
Bitmap And Vector Based Graphics FerisGraphics
Bitmap adalah gambar yang terbuat dari pecahan unit terkecil bernama piksel - Pexels Bitmap adalah format file gambar yang dapat digunakan untuk membuat dan menyimpan grafis komputer. Jika dilihat dari jauh, file bitmap menampilkan titik-titik kecil dalam pola yang secara keseluruhan menciptakan sebuah gambar.

Bitmap, Raster Grafis, Format File Bmp gambar png
Pengertian secara harfiahnya, bitmap adalah suatu peta bit yang ketika ditampilkan pada layar ponsel atau komputer akan membentuk gambar tertentu. Secara sederhananya, bitmap hanya terdiri dari dua warna dasar yaitu hitam dan putih. Dengan kompleksitas yang lebih meningkat, warnanya berkembang menjadi lebih banyak hingga mencapai jutaan warna.

Vektor dan Bitmap Pengertian, Kelebihan dan Kekurangannya
Bitmap (BMP) adalah susunan pixel-pixel kecil yang membentuk sebuah pola yang apabila dilihat dari sudut pandang yang jauh akan membentuk suatu gambar. Setiap butir pixel yang dapat kita sebut sebagai bitmap merepresentasikan jumlah informasi (biner), karena itulah dalam program komputer bitmap berupa kumpulan biner..

What is bitmap?
Dirangkum dari Figma, ini dia informasinya: 1. Membuat grafis realistis. Kegunaan bitmap yang pertama adalah pembuatan gambar realistis. Pasalnya, bitmap bisa menunjukkan detail warna yang ada. Ingat, tiap pixel memang memegang satu warna. Mulai dari gradien, bayangan, dan lain-lain, semua bisa ditunjukkan dengan apik. 2.

Bitmap Pengertian, Contoh, Fungsi, dan Bedanya dengan Vektor
Gambar bitmap banyak digunakan pada kamera digital, smartphone dan online. Contoh bitmap adalah GIF, JPEG, PNG, TIFF, XBM, BMP, dan PCX serta font bitmap (yaitu, layar). Misal, saat GIF ditampilkan di monitor komputer, komputer membaca bitmap untuk menentukan warna mana yang akan digunakan untuk ditampilkan pada layar.

Apa itu Bitmap? Pengertian, Kelebihan, dan Kekurangannya
Bitmap. Bitmap atau peta bit adalah representasi dari citra grafis yang terdiri dari susunan titik yang tersimpan di memori komputer. Dikembangkan oleh Microsoft dan nilai setiap titik diawali oleh satu bit data untuk gambar hitam putih, atau lebih bagi gambar berwarna. Ukuran sebenarnya untuk n -bit (2 n warna) bitmap dalam bita dapat dihitung:

