
INILAH CARA PUBLIKASI APLIKASI ANGULAR SECARA GRATIS DI GITHUB PAGE
Tutorial ini mengharuskan Anda untuk menginstal Angular CLI. Ikuti tutorial singkat ini (tulisan saya yang lain) untuk melakukannya. Membuat Aplikasi Pertama Anda

Konfigurasi Aplikasi Angular CRUDPRO
Anda dapat dengan mudah mengetahui cara membuat aplikasi Angular 2+ pertama Anda dengan mengikuti petunjuk dari Ryan Chenkie dalam kursus ini. The kursus sudut bebas di Udemy sebagian besar diciptakan untuk tujuan pemasaran, tetapi mereka tidak kurang dalam kualitas sebagai instruktur ingin mempromosikan konten yang terbaik untuk mendapatkan.

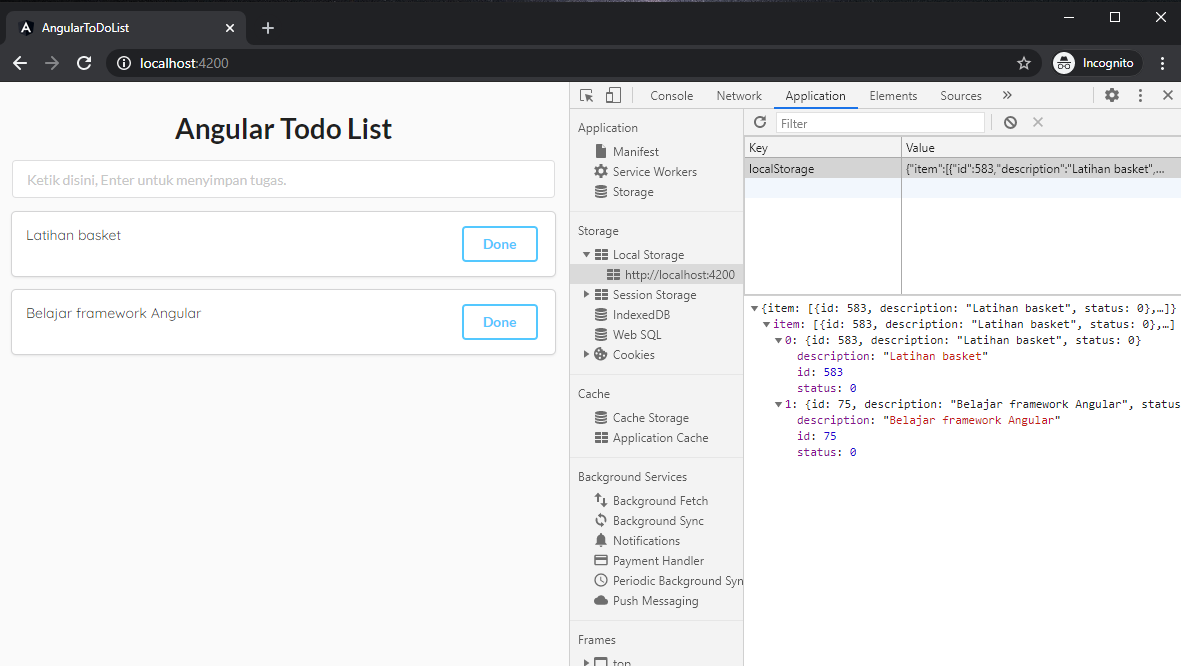
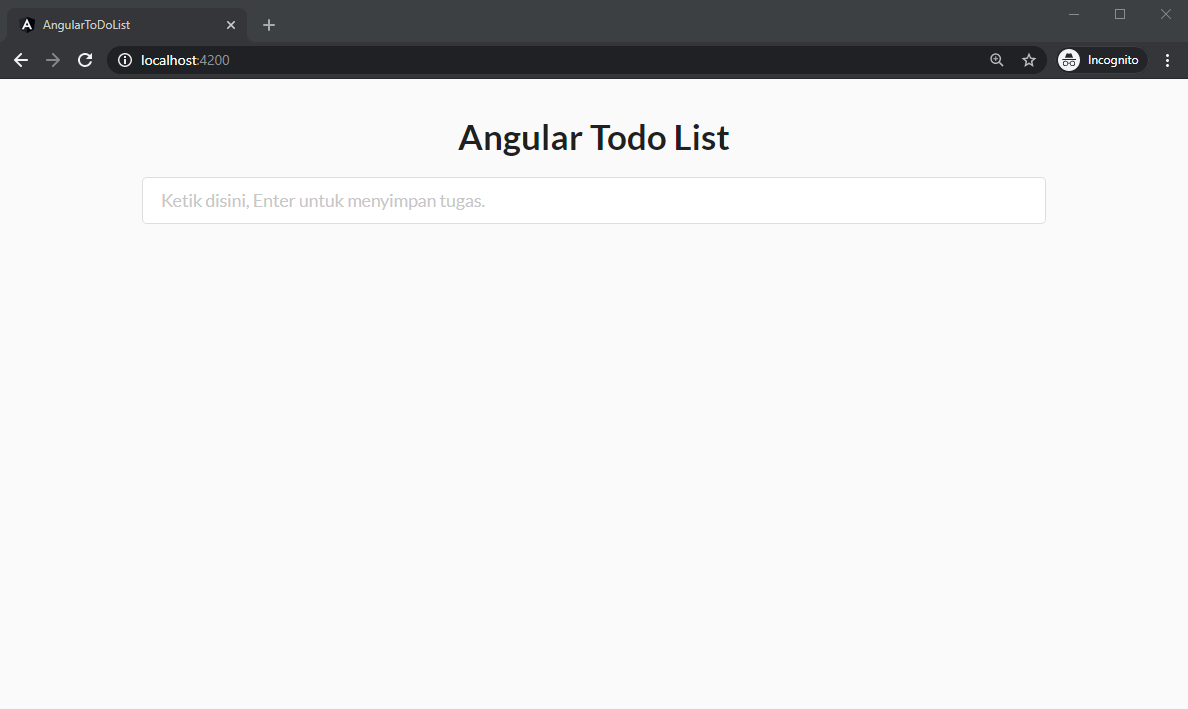
Membuat Aplikasi To Do List Sederhana dengan Angular CLI
Semua website yang dibangun dengan AngularJS pun tetap bisa dijalankan secara normal. AngularJS cukup mumpuni untuk membuat berbagai jenis website. Namun, banyak yang menggunakannya untuk mengembangkan website berjenis Rich Internet Applications (RIA). Inilah jenis website yang mempunyai fitur dan kemudahan penggunaan seperti sebuah aplikasi.

