
Como funciona o operador ternário Javascript YouTube
Operador ternario en Javascript Tiempo de lectura: 8 min > Manuales > Manual de JavaScript 14 de marzo de 2022 En qué consiste el operador ternario de Javascript, también llamado operador condicional, con ejemplos de uso y recomendaciones.

JavaScript Curso Básico 11 Operador Ternario YouTube
Array#filter expects a value which can be converted to true for items in the result array.. Return values which can be converted to false are filterd out.. Your approaches: Arrow functions with a function block returns undefined by default. You return 1 which is a truthy value (like any number without zero or NaN, every non empty string, every array or object or function, and of course true.

OPERADOR TERNARIO EN JAVASCRIPT shorts Tiktoks de programación web Eduardo Fierro Pro
Unlike an if with optional else or optional else if branches, a ternary operator has two and only two branches. It's actually a part of the name. Where + in a + b is a binary operator, that is it has two operands, ? has three, as in a ? b : c, and is termed ternary because of that. Technically there could be other ternary operators beyond ? but.

Operador Ternário em JavaScript. Curso de Javascript com P5js. Parte 10. YouTube
It's the side effects that make it, in my view, a questionable choice. And of course, there's no reason to use the comma operator if the left-hand operand doesn't have side effects. * Yes, seven of 'em packed into that overall ternary: a !== b. the first comma expression. a = 1. b = 2. the second comma expression. a = 2.

El Operador Ternario en JavaScript! JavaScript para principiantes Los operadores en JavaScript
JavaScript tiene ambos operadores binarios y unarios, y un operador ternario especial, el operador condicional. Un operador binario requiere dos operandos, uno antes del operando y otro después del operador: operando1 operador operando2 Por ejemplo, 3+4 o x*y. Un operador unario requiere un solo operando, ya sea antes o después del operador:

Operador Ternário no JavaScript YouTube
O operador condicional (ternário) é o único operador JavaScript que possui três operandos. Este operador é frequentemente usado como um atalho para a instrução if. Sintaxe condition ? expr1 : expr2 Parâmetros condition Uma expressão que é avaliada como true ou false. expr1, expr2 Expressões com valores de qualquer tipo. Descrição

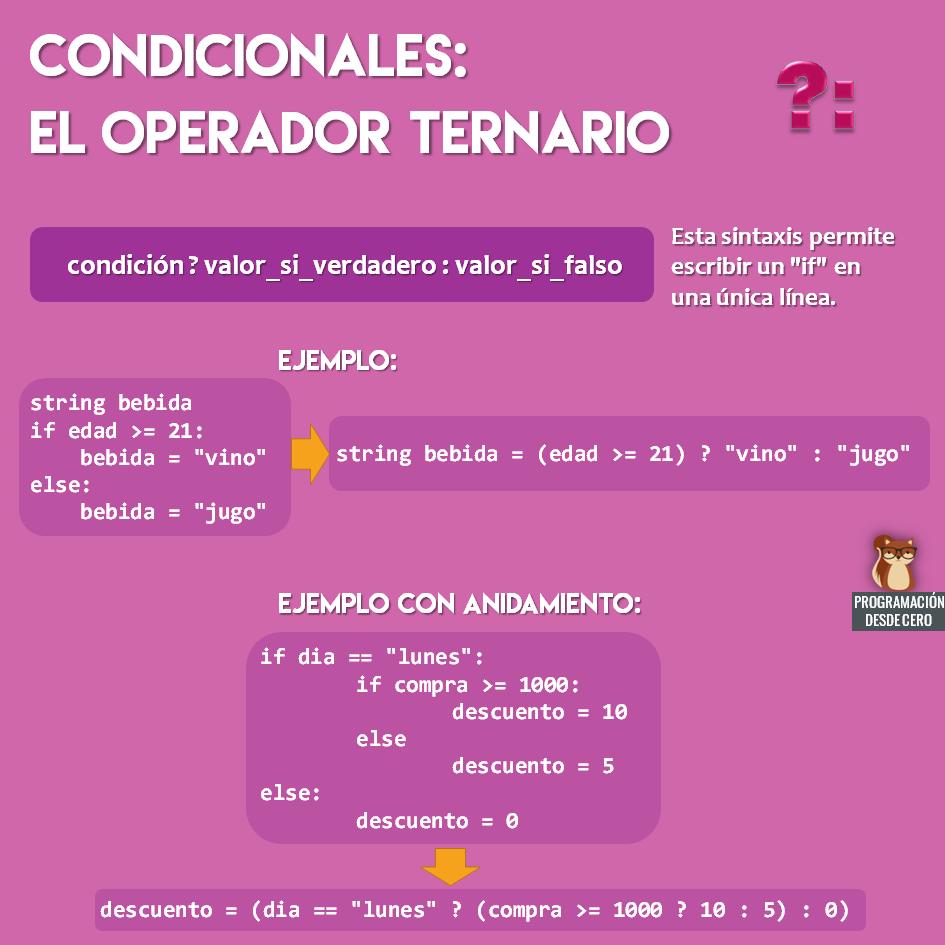
El operador ternario Programación desde cero
A ternary operator evaluates a condition and executes a block of code based on the condition. Its syntax is: condition ? expression1 : expression2 The ternary operator evaluates the test condition. If the condition is true, expression1 is executed. If the condition is false, expression2 is executed.