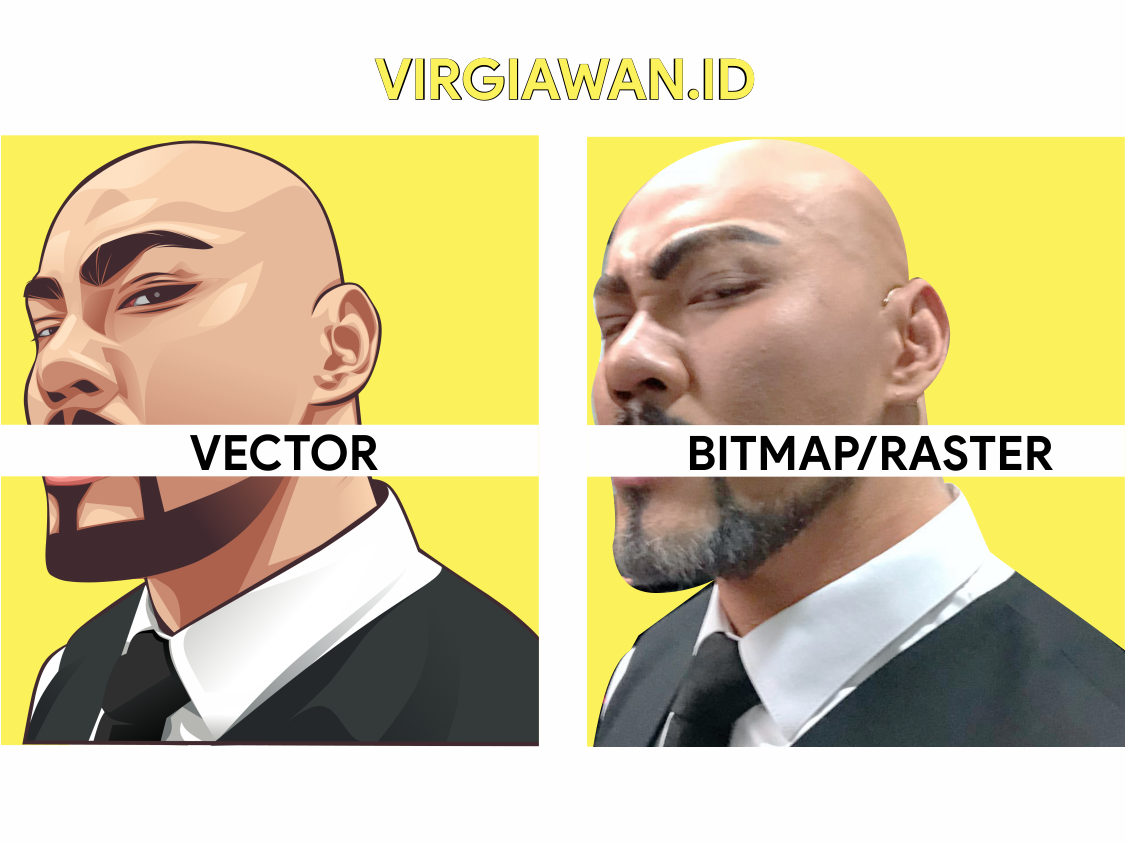
Perbedaan Vector dan Bitmap/Raster Virgiawan Blog
Bitmap adalah salah satu bentuk gambar digital yang secara otomatis diformat di aplikasi editing tertentu. Nah, kalau Anda sering mengedit foto, format bitmap wajib diketahui. Karena bitmap termasuk yang banyak dipakai. Di artikel ini saya akan bahas mengenai apa itu format bitmap dan beberapa detail lainnya. Yuk disimak.

Bitmap Dan Vektor Grafis Fine Graphic
KOMPAS.com - Bitmap atau gambar bitmap adalah gambar yang dibentuk dari grid-grid warna.. Yang dimaksud grid adalah elemen dasar sebuah gambar atau pixel. Dilansir dari Buku Teknik Multimedia dan Animasi (2021) oleh Asrul Huda dan Noper Ardi, gambar bitmap umum digunakan pada fotografi, digital painting, atau media elektronik.. Mode ini sangat bergantung pada kepadatan grid pixel-nya tingkat.
Apa itu Raster (Bitmap) ? Sekolah Desain Belajar Desain Grafis Gratis
Letak beda vektor dan bitmap yang pertama adalah unsur pembangun keduanya.. Bitmap merupakan gambar yang dibangun oleh pixel. Pixel sendiri adalah kumpulan kotak kecil yang memiliki warna.. Kotak tadi disusun dan diatur tempatnya. Susunan inilah yang akhirnya membentuk gambar digital. Jika kamu bingung, coba buka gambar apa pun di internet.

Hey, Kamu Desainer! Ini Perbedaan Grafis Vektor dan Bitmap TIPS PERCETAKAN
Fungsi bitmap dalam desain grafis sendiri adalah membuat gambar realistis dengan banyak detail dan warna, lewat kisi-kisi pixel. Kelebihan dan kekurangan bitmap. Salah satu kelebihan menggunakan bitmap dalam desain adalah file bitmap yang dapat menyimpan banyak informasi warna. Ini sangat berguna agar gambar atau foto terlihat lebih nyata.

Apa Perbedaan Gambar Bitmap Dengan Gambar Vektor retorika
Pengertian Bitmap menurut buku Mendesain dan Mengolah Gambar dengan Mudah karangan Afiqie Fadhihansah (2019: 43) adalah tipe gambar digital yang tersusun atas persegi kecil bernama pixel. Selain terbentuk dari persegi kecil, pixel juga terdiri dari satu warna.

