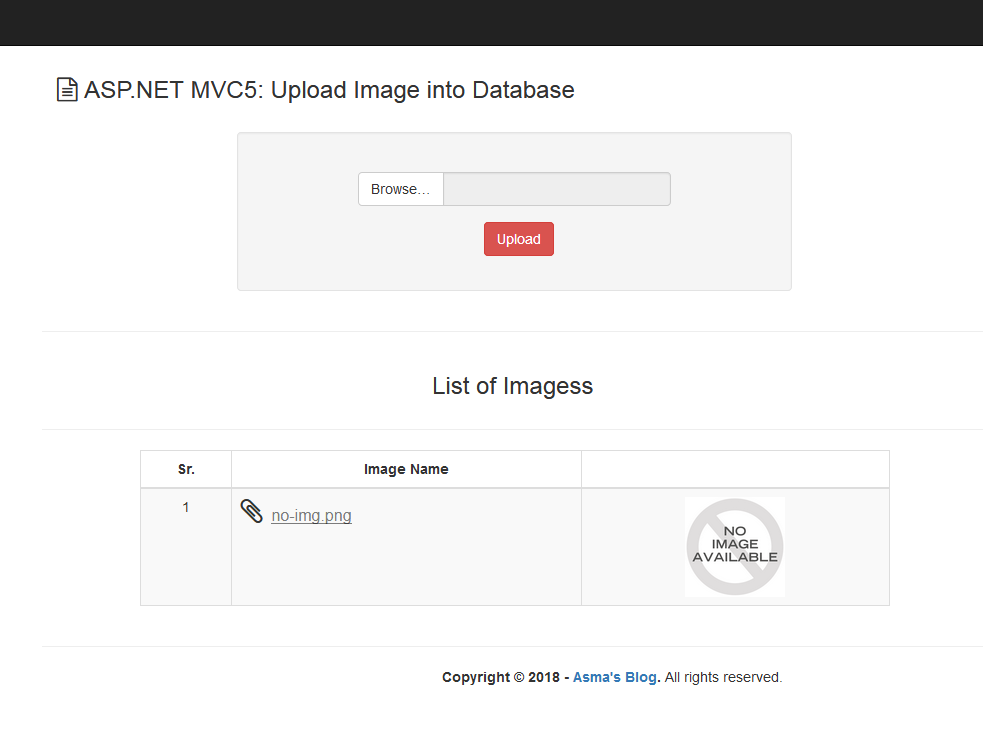
MVC 5 Upload Image/File Into Database
How to Upload a single File into a folder in ASP.NET MVC5? Simple File Uploading Example Most of the time while developing a project you may required to make a panel that allows users to upload file on the server.

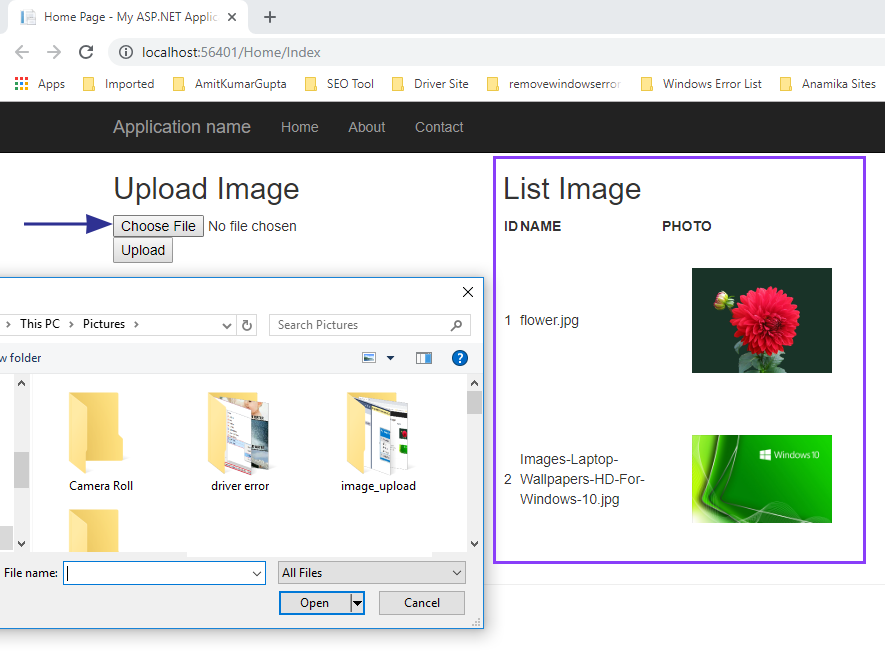
Upload and Display Image in Mvc 5 Bowman Enteate
Next Step is to setup the ActionMethod that will accept the files uploaded from FilePond. Then, configure FilePond to use the created ActionMethod.. With the server location configured, FilePond.