First App menggunakan Angular 6. Kenalan dengan “ng new” dan “ng… by
Memperkenalkan Signals, model reaktivitas yang baru di Angular. Signal melengkapi Anda dengan alat berkualitas tinggi untuk reaktivitas yang halus, sekaligus mengatur Anda dalam sebuah jalur yang aman, yang memberi Anda pengaman untuk membuat aplikasi Anda berperforma baik. Pelajari cara mulai menjelajahi pratinjau developer di Angular v16 hari.

Frontend aplikasi web dengan AngularJS dan backend PHP
1. npm install -g @angular/cli. Sekarang, Anda dapat membuat aplikasi Angular baru langsung dari kotak dengan menjalankan perintah berikut di dalam terminal. Sebelum menjalankan perintah, pastikan Anda telah pindah ke direktori tempat Anda ingin membuat aplikasi.

Membuat Aplikasi To Do List Sederhana dengan Angular CLI
Hal yang sama berlaku untuk aplikasi yang dibuat dengan Angular. Komponen memiliki 3 aspek utama: File HTML untuk template. File CSS untuk gaya. File TypeScript untuk perilaku aplikasi. Komponen pertama yang akan Anda perbarui adalah AppComponent. Buka app.component.html di editor kode Anda; ini adalah file template untuk AppComponent.

INSTALASI ANGULAR! INILAH ALAT MUDAH YANG BISA DIPAKAI BUAT BIKIN
Tutorial ini mengharuskan Anda untuk menginstal Angular CLI. Ikuti tutorial singkat ini (tulisan saya yang lain) untuk melakukannya. Buka browser pilihan Anda (saya merekomendasikan Google Chrome)…

Membuat Aplikasi Angular Pertama Anda Dasar Envato Tuts+
Mari kita mulai dengan menulis kode HTML di file index.html. Di dalam kode tersebut akan ada bagian kode yang akan menyertakan file CSS dan Javascript yang dibutuhkan. Kode Angular.js sendiri akan dipisahkan ke dalam file main.js. Library Javascript seperti jQuery, Angular.js dan Twitter Bootstrap akan disimpan di folder vendors.