Perbedaan Grafis Bitmap dan Vektor dalam Desain Grafis
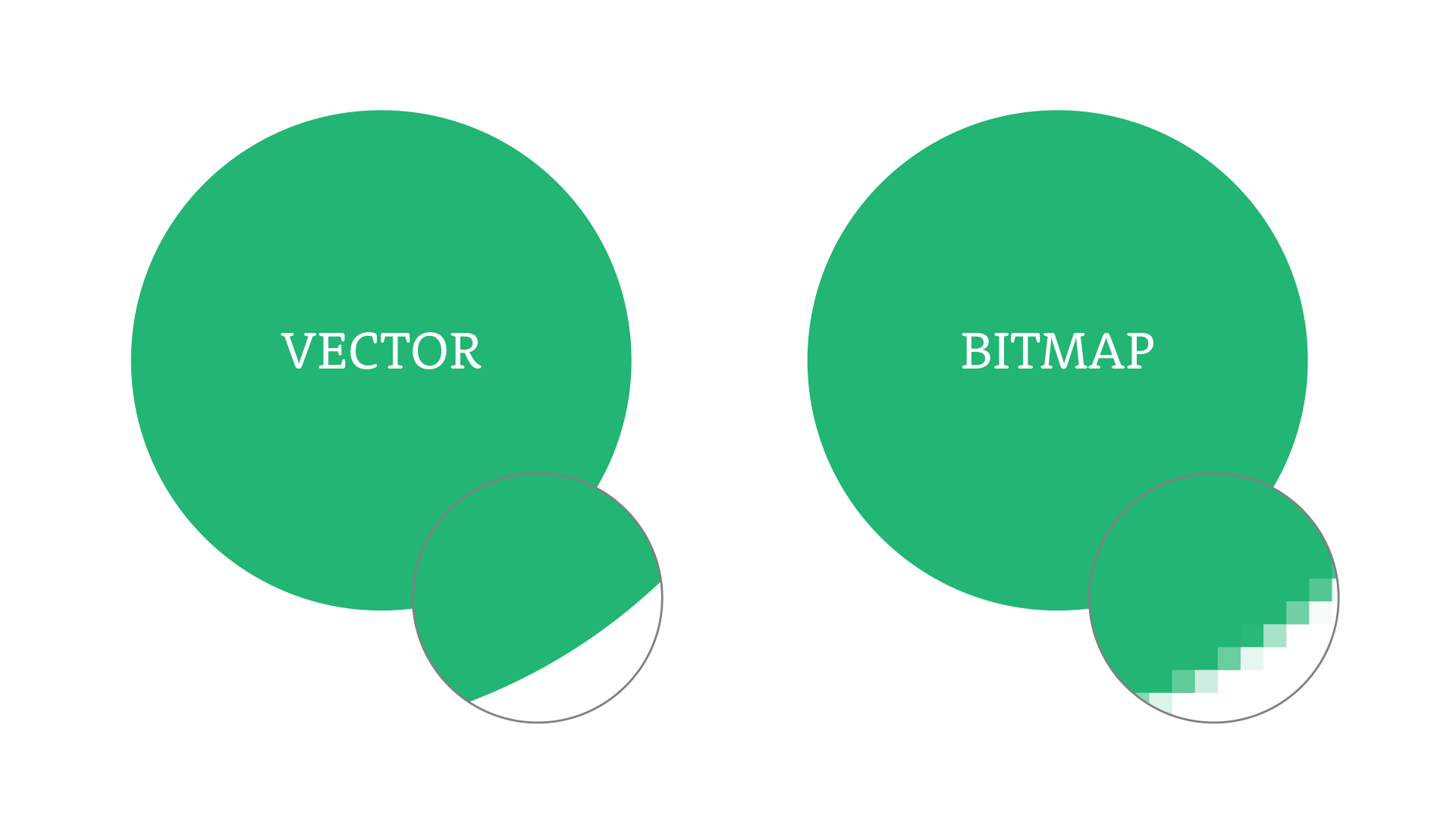
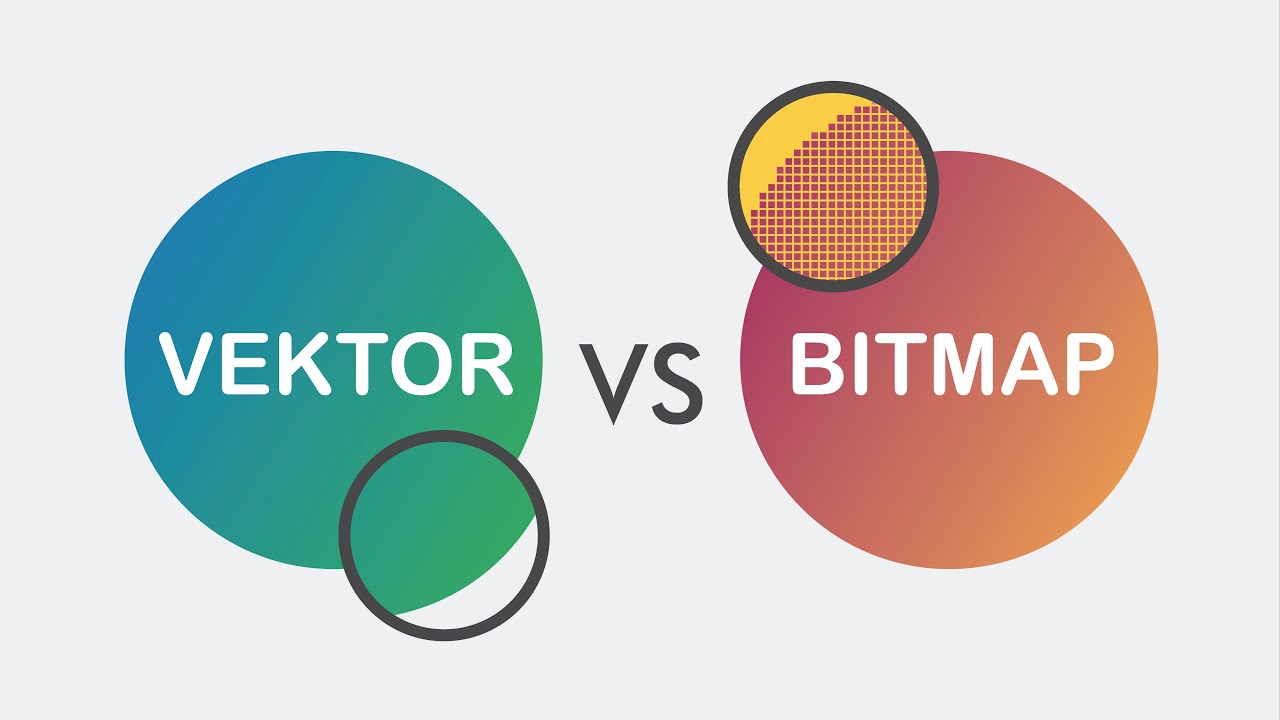
Sedangkan bitmap adalah gambar yang tersusun berdasarkan titik serta kombinasi warna. Dalam grafis vektor, rumus matematika digunakan untuk menentukan komposisi warna, tingkat ketebalan, serta posisi. Supaya ketika hasil gambarnya diperbesar tidak akan pecah atau terlihat kotak-kotak.