File Upload in Core MVC Code Maze
In this guide, We will build together an ASP.NET Core MVC application that can upload files to both disk and database. In this way, we will get to see the entire process behind the build and add certain extra features along the way. I will be using Visual Studio 2019 Community as my IDE. Setting up the ASP.NET Core MVC Project

The Complete Guide to MVC 5 KodeSmart
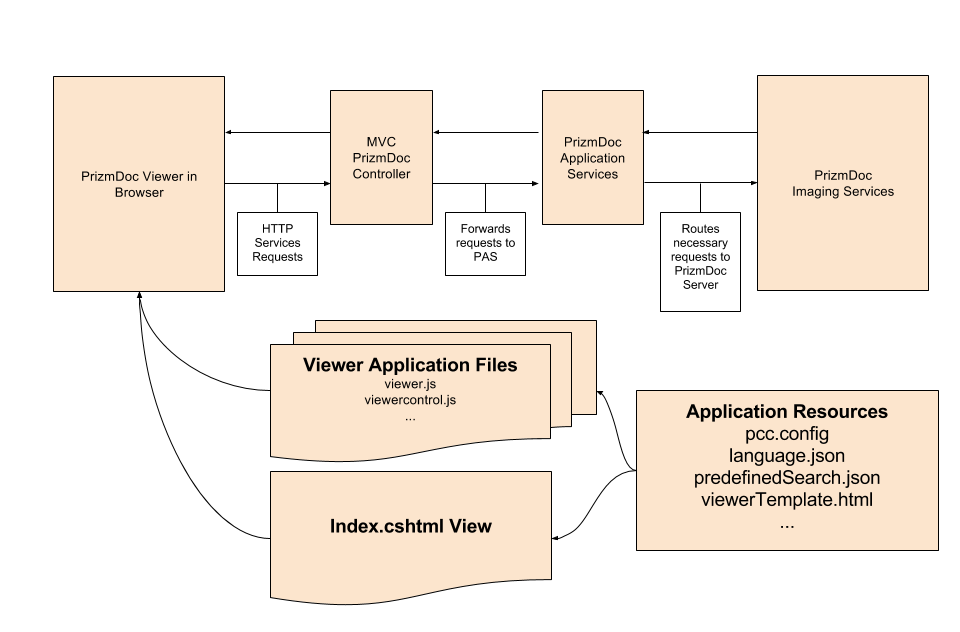
During the file upload process, only two parts of the MVC model interact with each other - a view and a controller. Let's examine the file upload process step by step: A user visits a web page with an uploader (represented by View) and chooses files to be uploaded.

Mvc 5 file upload example lasopatwo
Upload Files In ASP.NET MVC 5 Nitin Oct 10, 2023 800.4k 0 12 1. Creating MVC Application Let us implement these in a sample Application. Open Visual Studio. Go to File->New->Project. Give a suitable name to the Application. Click OK. Select MVC Template. Click OK. 2. Adding Folder We will add a folder to store the files in the application.

First MVC 5.0 Application
asp.net mvc - Upload file and validate file extension and file size MVC 5 - Stack Overflow Upload file and validate file extension and file size MVC 5 Ask Question Asked 7 years, 8 months ago Modified 4 years, 6 months ago Viewed 27k times 8 I use the below code so to upload and check file extension and file size Update 2 Controller