Bikin Aplikasi ANDROID dengan Angular Mobile dan MongoDB
10 tahun yang lalu Angular.js (Versi 1) lahir sebagai framework javascript pertama yang dikhususkan untuk membuat Single Page Application dengan ideologi All-in-One Solution yang masih dibawa.

Membuat Aplikasi Angular Pertama Anda Dasar Envato Tuts+
Dalam tutorial ini kita akan membuat login sederhana menggunakan Angular untuk aplikasi frontend dan FastAPI untuk aplikasi backend. Angular & FastAPI. Untuk memulai, pertama-tama mari buat aplikasi Angular untuk frontend. Setelah kita selesai membuat hal yang diperlukan di aplikasi frontend kita, maka kita hanya akan pindah ke backend kita.

Konfigurasi Aplikasi Angular CRUDPRO
🧱 Cara-cara atau langkah-langkah terbaru dan terlengkap yang dapat Anda ikuti dan lakukan dalam membuat aplikasi pertama Anda dengan menggunakan Angular.👉.

Lebih dekat dengan Angular JS, framework javascript paling populer
Salah satunya adalah angular. Angular pertama kali diperkenalkan oleh Google pada tahun 2012.. Arsitektur aplikasi Angular bergantung pada konsep dasar tertentu. Blok penyusun dasarnya adalah NgModules, yang menyediakan konteks kompilasi untuk komponen.. jadi kamu harus terbiasa dengan ini. Saat mengembangkan aplikasi,.

APLIKASI WEB DENGAN ANGULAR.JS (UAS PJE) YouTube
Pelajari cara mengikuti praktik terbaik aksesibilitas di aplikasi Angular Anda dengan kumpulan alat yang di-build ke dalam framework. English;. Judul halaman sangat penting bagi pengguna yang memiliki gangguan penglihatan karena merupakan elemen halaman pertama yang diumumkan oleh software pembacaan layar. Angular merupakan aplikasi satu.

Buat aplikasi Core dengan Angular Visual Studio (Windows
Prasyarat. Pastikan untuk menginstal hal berikut: Visual Studio 2022 versi 17.8 atau yang lebih baru dengan beban kerja ASP.NET dan pengembangan web terinstal. Buka halaman unduhan Visual Studio untuk menginstalnya secara gratis. Jika Anda perlu memasang beban kerja dan sudah memiliki Visual Studio, buka Alat>Dapatkan Alat dan Fitur., yang akan membuka alat penginstal Visual Studio.

Buat aplikasi seluler pertama Anda dengan Ionic Angular tutorial
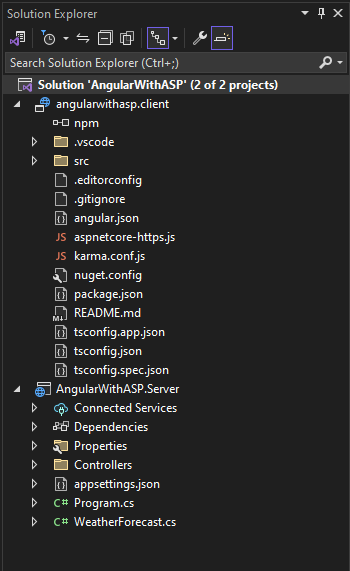
Membuat aplikasi Anda. Di jendela Mulai (pilih Jendela Mulai File> untuk dibuka), pilih Buat proyek baru. Cari Angular di bilah pencarian di bagian atas lalu pilih Proyek Angular TypeScript Mandiri. Beri nama proyek dan solusi Anda. Saat Anda masuk ke jendela Informasi tambahan, pastikan untuk TIDAK memeriksa opsi Tambahkan integrasi untuk.

Membuat Aplikasi To Do List Sederhana dengan Angular CLI
Cara terbaik untuk melihat kekuatan Aplikasi AngularJS adalah dengan membuat program dasar pertama Anda, aplikasi "Hello World" di Angular.JS. Ada banyak lingkungan pengembangan terintegrasi yang dapat Anda gunakan untuk pengembangan AngularJS, beberapa di antaranya yang populer disebutkan di bawah.