Format Gambar Vektor Dan Bitmap Beserta Jenisnya Griya Website Dot Com
Definisi Bitmap. Bitmap adalah sebuah objek grafis yang dbuat berdasarkan titik-titik serta kombinasi dari warna. Jika kita merujuk pada ilmu komputer grafik, maka gambar bitmap juga bisa diartikan sebagai sebuah struktur data yang dapat mewakili beberapa susunan pixel warna yang nantinya akan ditampilkan pada layar monitor. Kertas, dan beberapa media lainnya.

Foto Pengertian dan Ciriciri Grafis Berbasis Bitmap Halaman 1
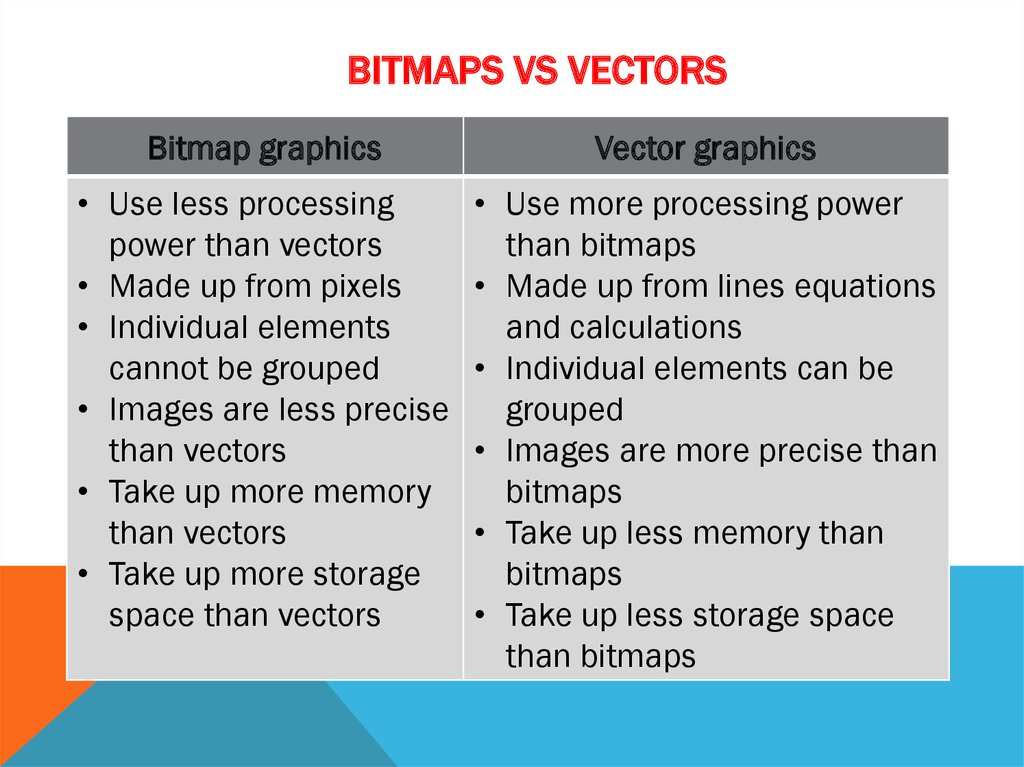
Selanjutnya, kita bahas kelebihan dan kekurangan keduanya, sebagaimana ditulis oleh Filecamp.. 1. Ukuran File. Hal pertama yang dapat membuat vektor lebih baik dari bitmap adalah ukuran file keduanya.. Ingat, vektor hanyalah kalkulasi matematika, dan bentuk file-nya juga berupa kalkulasi matematika yang cenderung tidak besar. Sementara itu, bitmap adalah tumpukan pixel yang berwarna.