4 Operador Ternario Repaso de JavaScript Moderno YouTube
El operador condicional ( ternario) es el único operador en JavaScript que tiene tres operandos. Este operador se usa con frecuencia como atajo para la instrucción if. Sintaxis condición ? expr1 : expr2 Parámetros condición Una expresión que se evalúa como true o false. expr1, expr2 Expresión con valores de algún tipo. Descripción

Trabalhando com o operador ternário em JavaScript Portal Visual Dicas
O operador ternário, é um operador condicional do Javascript, normalmente utilizado como atalho para o if. Além de atalho para o if, utilizá-lo pode deixar o código mais limpo, visto que um if de 4 linhas pode ser substituído por apenas 1.

Operador condicional ternario de JavaScript Delft Stack
Here's the syntax of the ternary operator: condition ? expressionIfTrue : expressionIfFalse; Code language: JavaScript (javascript) In this syntax, the condition is an expression that evaluates to a Boolean value, either true or false. If the condition is true, the first expression ( expresionIfTrue) executes.

10. Operador ternario JavaScript la guía completa YouTube
JavaScript Operators. Operators are used to assign values, compare values, perform arithmetic operations, and more. There are different types of JavaScript operators: Arithmetic Operators. Assignment Operators. Comparison Operators. Logical Operators. Conditional Operators. Type Operators.

Curso Javascript U1·21 Operador ternario YouTube
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (? ), then an expression to execute if the condition is truthy followed by a colon (: ), and finally the expression to execute if the condition is falsy .

Javascript Operadores Ternarios
A ternary operator is a three-operand operator that is supported in most programming languages, including JavaScript, Java, C++, C#, and many others. It is also referred to as a conditional operator because it is considered to be a more concise alternative to the conditional ( if-else) statement. In this guide, we will learn what the ternary.

Aprende a USAR el Ternary Operator JavaScript en Segundos ⏱️ YouTube
Ternary Operator. The ternary operator is a simplified conditional operator like if / else. Syntax: condition ?

Javascript Aula 13 Operador Ternário (Operadores) YouTube
It's a little hard to google when all you have are symbols ;) The terms to use are "JavaScript conditional operator". If you see any more funny symbols in JavaScript, you should try looking up JavaScript's operators first: Mozilla Developer Center's list of operators. The one exception you're likely to encounter is the $ symbol.

Operadores ternarios Javascript en 5 minutos YouTube
Operador ternário com três condições possíveis Perguntada 3 anos, 10 meses atrás Modified 2 anos, 9 meses atrás Vista 7mil vezes 4 Para um determinado status, eu posso ter 3 diferentes estágios, podendo ser: 0 = Parado 1 = Enviando 2 = Entregue Então poderia ter: status = 0 ou status = 1 ou status = 2 Para cada estágio, eu preciso definir um ícone.