Bitmap And Vector Based Graphics FerisGraphics
Bitmap. Dilansir dari Adobe, gambar bitmap adalah gambar yang tersusun dari piksel warna yang berbeda. Kumpulan kotak-kotak warna ini kemudian membentuk gambar. Dalam bentuknya yang paling sederhana, bitmap hanya memiliki dua warna, dengan setiap piksel berwarna hitam atau putih.

Mengenal Perbedaan Grafis Bitmap Dan Vektor Dalam Desain
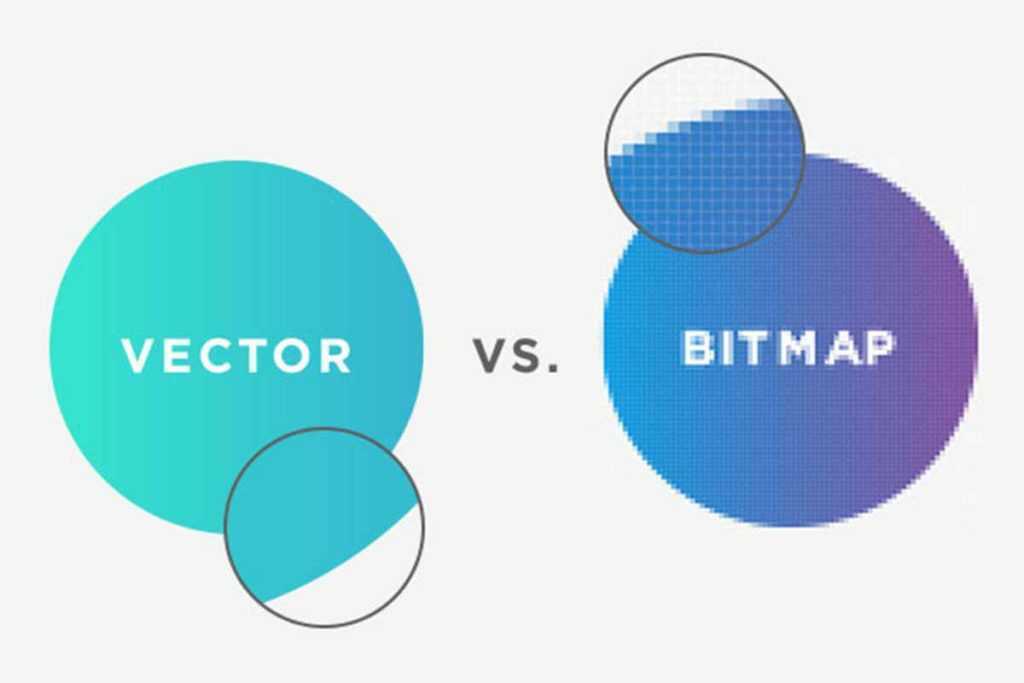
Jika dirangkum perbedaan vektor dan bitmap adalah sebagai berikut: Jenis grafik yang terdiri dari garis dan kurva. Jenis grafik yang terdiri dari elemen-elemen kecil yang disebut piksel. Menggunakan bentuk geometris. Menggunakan piksel. Mengubah ukuran gambar tanpa memengaruhi resolusinya. Mengubah ukuran gambar dengan memengaruhi resolusinya.